yii2.0 widget production tutorial
Widget production:
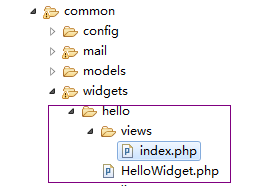
1. Take making a hello widget as an example. The following figure shows a simple directory structure (can be modified according to needs):

2. Open HelloWidget.php and add the following code:
<?php
namespace commonwidgetshello;
use yiiaseWidget;
class HelloWidget extends Widget
{
public $msg = '';
/**
* 初始化
* @see yiiaseObject::init()
*/
public function init(){
parent::init();
}
public function run(){
return $this->render('index',['msg'=>$this->msg]);
}
}3. Open the views layer rendering page common/hello/views/index.php
//简单举例,此处可以设计视图 <?php echo $msg;
4. Small To call the widget, add the following code to the views layer page
<?=commonwidgetshelloHelloWidget::widget(['msg'=>'hello world'])?>
5. Display effect

The role of widgets is that there are many repetitions in the project Small functions, such as image upload and text editor, can be made into widgets to improve the code reuse rate. The effect is significant. I personally think that the entire website can be broken into many widgets.
The above is the content of the yii2.0 widget production tutorial. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52


