 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of how to use jQuery animate easing with pictures and text
Detailed explanation of how to use jQuery animate easing with pictures and text
Detailed explanation of how to use jQuery animate easing with pictures and text
As you can know from the jQuery API documentation, the jQuery custom animation function .animate( properties [, duration] [, easing] [, complete] ) has four parameters:
• properties: a set A collection containing style properties and their values as animation properties and final values
• duration (optional): animation execution time, whose value can be a string at one of three predetermined speeds ( "slow", "normal", or "fast") or a millisecond value indicating the animation duration (such as: 1000)
• easing (optional): The name of the transition effect to be used, such as : "linear" or "swing"
• complete (optional): function executed when the animation is completed
The parameter easing has two effects by default: "linear" and "swing", if you need more effects, you need plug-in support. jQuery Easing Plugin provides more than 30 effects such as "easeOutExpo", "easeOutBounce", etc. You can click here to see the demonstration effect of each easing, as detailed below Introduce its usage and the curve diagram of each easing.
jQuery easing usage
First of all, if you need to use special animation effects in your project, you need to introduce jquery.easing.1.3.js after introducing jQuery
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.3.js"></script> <script type="text/javascript" src="http://gsgd.co.uk/sandbox/jquery/easing/jquery.easing.1.3.js"></script>
After the introduction, the easing parameter has the following 32 optional values:
1. linear
2. swing
3. easeInQuad
4. easeOutQuad
5. easeInOutQuad
6. easeInCubic
7. easeOutCubic
8. easeInOutCubic
9. easeInQuart
10. easeOutQuart
11. easeInOutQuart
12. easeInQuint
13. easeOutQuint
14. easeInOutQuint
15. easeInExpo
16. easeOutExpo
17. easeInOutExpo
18. easeInSine
19. easeOutSine
20. easeInOutSine
21. easeInCirc
22 . easeOutCirc
23. easeInOutCirc
24. easeInElastic
25. easeOutElastic
26. easeInOutElastic
27. easeInBack
28. easeOutBack
29. easeInOutBack
30. easeInBounce
31. easeOutBounce
32. easeInOutBounce
Of course, it is generally impossible to use so many effects in a project. In order to reduce code redundancy, it is not necessary to introduce the entire jquery.easing.1.3 when necessary. js, we can put only the several easings we need into the Javascript file. For example, if only the two effects "easeOutExpo" and "easeOutBounce" are used in the project, we only need the following code
jQuery.extend( jQuery.easing,
{
easeOutExpo: function (x, t, b, c, d) {
return (t==d) ? b+c : c * (-Math.pow(2, -10 * t/d) + 1) + b;
},
easeOutBounce: function (x, t, b, c, d) {
if ((t/=d) < (1/2.75)) {
return c*(7.5625*t*t) + b;
} else if (t < (2/2.75)) {
return c*(7.5625*(t-=(1.5/2.75))*t + .75) + b;
} else if (t < (2.5/2.75)) {
return c*(7.5625*(t-=(2.25/2.75))*t + .9375) + b;
} else {
return c*(7.5625*(t-=(2.625/2.75))*t + .984375) + b;
}
},
});Use jQuery's custom animation function animate to specify the easing effect, such as customizing a spring-like animation:
$(myElement).animate({
top: 500,
opacity: 1
}, 1000, 'easeOutBounce');It is worth mentioning that the animate() method and easing method have been expanded in jQuery 1.4. , supports specifying the easing method for each attribute, please refer to here for details, such as:
//第一种写法
$(myElement).animate({
left: [500, 'swing'],
top: [200, 'easeOutBounce']
});
//第二种写法
$(myElement).animate({
left: 500,
top: 200
}, {
specialEasing: {
left: 'swing',
top: 'easeOutBounce'
}
});Use jQuery built-in animation functions such as slideUp(), slideDown(), etc. to specify the easing effect. The following two methods are available:
$(myElement).slideUp(1000, method, callback});
$(myElement).slideUp({
duration: 1000,
easing: method,
complete: callback
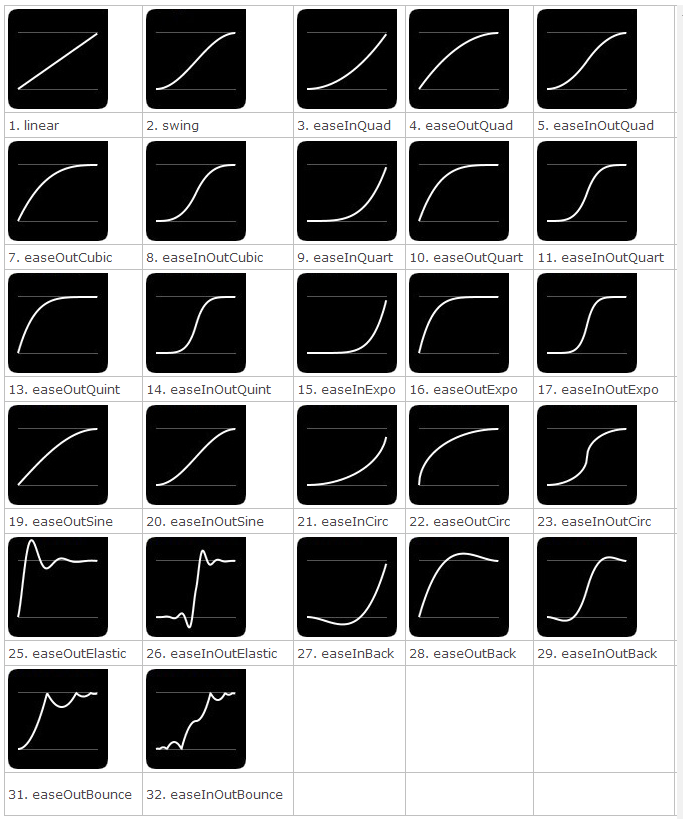
});jQuery easing diagram
The following diagram can make it easier for you to understand the effect of each easing

The above The above is the relevant knowledge that the editor introduces to you in detail on how to use jQuery animate easing. I hope it will be helpful to you. If you have any questions, please leave me a message and the editor will reply to you in time. I would also like to thank you all for your support of the PHP Chinese website!
For more detailed graphic and text explanations on how to use jQuery animate easing, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...





