Jquery and BigFileUpload implement large file upload and progress bar display
Implementation method: Use the bigfileupload component of Gaoshanlaike. Use Gaoshanlaike's method to pop up a modal window, and then keep refreshing to obtain the progress. I always feel that the experience is not good, so I thought of using jquery to achieve non-refresh progress display. Because after submitting the page, it cannot be allowed to refresh the page, but the progress information returned by progress.aspx must be continuously obtained through ajax, so the ajaxform submission of jquery.form is used. After the ajaxform is submitted, if post-submission events are executed, such as inserting records into the database, it is still being debugged.
1. jquery’s progressbar, form, MultFile and related components are used
<script src="../../common/js/jquery-1.2.6.pack.js" type="text/javascript"></script> <script src="../../common/jqControl/packed/ui.core.packed.js" type="text/javascript"></script> <!--FORM--> <script src="../../common/jqControl/ajax/jquery.form.js" type="text/javascript"></script> <!--上传文件--> <script src="../../common/jqControl/upLoad/jquery.MultiFile.pack.js" type="text/javascript"></script> <!--进度条--> <script src="../../common/jqControl/packed/ui.progressbar.packed.js" type="text/javascript"></script> <!--对话框--> <!--我的JS --> <link href="../../common/Css/jquery-ui-themeroller.css" rel="stylesheet" type="text/css" /> <script src="../gadget/JS/uploadfile.js" type="text/javascript">

2. The uploadfile.js code is as follows:
$(function()
{
var info = '<div style="display:none" id="uploadinfo">';
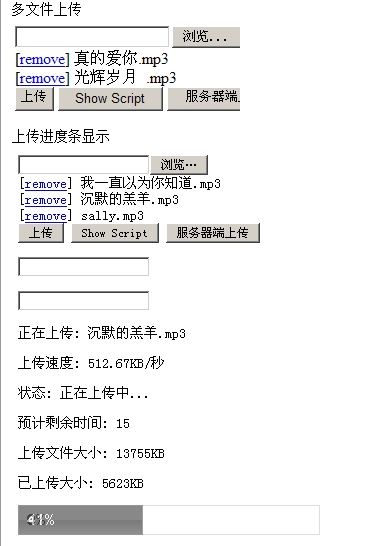
info += '<p>正在上传: <span id="uploadfilename"></span></p>';
info += '<p>上传速度: <span id="uploadrate"></span> </p>';
info += '<p>状态: <span id="uploadtitle"></span></p>';
info += '<p>预计剩余时间: <span id="uploadlefttime"></span></p>';
info += '<p>上传文件大小: <span id="uploadtotal"></span></p>';
info += '<p>已上传大小: <span id="uploadcurrent"></span></p>';
info += '<p><div id="uploadprogressbar"></div></p>';
info += '</div><div id="dialogsucc" > ';
$("body").append(info);
//进度条
$("#uploadprogressbar").progressbar();
//上传
$('#fileupload').MultiFile();
$('#btshow').click(function()
{
alert($("body").html());
});
//提交
$('#btnsubmit').click(function()
{
$("#uploadForm").ajaxSubmit(
{
dataType: 'text',
beforeSubmit: function(a,f,o)
{
startProgress();
},
async:false,
success: function(data)
{
//$("#dialogsucc").text(data);
//stopProgress();
if(data.succ==1)
{
/* $("#dialogsucc").show();
$("#dialogsucc").dialog(
{
modal: true,
overlay:
{
opacity: 0.5,
background: "black"
}
}); */
}
},
error:function(err)
{
alert(err);
}
});
});
});
function getProgress(){
$.ajax({
type: "post",
dataType:"json",
url: "uploadProgress.aspx",
data: "UploadID=" + $("#UploadID").val(),
success: function(data){
$("#uploadprogressbar").progressbar("progress", data.percent);
$("#uploadfilename").html(data.filename);
$("#uploadrate").html(data.rate);
$("#uploadtitle").html(data.info);
$("#uploadlefttime").html(data.lefttime);
$("#uploadtotal").html(data.total);
$("#uploadcurrent").html(data.current);
if(data.succ==-1){
alert(data.errmsg);
}
if (data.succ==0){
setTimeout("getProgress()", 1000);
}
if (data.succ==1){
return;
}
},
error:function(msg)
{
alert(msg);
}
});
}
function startProgress(){
$("#uploadinfo").show();
setTimeout("getProgress()", 500);
}
function stopProgress()
{
$("#uploadinfo").hide();
}3: The code of progress.aspx is as follows:
protected void Page_Load(object sender, EventArgs e)
{
try
{
string s = "{";
UploadContext upload = UploadContextFactory.GetUploadContext(Request["UploadID"]);
//初始化
if (upload.Status == uploadStatus.Initializing)
{
s += responeJSON(upload, "0", "");
}
if (upload.Status == uploadStatus.Uploading)
{
s += responeJSON(upload, "0", "");
}
if (upload.Status == uploadStatus.Complete)
{
s += responeJSON(upload, "1", "");
}
if (upload.Status == uploadStatus.HasError)
{
s += responeJSON(upload, "-1", "");
}
s += "}";
Response.Write(s);
}
catch (Exception err)
{
//throw err;
Response.Write("{'info':'" + err.Message.Replace("'", "") + "','succ':-1}");
}
}
private string responeJSON(UploadContext upload, string succ,string errmsg)
{
string s = "";
s += "'info':'" + upload.FormatStatus + "'" ;
s += ",'percent':'" + Convert.ToInt32((upload.Readedlength * 100.0 / upload.TotalLength)).ToString() + "'";
s += ",'current':'" + (upload.Readedlength/1024).ToString() + "KB'";
s += ",'total':'" + (upload.TotalLength/1024).ToString() + "KB'";
s += ",'rate':'" + upload.FormatRatio + "'";
s += ",'filename':'" + upload.CurrentFile + "'";
s += ",'cancel_upload':" + 0 ;
s += ",'lefttime':'" + upload.LeftTime + "'";
s += ",'succ':" + succ;
s += ",'errmsg':'" + errmsg +"'";
return s;
}4. After the ajaxForm is executed, it can run normally. How can I perform other operations after uploading the file? I will post it after researching it
As mentioned above The editor introduced to you Jquery and BigFileUpload to implement large file upload and progress bar display. I hope it will be helpful to you. If you have any questions, please leave me a message and the editor will reply to you in time. I would also like to thank you all for your support of the PHP Chinese website!
For more articles related to Jquery and BigFileUpload implementing large file upload and progress bar display, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52


