Detailed explanation of ajax-get() method instances in jQuery
Use get, post and ajax methods in jquery to transfer data to the server. Let’s continue to learn the ajax-get() method in jQuery through this article. Please see below for detailed introduction.
Example
Use AJAX GET request to change the text of div element:
$("button").click(function(){
$.get("demo_ajax_load.txt", function(result){
$("div").html(result);
});
});
Try it yourself
Definition and Usage
get() method loads information through a remote HTTP GET request.
This is a simple GET request function to replace the complex $.ajax. The callback function can be called when the request is successful. If you need to execute a function on error, use $.ajax.
Grammar
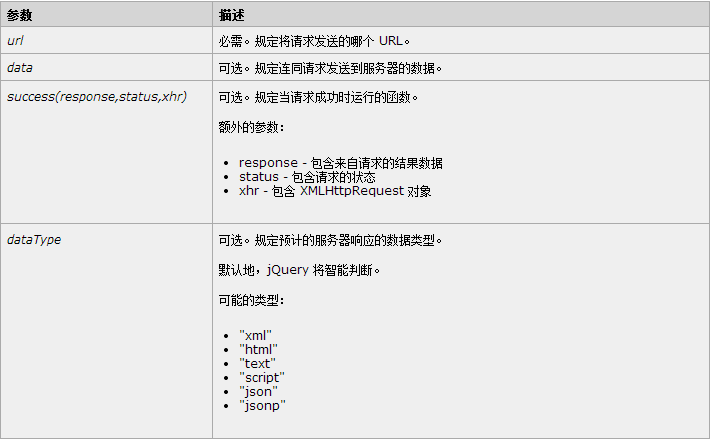
$(selector).get(url,data,success(response,status,xhr),dataType)

Detailed description
This function is the abbreviation of Ajax function , equivalent to:
$.ajax({
url: url,
data: data,
success: success,
dataType: dataType
});
According to the different MIME types of the response, the return data passed to the success callback function is also different. These data can be XML root elements, text strings, JavaScript file or JSON object. You can also pass the textual status of the response to the success callback function.
With jQuery 1.4, you can also pass an XMLHttpRequest object to the success callback function.
Example
Request test.php web page, ignore the return value:
$.get("test.php");
More examples
Example 1
Request the test.php web page, send 2 parameters, ignore the return value:
$.get("test.php", { name: "John", time: "2pm" } );
Example 2
Display test.php return value (HTML or XML, depending on the return value):
$.get("test.php", function(data){
alert("Data Loaded: " + data);
});
Example 3
Display test.cgi return value (HTML or XML, depending on Return value), add a set of request parameters:
$.get("test.cgi", { name: "John", time: "2pm" },
function(data){
alert("Data Loaded: " + data);
});
Jquery ajax’s $.get() usage detailed explanation
js file
$(document).ready(function(){
$("form").submit(function(event) {event.preventDefault()})//取消submit的默认行为
$("form input[type='submit']").click(function(){
var url = $('form').attr('action'); // 取Form中要提交的链接
var param = {}; // 组装发送参数
param['name'] = $('form input[name=name]').val();
param['age'] = $('form input[name=age]').val();
$.get(url, param, function(dom) { $('div.get').append(dom) }) ; // 发送并显示返回内容
});
})
html file
<form action="ajax.php" method="get"> Name: <input type="text" name="name" /> Age: <input type="text" name="age" /> <input type="submit" /> </form> <div class="get">这是ajax的get方法</div>
php file
error_reporting(0);
if($_GET["name"]=="kitty")
{
$name= "you are the lucky";
}
else
$name=$_GET["name"];
$age=$_GET["age"];
echo "<div> ".$name." ".$age."</div>";The above introduction is the detailed explanation of the ajax-get() method example in jQuery shared by this article. I hope you like it. .
For more detailed explanations of ajax-get() method examples in jQuery, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...




