A new beginning for div+css web page layout design (3)
The following introduces the combination selector
The combination selector means that the same attributes are put together
For example
<h1 id="标题">标题</h1> <h2>标题</h1> <h3>标题</h1> <h4>标题</h1> <h5>标题</h1>
I want the text of these five types of titles to change into red, obviously defining each one is too troublesome
We can do this
<h1 id="标题">标题</h1> <h2>标题</h1> <h3>标题</h1> <h4>标题</h1> <h5>标题</h1>
Of course, we can also combine the id selector, class selector, and label selector together
,a,#b,div{
color:red
}Be careful to separate them with commas
If they are not separated by commas, it is the parent-child selector we will talk about below
<div id="a"> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <div>
If you want hi in the div There are many ways to make the tags red
. One is to use the tag selector, but it will make all the H1 tags on the page red. If not
you can also use class tags, but each h1 tag must be Class trouble
We can do this
<div id="a"> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <h1 id="标题">标题</h1> <div>
This will be ok
If so
<div id="a"> <a><h1 id="标题">标题</h1></a> <a><h1 id="标题">标题</h1></a> <div>
This will be ok
<div id="a"> <a><h1 id="标题">标题</h1></a> <a><h1 id="标题">标题</h1></a> <div>
It’s very simple. In fact, the parent selection can control any label or class or id selector under it, that is, a grandchild or a great-grandson
So this is also possible
<div id="a"> <a><h1 id="标题">标题</h1></a> <a><h1 id="标题">标题</h1></a> <div>
But it is recommended not to do this. Because it is easy to get confused if the level is not clear
Another attribute selector, not very commonly used
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
[title]{
color:red;
}
</style> <head>
<body>
<div id="a">
<a title="a"><h1 id="标题">标题</h1></a>
<a title="b"><h1 id="标题">标题</h1></a>
<div>
</body>
</html>Must be learned
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Documentation description is only useful
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">标题
标题
Copy after loginOnly valid for equal to a
Attribute selector is particularly useful when setting styles for forms without class or id:input[type="text"] { width:150px; display:block; margin-bottom:10px; background-color:yellow; font-family: Verdana, Arial; } input[type="button"] { width:120px; margin-left:35px; display:block; font-family: Verdana, Arial; }Copy after loginBut in fact it is not commonly used. You can master the content without doing the necessary training
The following is an introduction to the adjacent selector
This may be difficult to understand<!DOCTYPE HTML> <html> <head> <style type="text/css"> h1 + p {margin-top:50px;} </style> <head> <body> <h1 id="标题">标题</h1> <p>我离上面标题50px</p> <p>不变</p> <p>不变</p> </body> </html>Copy after loginThis is actually for the style of the first p. Margin-top:50px means the outer margin is 50px. I will learn later
There is also a sub-element selector, which is also more difficult to understand
Look below first<!DOCTYPE HTML> <html> <head> <style type="text/css"> p a {color:red;} </style> <head> <body> <p>你<a>好</a>吗</p> <p>你<span><a>好</a></span>吗</p> </body> </html>Copy after loginThis is very familiar, the parent-child selector. I said that the father can control any of the child elements below, so both of them will turn red
If I I only want a to be a child element of p, and the other a to be a child element of span, so<!DOCTYPE HTML> <html> <head> <style type="text/css"> p>a {color:red;} </style> <head> <body> <p>你<a>好</a>吗</p> <p>你<span><a>好</a></span>吗</p> </body> </html>Copy after loginBoth of these selectors must add (of course this is not the only one) ), otherwise it will be invalid
These two selectors are very flexible. As an expert, you can advance. For beginners, it is better to lay a solid foundation for other selectors
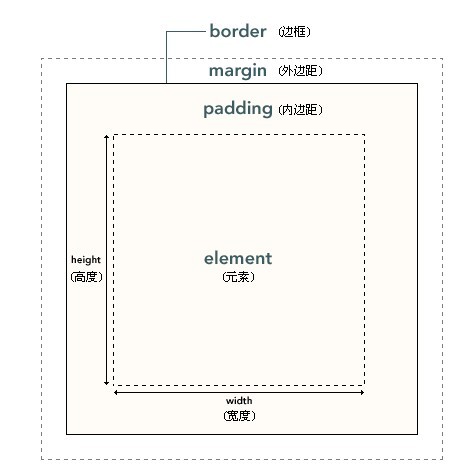
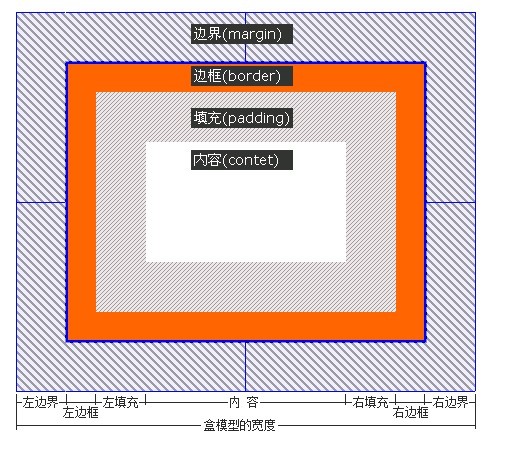
Now is the key content div Box model
This is a picture from W3C, I am looking at another picture
Actually take a look Just understand
The above is the content of the new beginning of div+css web layout design (3). For more related content, please pay attention to the PHP Chinese website (www.php.cn) !

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Show, Don't Tell
Mar 16, 2025 am 11:49 AM
Show, Don't Tell
Mar 16, 2025 am 11:49 AM
How much time do you spend designing the content presentation for your websites? When you write a new blog post or create a new page, are you thinking about
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
No matter what stage you’re at as a developer, the tasks we complete—whether big or small—make a huge impact in our personal and professional growth.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and