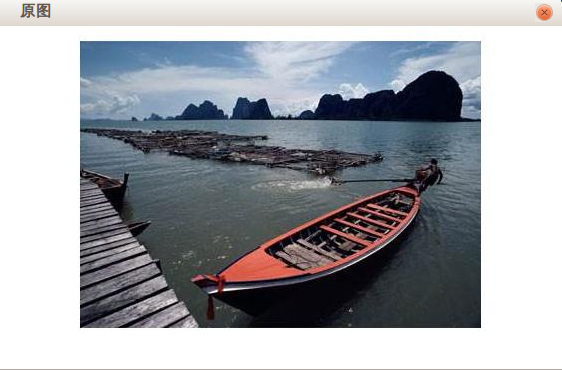
java loads images, displays images and grayscales images
The java basic package provides image classes. The ones we commonly use include java.awt.image.BufferedImage, javax.imageio.ImageIO, etc. In fact, these two classes are enough. The former is about basic operations on images, and the latter is about reading images.
Load image:
BufferedImage img = null;
try{
img = ImageIO.read(new FileInputStream("/home/eple/DIP/o.jpg"));
}catch (IOException e) {
//e.printStackTrace();
}I am running under ubuntu, so the file path is slightly different from that of windows.
In order to make the code more versatile, I created a new image processing class Imgae.
public class Image{
public int h; //高
public int w; //宽
public int[] data; //像素
public boolean gray; //是否为灰度图像
public Image(BufferedImage img){
this.h = img.getHeight();
this.w = img.getWidth();
this.data = img.getRGB(0, 0, w, h, null, 0, w);
this.gray = false;
toGray(); //灰度化
}
public Image(BufferedImage img,int gray){
this.h = img.getHeight();
this.w = img.getWidth();
this.data = img.getRGB(0, 0, w, h, null, 0, w);
this.gray = false;
}
public Image(int[] data,int h,int w){
this.data = (data == null) ? new int[w*h]:data;
this.h = h;
this.w = w;
this.gray = false;
}
public Image(int h,int w){
this(null,h,w);
}
public BufferedImage toImage(){
BufferedImage image = new BufferedImage(this.w, this.h, BufferedImage.TYPE_INT_ARGB);
int[] d= new int[w*h];
for(int i=0;i<this.h;i++){
for(int j=0;j<this.w;j++){
if(this.gray){
d[j+i*this.w] = (255<<24)|(data[j+i*this.w]<<16)|(data[j+i*this.w]<<8)|(data[j+i*this.w]);
}else{
d[j+i*this.w] = data[j+i*this.w];
}
}
}
image.setRGB( 0, 0, w, h, d, 0, w );
return image;
}
}In this way, we do not rely on the methods provided by java itself. We only need to convert the image into the class we define. For example, in Android, the reading and survival of pixels are as follows, just replace the relevant functions.
//android 中的获取方式RGB分量
pixelsA = Color.alpha(color);
pixelsR = Color.red(color);
pixelsG = Color.green(color);
pixelsB = Color.blue(color);
// 根据新的RGB生成新像素
newPixels[i] = Color.argb(pixelsA, pixelsR, pixelsG, pixelsB);
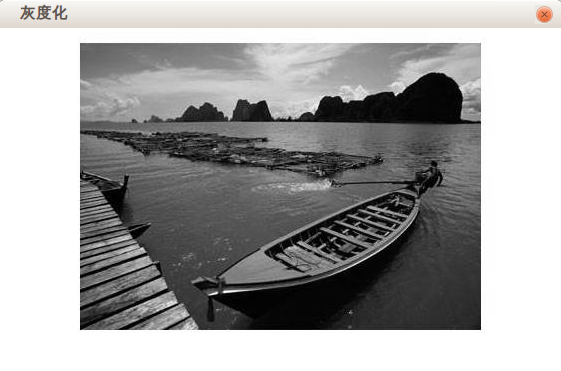
Okay, the above class contains methods for reading image pixel information, saving it as an int array, and converting the int array into a Bufferedmage. Next we will talk about how to decolorize images, that is, grayscale.
We mentioned in the previous article that regarding the fact of image processing, we are more concerned about the brightness information of the image, that is, grayscale. How to convert a color image into a grayscale image? It's very simple, just make the three values of R, G, and B equal. So what is the relationship between this value and the original values of R, G, and B?
Generally, we have the empirical formula Gray=R×0.299+G×0.587+B×0.114, or just take their average value directly. The previous empirical formula is more consistent with the observation of the human eye. The grayscale function is as follows:
public void toGray(){
if(!gray){
this.gray = true;
for (int y = 0; y < h; y++) {
for (int x = 0; x < w; x++) {
int c = this.data[x + y * w];
int R = (c >> 16) & 0xFF;
int G = (c >> 8) & 0xFF;
int B = (c >> 0) & 0xFF;
this.data[x + y * w] = (int)(0.3f*R + 0.59f*G + 0.11f*B); //to gray
}
}
}
}The processing effect is as follows:



Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Square Root in Java
Aug 30, 2024 pm 04:26 PM
Square Root in Java
Aug 30, 2024 pm 04:26 PM
Guide to Square Root in Java. Here we discuss how Square Root works in Java with example and its code implementation respectively.
 Perfect Number in Java
Aug 30, 2024 pm 04:28 PM
Perfect Number in Java
Aug 30, 2024 pm 04:28 PM
Guide to Perfect Number in Java. Here we discuss the Definition, How to check Perfect number in Java?, examples with code implementation.
 Random Number Generator in Java
Aug 30, 2024 pm 04:27 PM
Random Number Generator in Java
Aug 30, 2024 pm 04:27 PM
Guide to Random Number Generator in Java. Here we discuss Functions in Java with examples and two different Generators with ther examples.
 Armstrong Number in Java
Aug 30, 2024 pm 04:26 PM
Armstrong Number in Java
Aug 30, 2024 pm 04:26 PM
Guide to the Armstrong Number in Java. Here we discuss an introduction to Armstrong's number in java along with some of the code.
 Weka in Java
Aug 30, 2024 pm 04:28 PM
Weka in Java
Aug 30, 2024 pm 04:28 PM
Guide to Weka in Java. Here we discuss the Introduction, how to use weka java, the type of platform, and advantages with examples.
 Smith Number in Java
Aug 30, 2024 pm 04:28 PM
Smith Number in Java
Aug 30, 2024 pm 04:28 PM
Guide to Smith Number in Java. Here we discuss the Definition, How to check smith number in Java? example with code implementation.
 Java Spring Interview Questions
Aug 30, 2024 pm 04:29 PM
Java Spring Interview Questions
Aug 30, 2024 pm 04:29 PM
In this article, we have kept the most asked Java Spring Interview Questions with their detailed answers. So that you can crack the interview.
 Break or return from Java 8 stream forEach?
Feb 07, 2025 pm 12:09 PM
Break or return from Java 8 stream forEach?
Feb 07, 2025 pm 12:09 PM
Java 8 introduces the Stream API, providing a powerful and expressive way to process data collections. However, a common question when using Stream is: How to break or return from a forEach operation? Traditional loops allow for early interruption or return, but Stream's forEach method does not directly support this method. This article will explain the reasons and explore alternative methods for implementing premature termination in Stream processing systems. Further reading: Java Stream API improvements Understand Stream forEach The forEach method is a terminal operation that performs one operation on each element in the Stream. Its design intention is






