

Let’s analyze it first:
(How to obtain the following values, we will analyze them later in the specific implementation, now we only talk about the macro)
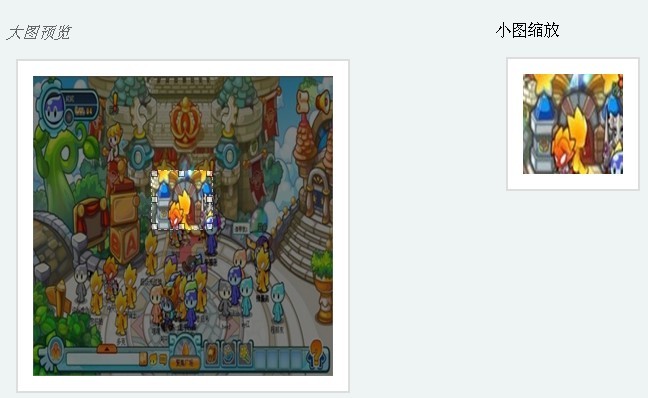
How to obtain the image information of the selection area? In fact, how do we obtain this selection area, its position in the image, and what is the size of this area?
After telling the computer the position and size, it will know which piece of image information we want to obtain.
(Our selection area is in a plane and is a regular figure, square, or rectangular (common: rectangle))
Size:
The width and height of this area, multiplied by the two values, are the area, that is, the size of this area. (This should not be difficult)
Position:
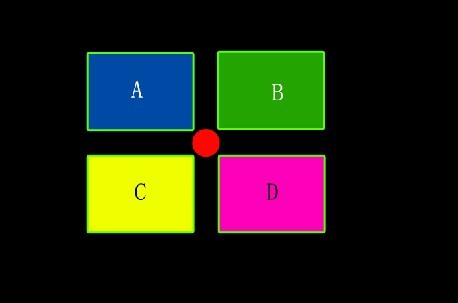
1. Suppose we only tell the computer a [coordinate value of the starting point] for this selection area, and also tell the computer the [area] of this area. Then there are four situations that meet these two conditions:
"Red" is the starting point coordinates of the selected area;
A, B, C, D, use red as the starting point to draw selection area (the area of each area is the same, the starting point coordinates are also the same, but there are four situations);

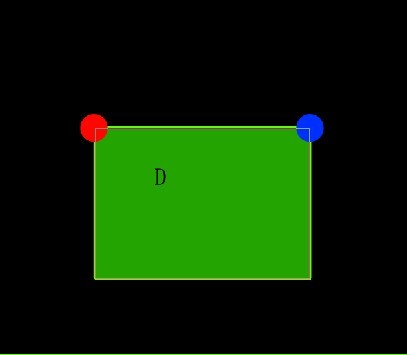
1. Suppose we tell the computer, this The two coordinate values of the selected area also tell the computer the area of the area:
"Red" is the starting point coordinate of the selected area,
"Blue" is the horizontal end point coordinate value of the selected area
"Green" is the area of the selected area;
To satisfy these three conditions at the same time, there is only one possible situation

So: Out, if we want to obtain the image area information, we need to get the above three values
: two point coordinate values, and an area value
$('#x1').val(selection.x1); $('#y1').val(selection.y1); $('#x2').val(selection.x2); $('#y2').val(selection.y2); $('#w').val(selection.width); $('#h').val(selection.height);
More use jQuery plug-in imgAreaSelect to obtain the selection domain For articles related to image information, please pay attention to the PHP Chinese website!
 What to do if chrome cannot load plugins
What to do if chrome cannot load plugins
 Litecoin price today
Litecoin price today
 How to solve http request 415 error
How to solve http request 415 error
 Windows cannot configure this wireless connection
Windows cannot configure this wireless connection
 What to do if the remote desktop cannot connect
What to do if the remote desktop cannot connect
 Ranking of the top ten digital currency exchanges
Ranking of the top ten digital currency exchanges
 what is python programming
what is python programming
 How do PR subtitles appear word for word?
How do PR subtitles appear word for word?




