Detailed explanation of JavaScript reduce and reduceRight
reduce method (ascending order)
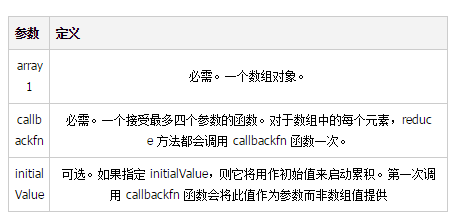
Syntax:
array1.reduce(callbackfn[, initialValue])

Return value:
The cumulative result obtained through the last callback function.
Exception:
When any of the following conditions is met, a TypeError exception will be raised:
The callbackfn parameter is not a function object.
The array contains no elements and no initialValue was provided.
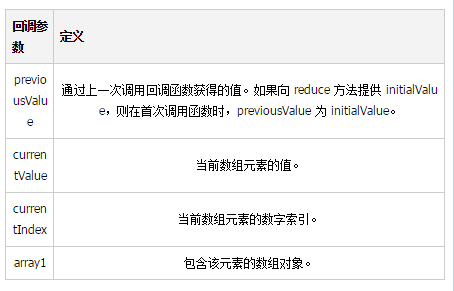
Callback function syntax:
function callbackfn(previousValue, currentValue, currentIndex, array1)
Up to four parameters can be used to declare the callback function.
The following table lists the callback function parameters.

The first call to the callback function
When the callback function is called for the first time, the value provided as a parameter depends on whether the reduce method has an initialValue parameter.
If initialValue is provided to the reduce method:
The previousValue parameter is initialValue.
The currentValue parameter is the value of the first element in the array.
If initialValue is not provided:
The previousValue parameter is the value of the first element in the array.
The currentValue parameter is the value of the second element in the array.
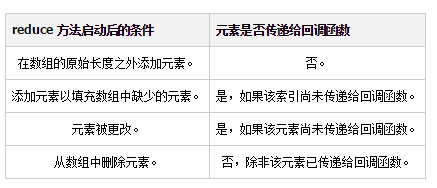
Modify the array object
The array object can be modified by the callback function.
The following table describes the results obtained by modifying the array object after the reduce method has been started.

Example:
1. The following example concatenates array values into strings, with each value separated by "::". Since no initial value is provided to the reduce method, the first call to the callback function will have "abc" as the previousValue parameter and "def" as the currentValue parameter.
function appendCurrent (previousValue, currentValue) {
return previousValue + "::" + currentValue;
}
var elements = ["abc", "def", 123, 456];
var result = elements.reduce(appendCurrent);
document.write(result);
// Output:
// abc::def::123::456
2. The following example adds rounded values to an array. The reduce method is called with an initial value of 0.
function addRounded (previousValue, currentValue) {
return previousValue + Math.round(currentValue);
}
var numbers = [10.9, 15.4, 0.5];
var result = numbers.reduce(addRounded, 0);
document.write (result);
// Output: 27
3. The following example adds a value to an array. The currentIndex and array1 parameters are used in the callback function
function addDigitValue(previousValue, currentDigit, currentIndex, array) {
var exponent = (array.length - 1) - currentIndex;
var digitValue = currentDigit * Math.pow(10, exponent);
return previousValue + digitValue;
}
var digits = [4, 1, 2, 5];
var result = digits.reduce(addDigitValue, 0);
document.write (result);
// Output: 4125
Analysis of this question:
First, the initial value 0 is given, then currentDigit starts from 4, and the method is called four times , so that the parameters of the four method calls can be written out: (0,4,0,array), (4,1,1,array), (1,2,2,array), (2,5,3 ,array), calculate again, since the initial value is 0, all you need to do is calculate the return value of each method and finally add it up. array.length is always 4, then the values calculated four times are 4000+100+20+5=4125
reduceRight method (descending order)
ReduceRight syntax and callback function rules and sum The reduce method is the same, the difference is that reduce is in ascending order, that is, the index starts from 0, while reduceRight is in descending order, that is, the index starts from arr.length-1. If there is an initial value, calculation starts from the last number. If there is no initial value, the previousValue parameter is the value of the last element in the array, and currentValue is the value of the penultimate element in the array.
Example:
1. The following example gets the elements with values between 1 and 10 in the array. The initial value provided to the reduceRight method is an empty array.
function Process2(previousArray, currentValue) {
var nextArray;
if (currentValue >= 1 && currentValue <= 10)
nextArray = previousArray.concat(currentValue);
else
nextArray = previousArray;
return nextArray;
}
var numbers = [20, 1, -5, 6, 50, 3];
var emptyArray = new Array();
var resultArray = numbers.reduceRight(Process2, emptyArray);
document.write("result array=" + resultArray);
// Output:
// result array=3,6,1
2. The reduceRight method can be applied to strings. The following example demonstrates how to use this method to reverse characters in a string.
function AppendToArray(previousValue, currentValue) {
return previousValue + currentValue;
}
var word = "retupmoc";
var result = [].reduceRight.call(word, AppendToArray, "the ");
// var result = Array.prototype.reduceRight.call(word, AppendToArray, "the ");
document.write(result);
// Output:
// the computer
Here you can directly use the empty array to call the reduceRight method, and use the call method to introduce the parameters. It can also be called directly using the prototype chain, that is, Array.prototype.reduceRight.call(word, AppendToArray, "the ");
Thanks for reading, I hope it can help everyone, thank you for your support of this site support!
For more detailed articles related to JavaScript reduce and reduceRight, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
Leverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
This post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig
 Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
jQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
This tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the






