Yii2 framework study notes (8)
jquery-file-upload (http://blueimp.github.io/jQuery-File-Upload/) is an excellent file ajax upload plug-in that supports multiple selection, preview, concurrent upload, etc.
jquery-file-upload already has a ready-made yii2 plug-in (https://github.com/2amigos/yii2-file-upload-widget), and composer is also used for installation.
Add "2amigos/yii2-file-upload-widget": "~1.0" to composer.json, and then run composer update
This plug-in only provides the function of front-end display (front-end The implementation also has some flaws (mentioned below). The background processing code is not provided, and there are no examples. You need to explore it yourself.
Copy and paste the code in the front-end usage example directly.
<?php
// with UI
use dosamigos\fileupload\FileUploadUI;
?>
<?= FileUploadUI::widget([
'model' => $model,
'attribute' => 'image',
'url' => ['media/upload', 'id' => $tour_id],
'gallery' => false,
'fieldOptions' => [
'accept' => 'image/*'
],
'clientOptions' => [
'maxFileSize' => 2000000
],
// ...
'clientEvents' => [
'fileuploaddone' => 'function(e, data) {
console.log(e);
console.log(data);
}',
'fileuploadfail' => 'function(e, data) {
console.log(e);
console.log(data);
}',
],
]);
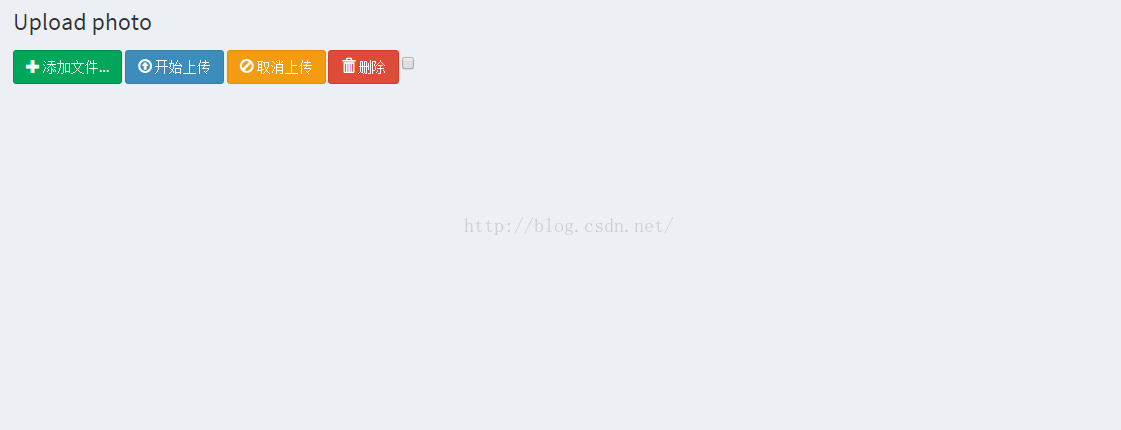
?>The interface is as follows

class UploadImageForm extends Model {
public $image;
public function getImage() {
return $this->image;
}
public function setImage($newOne) {
$this->image = $newOne;
}
}
Reference URL: https://github.com/blueimp/jQuery-File-Upload/wiki/Setup#using-jquery-file-upload-ui-version-with-a-custom-server-side -upload-handler
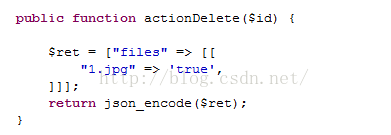
also needs to provide the actionDelete method, which is used to delete

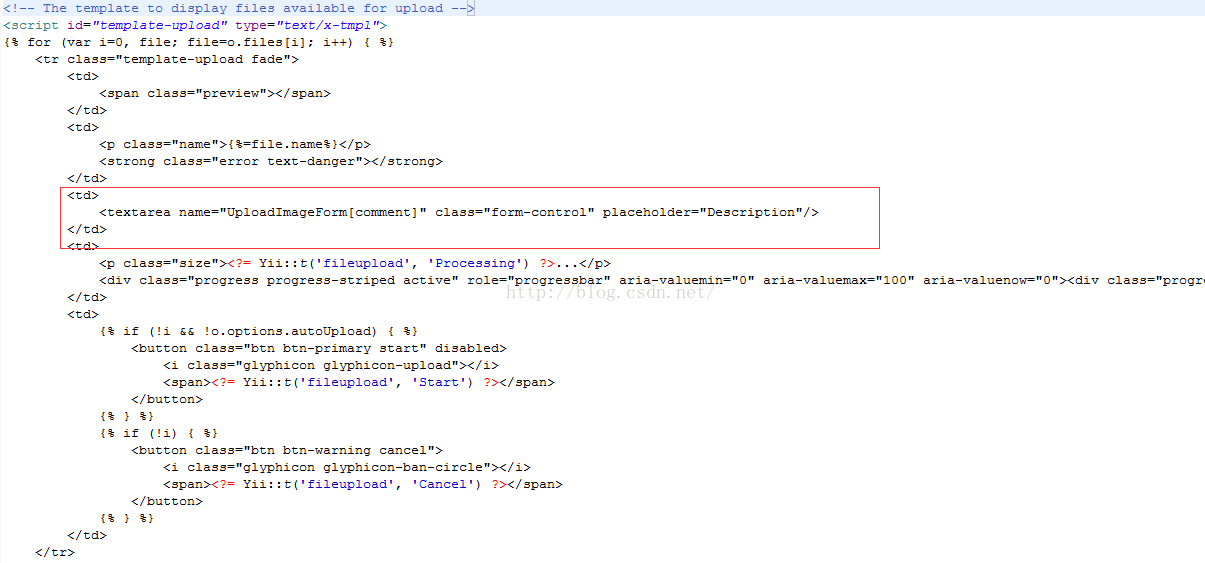
 ##You need to modify \yii2\vendor\2amigos\yii2-file-upload-widget\src\views\upload.php
##You need to modify \yii2\vendor\2amigos\yii2-file-upload-widget\src\views\upload.php
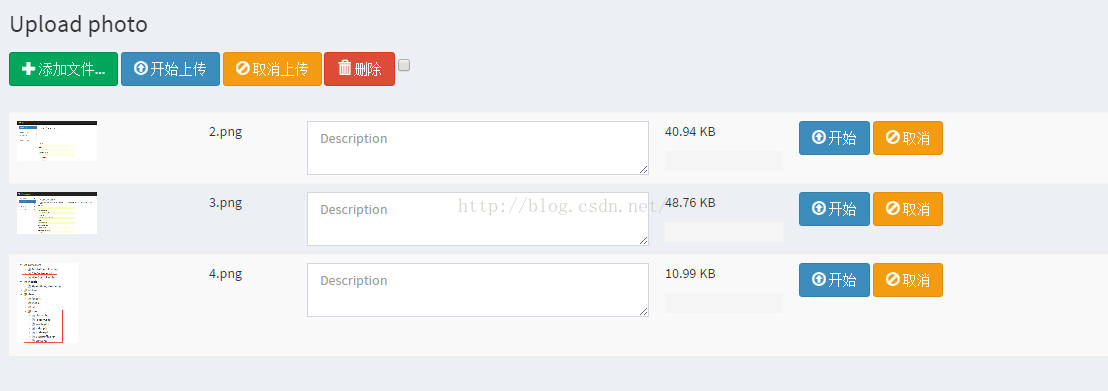
This file is for each A single-line template, add a textarea
 Another problem encountered in actual application is that if multiple photos are selected at the same time and uploaded concurrently, all the photos received later will It is the picture in the first request, and the original picture cannot be uploaded.
Another problem encountered in actual application is that if multiple photos are selected at the same time and uploaded concurrently, all the photos received later will It is the picture in the first request, and the original picture cannot be uploaded.
It is suspected that the name of the file input is UploadImageForm[image], but it has not been confirmed. I hope you can tell me if you know.
The solution is to disable concurrent uploads and use the synchronous upload method, as shown above, add the 'sequentialUploads' => true option
The above is the content of Yii2 framework study notes (8), more For more related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Microsoft NET Framework Installation Issues Error Code 0x800c0006 Fix
May 05, 2023 pm 04:01 PM
Microsoft NET Framework Installation Issues Error Code 0x800c0006 Fix
May 05, 2023 pm 04:01 PM
.NET Framework 4 is required by developers and end users to run the latest versions of applications on Windows. However, while downloading and installing .NET Framework 4, many users complained that the installer stopped midway, displaying the following error message - " .NET Framework 4 has not been installed because Download failed with error code 0x800c0006 ". If you are also experiencing it while installing .NETFramework4 on your device then you are at the right place
 How to identify Windows upgrade issues using SetupDiag on Windows 11/10
Apr 17, 2023 am 10:07 AM
How to identify Windows upgrade issues using SetupDiag on Windows 11/10
Apr 17, 2023 am 10:07 AM
Whenever your Windows 11 or Windows 10 PC has an upgrade or update issue, you will usually see an error code indicating the actual reason behind the failure. However, sometimes confusion can arise when an upgrade or update fails without an error code being displayed. With handy error codes, you know exactly where the problem is so you can try to fix it. But since no error code appears, it becomes challenging to identify the issue and resolve it. This will take up a lot of your time to simply find out the reason behind the error. In this case, you can try using a dedicated tool called SetupDiag provided by Microsoft that helps you easily identify the real reason behind the error.
![SCNotification has stopped working [5 steps to fix it]](https://img.php.cn/upload/article/000/887/227/168433050522031.png?x-oss-process=image/resize,m_fill,h_207,w_330) SCNotification has stopped working [5 steps to fix it]
May 17, 2023 pm 09:35 PM
SCNotification has stopped working [5 steps to fix it]
May 17, 2023 pm 09:35 PM
As a Windows user, you are likely to encounter SCNotification has stopped working error every time you start your computer. SCNotification.exe is a Microsoft system notification file that crashes every time you start your PC due to permission errors and network failures. This error is also known by its problematic event name. So you might not see this as SCNotification having stopped working, but as bug clr20r3. In this article, we will explore all the steps you need to take to fix SCNotification has stopped working so that it doesn’t bother you again. What is SCNotification.e
 Microsoft .NET Framework 4.5.2, 4.6, and 4.6.1 will end support in April 2022
Apr 17, 2023 pm 02:25 PM
Microsoft .NET Framework 4.5.2, 4.6, and 4.6.1 will end support in April 2022
Apr 17, 2023 pm 02:25 PM
Microsoft Windows users who have installed Microsoft.NET version 4.5.2, 4.6, or 4.6.1 must install a newer version of the Microsoft Framework if they want Microsoft to support the framework through future product updates. According to Microsoft, all three frameworks will cease support on April 26, 2022. After the support date ends, the product will not receive "security fixes or technical support." Most home devices are kept up to date through Windows updates. These devices already have newer versions of frameworks installed, such as .NET Framework 4.8. Devices that are not updating automatically may
 How to remove jquery in yii2
Feb 17, 2023 am 09:55 AM
How to remove jquery in yii2
Feb 17, 2023 am 09:55 AM
How to remove jquery from yii2: 1. Edit the AppAsset.php file and comment out the "yii\web\YiiAsset" value in the variable $depends; 2. Edit the main.php file and add the configuration "'yii" under the field "components" \web\JqueryAsset' => ['js' => [],'sourcePath' => null,]," to remove the jquery script.
 KB5012643 for Windows 11 breaks .NET Framework 3.5 apps
May 09, 2023 pm 01:07 PM
KB5012643 for Windows 11 breaks .NET Framework 3.5 apps
May 09, 2023 pm 01:07 PM
It's been a week since we talked about the new safe mode bug affecting users who installed KB5012643 for Windows 11. This pesky issue didn't appear on the list of known issues Microsoft posted on launch day, thus catching everyone by surprise. Well, just when you thought things couldn't get any worse, Microsoft drops another bomb for users who have installed this cumulative update. Windows 11 Build 22000.652 causes more problems So the tech company is warning Windows 11 users that they may experience problems launching and using some .NET Framework 3.5 applications. Sound familiar? But please don't be surprised
 Cooler Master and Framework launch innovative mini case kit, compatible with laptop motherboards
Dec 15, 2023 pm 05:35 PM
Cooler Master and Framework launch innovative mini case kit, compatible with laptop motherboards
Dec 15, 2023 pm 05:35 PM
According to news on December 9, Cooler Master recently demonstrated a mini chassis kit in cooperation with notebook modular solution provider Framework at a demonstration event at the Taipei Compute Show. The unique thing about this kit is that it can be compatible with and Install the motherboard from the framework notebook. Currently, this product has begun to be sold on the market, priced at 39 US dollars, which is equivalent to approximately 279 yuan at the current exchange rate. The model number of this chassis kit is named "frameWORKMAINBOARDCASE". In terms of design, it embodies the ultimate compactness and practicality, measuring only 297x133x15 mm. Its original design is to be able to seamlessly connect to framework notebooks
 How to fix 0xc0000135 error on Windows 11 (solve KB5013943 update issues)
May 11, 2023 am 08:28 AM
How to fix 0xc0000135 error on Windows 11 (solve KB5013943 update issues)
May 11, 2023 am 08:28 AM
What is the 0xc0000135 error and why do I get it? According to official Microsoft documentation, the 0xc0000135 error code is related to .NetFramework issues. It seems that many applications that require .NetFramework3.5 to work do not work with the latest Windows 11 update. This is what causes the 0xc0000135 error code and you can resolve this issue by enabling .NetFramework3.5 on your PC. Most modern applications rely on the .NetFramework.dll file to run as expected in the background. but




