Previous projects have been built using grunt, and then requirejs was used for modularization. requirejs officially provides grunt plug-ins for compression and merging. The current project involves gulp, and seajs is used for modularization. Naturally, the issue of module merging and compression also comes to mind.
The solution to this problem was not very smooth at first. There is no particularly popular gulp plug-in on npm that is specifically used to merge and compress seajs, although it can also be seen on seajs's github. There have been a lot of issues, but most of them can only merge all module files into one total file. This is definitely no problem for single-page applications, but for multi-page applications, it obviously violates The core of modular thinking is on-demand loading, so what I want is a method that can merge on demand based on the modules each of my pages depends on.
The meaning of this on-demand merging is that on the one hand it only merges those modules that a page depends on, on the other hand it can also filter out certain modules from participating in the merge. The reason for considering this is that some modules, For example, jquery, etc., are all third-party dependent libraries. The files may be relatively large. The most important thing is that you will hardly change its code, so these modules are not merged into the js of the page, which will help to make better use of them. Browser cache. This article introduces a simple and feasible method to merge and compress seajs in small and medium-sized projects built based on gulp.
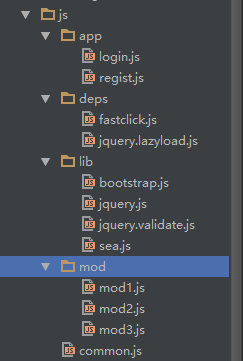
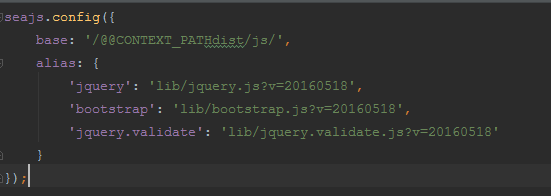
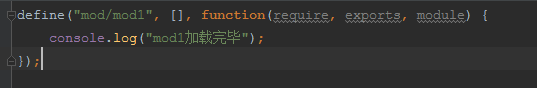
Take login.html as an example. If you look at the source file of this page, you will see that in addition to referencing seajs and the related configuration file common.js, it only references app/login as the main js of the page. This app/login module actually corresponds to js/app/login.js:

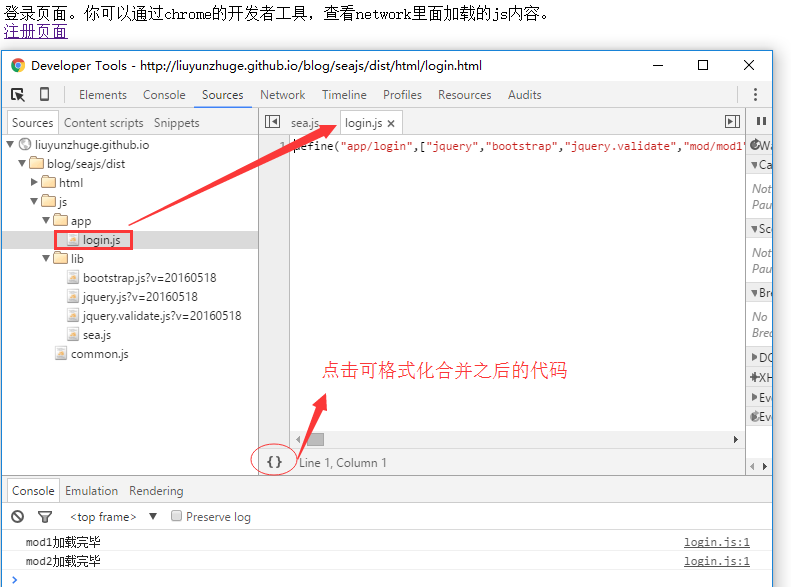
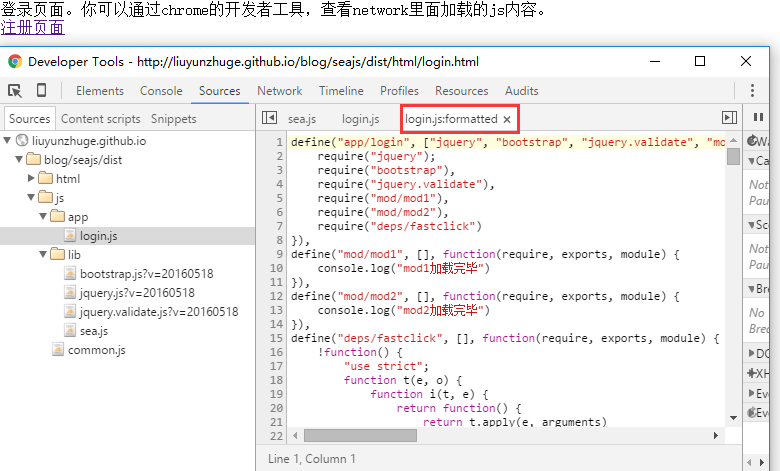
#But in fact, this login.js depends on more module js, you can Use chrome's soures to view the detailed js resources loaded by the page:





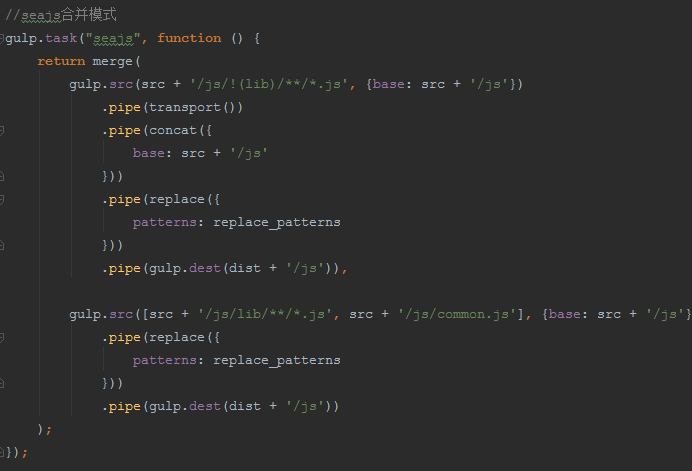
3) The idea of merging: mainly using the two gulp plug-ins gulp-seajs-transport and gulp-seajs-concat. Although they are not very popular on github, they have solved my problem very well and are very simple to use:

(For more information, please see the beginning of this article Use the provided source code link to find the relevant gulpfile.js file)
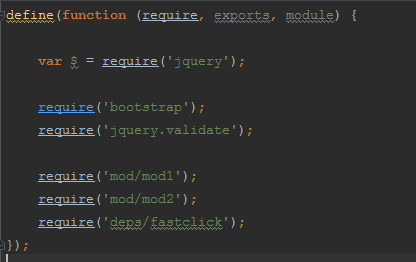
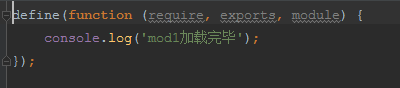
gulp-seajs-transport can help you change the seajs module file from an anonymous module to a named module. For example, js/mod/mod1.js looks like this before building:

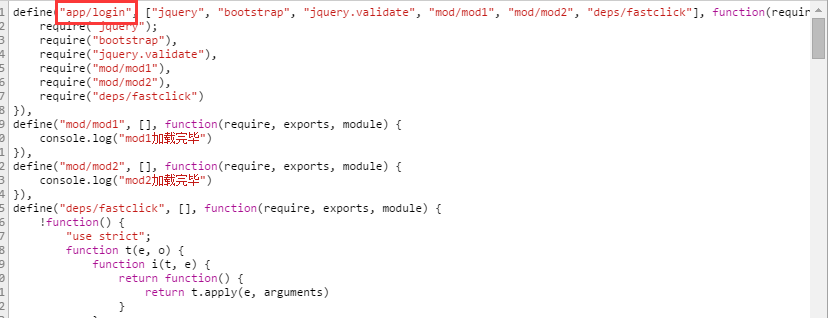
, but after transport processing, it will become:

This is a key point in seajs merging work. Unlike requirejs, you can directly do concat; it must first go through a transport task to turn the anonymous module into a named module, and at the same time use define's third Two parameters describe all dependencies of this module, just like requirejs. Only after transport is completed can gulp-seajs-concat be used for merging.
When gulp-seajs-concat merges, it is very simple. Just tell it a base option. This base option is consistent with the base option in js/common.js. Because gulp-seajs-concat can find other module files it depends on based on the modules after base and transport.
4) This method should be used when using main js in the page:
The parameter name of use must be consistent with the main module ID of main js after merging. For example, js/app/login.js looks like this after merging:

The module corresponding to the first define is the main module in the merged file, and the content in the red box is The id of the main module. When seajs uses this module, the parameter name must be consistent with this id. Otherwise, even if seajs successfully loads this file, it will not execute any code in the module. Because seajs has a rule: ID and path matching principle, some of which are related to this, that is: when seajs uses a file that contains multiple modules, it will search for the main module in the file based on the parameter name of use. Only they Only an exact match can be found.
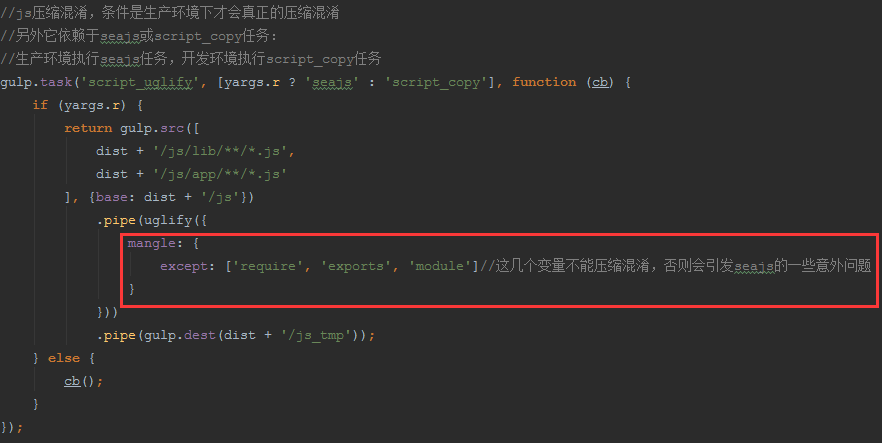
5) Compression obfuscation: use gulp-uglify:

#But pay attention to the mangle, the require exports module must be excluded, otherwise it will cause some accidents The problem.
2. Summary of this article
Although the content of this article is very simple, it still took a lot of time to solve the problems of this article when I first switched to gulp and seajs. Although I was preparing the demo The progress was much smoother than my situation at that time... Anyway, I hope the content of this article can help some friends.
For more instructions on how to merge and compress Seajs modules based on gulp, please pay attention to the PHP Chinese website for related articles!
 How to calculate the refund handling fee for Railway 12306
How to calculate the refund handling fee for Railway 12306
 Digital camera driver
Digital camera driver
 what is mysql index
what is mysql index
 What to do if css cannot be loaded
What to do if css cannot be loaded
 Main contents of database conceptual design
Main contents of database conceptual design
 What is the difference between full-width spaces and half-width spaces?
What is the difference between full-width spaces and half-width spaces?
 How to register a business email
How to register a business email
 What are the jobs in Linux?
What are the jobs in Linux?




