 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Talk about my understanding of JavaScript prototypes and closure series (random notes 9)_javascript skills
Talk about my understanding of JavaScript prototypes and closure series (random notes 9)_javascript skills
Talk about my understanding of JavaScript prototypes and closure series (random notes 9)_javascript skills
Related reading: Talk about my understanding of JavaScript prototypes and closure series (Shuishou Note 6) Talk about my understanding of JavaScript prototype and closure series (Suishou Note 8)
Scope
Quoting the definition of scope from "JavaScript Language Essence and Programming Practice":
Variable scope is also called the visibility of variables. Variable scope completes the concealment of information, which is to solve the problem of "fragmentation".
There is no block-level scope in js (there is a let in ES6, which can be declared in {}, if, and for, and the scope is limited to the block level. There is no variable promotion for variables declared by let! We will not talk about it here This, because I saw it by chance).
When we write code, we should not declare variables in the "block". We should declare them at the beginning of the code to avoid ambiguity.
for(var i = 0; i < 10; i++) { //不好的声明方式
//...
}
console.log(i);
/*----------------------------------------------*/
var i = 0; //好的声明方式
for(i = 0; i < 10; i++) {
//....
}
console.log(i); In addition to the global scope, JavaScript also has a function scope.
When we declare variables, the global code is declared at the front end, and variables declared in functions must be declared in front of the function body. At the same time, the "var" operator must be used when declaring variables.
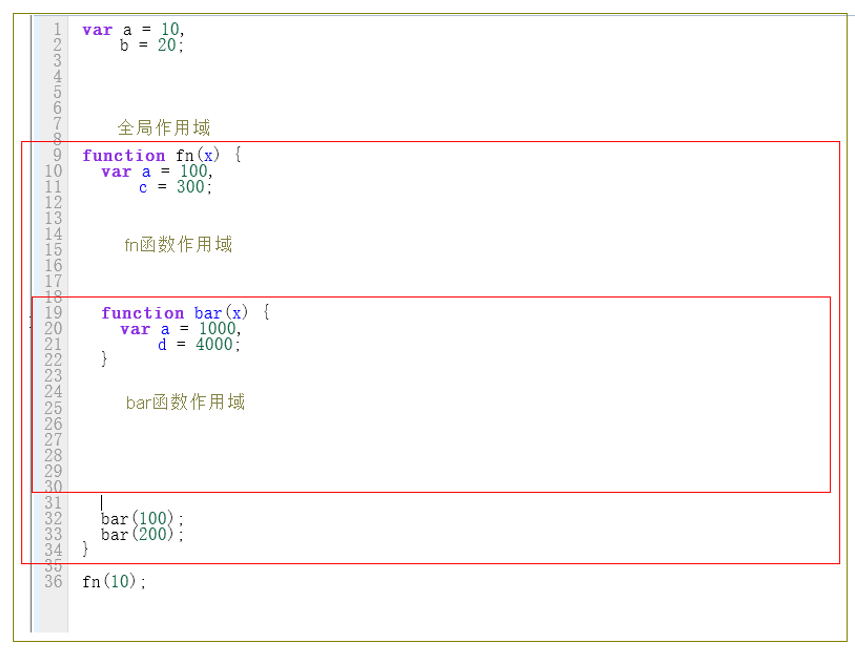
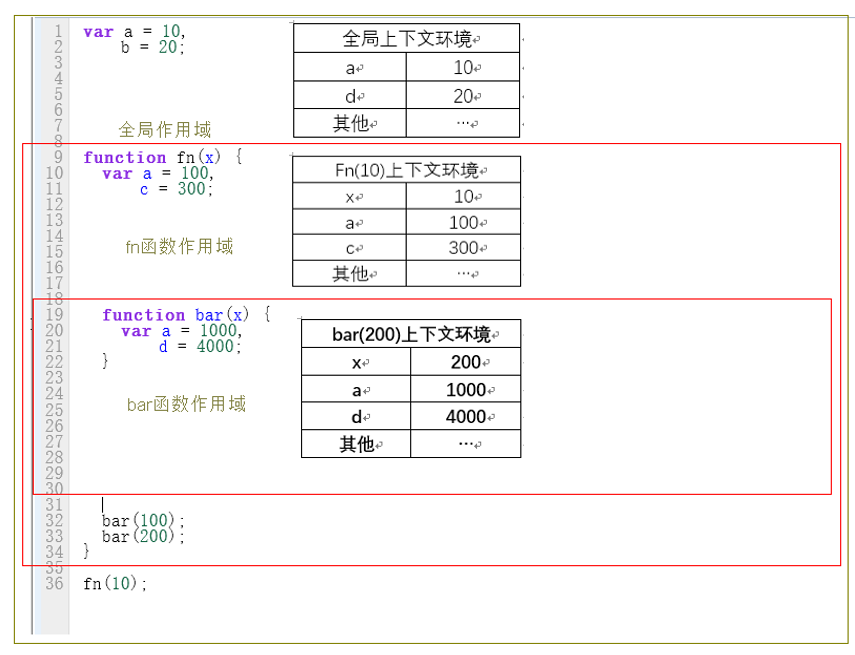
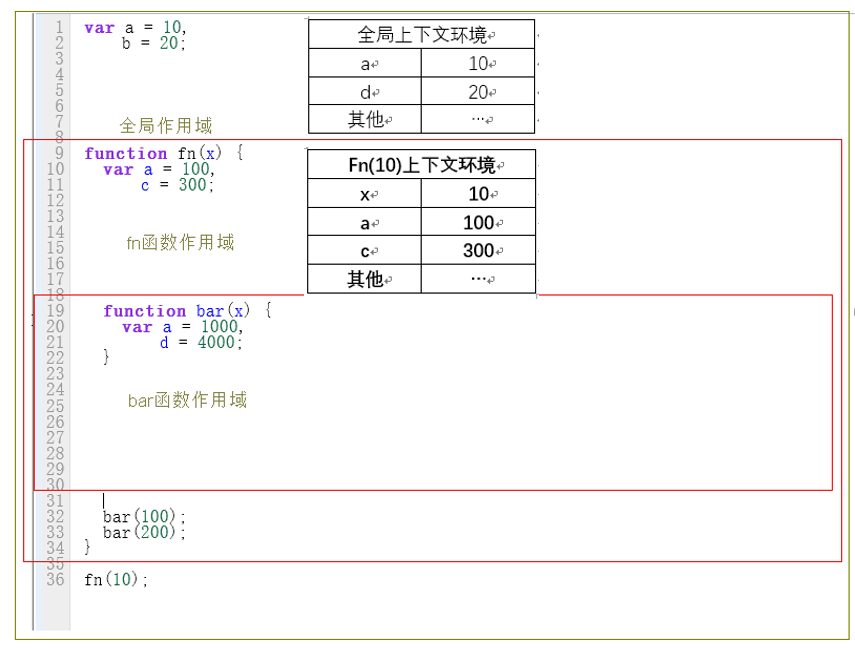
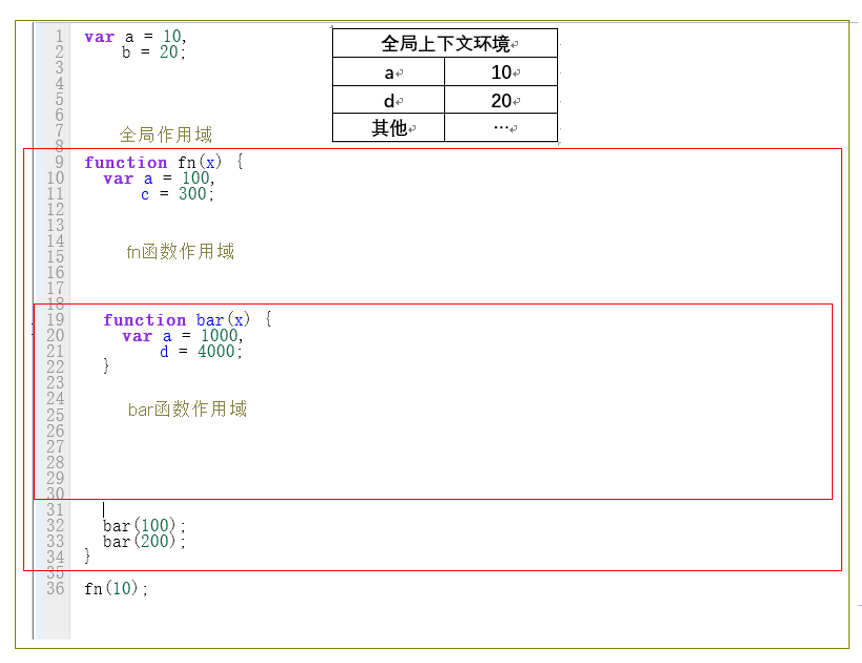
var a = 10, //全局作用域
b = 20;
function fn() { //fn函数作用域
var a = 100,
c = 300;
function bar() { //bar函数作用域
var a = 1000,
d = 4000;
}
} Global code, fn function and bar function will all form a scope. Scopes have a superior-subordinate relationship, and the superior-subordinate relationship depends on the scope in which the function is created. The bar function is created under the fn function scope. The "fn function scope" is the superior of the "bar function scope".
The biggest use of scope is to isolate variables. Variables with the same name in different scopes will not conflict
-------------------------------------------------- ----------------------------------
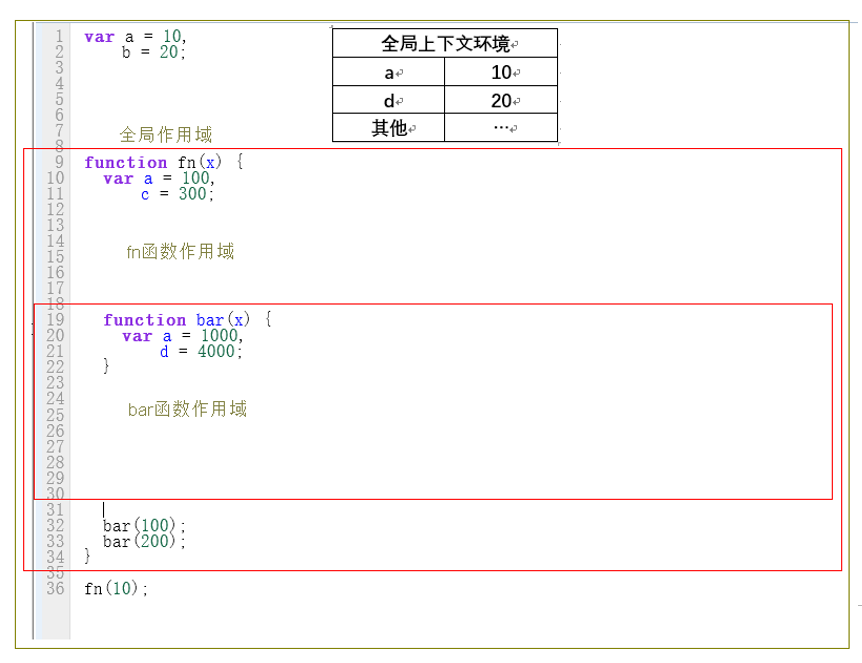
The scope is determined when the function is defined, not when the function is called.

1. The global context environment has been determined when the program is loaded, and variables are assigned values as the program is executed.

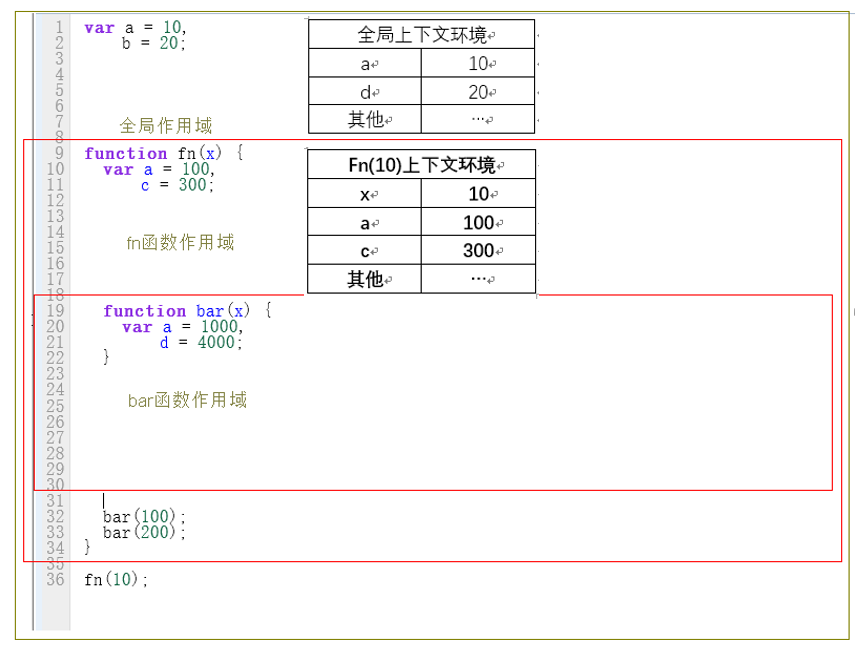
2. Execute to line 36, call fn(10), create the execution context of the fn function, push the stack, and set this context to the active state.

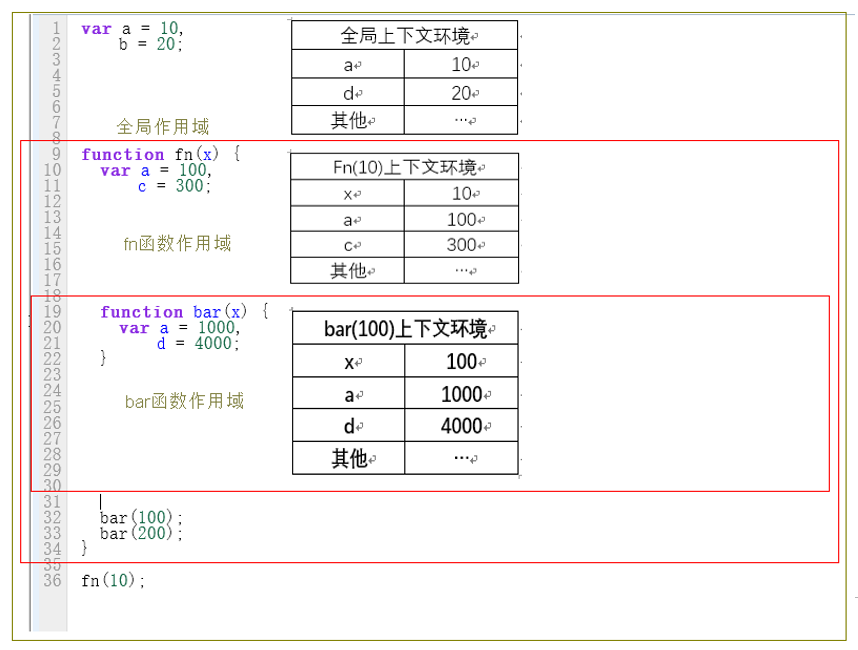
3. Execute to line 32, call bar(100), create the execution context of the bar(100) function, push the stack, and set this context to the active state.

4. After bar(100) is called, it is popped off the stack and the bar(100) function context is destroyed. Then execute line 33, call bar(200), create the execution context of the bar(200) function, push the stack, and set this context to the active state.

5. After the call to bar(200) is completed, it is popped off the stack and its context is destroyed. Control is now passed to the fn(10) context, which becomes active again.

6. At this time, fn(10) is called, popped off the stack, and its context is destroyed. Control is transferred to the global execution context.

The execution process of this piece of code is complete at this point.
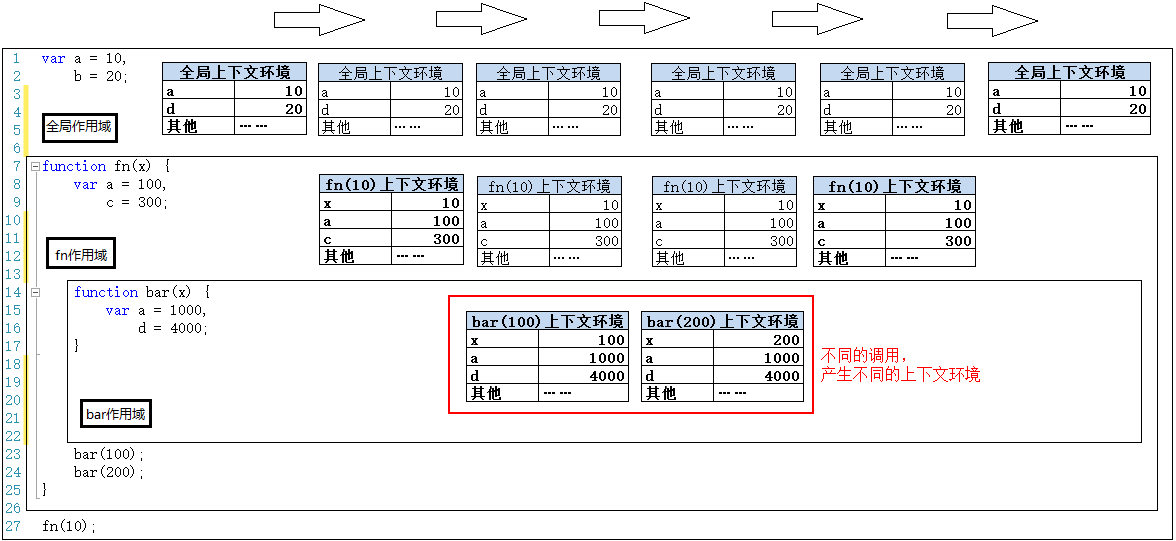
Then borrow the complete picture from the original author:

Summary:
The scope is just a "turf", and the value of the variable must be obtained through the execution context corresponding to the scope. Under the same scope, different calls will generate different execution contexts, and thus different variable values. Therefore, the value of the variable in the scope is determined during execution, but the scope is determined when the function is created. Therefore, if you want to find the value of a variable in a scope, you need to find the execution context corresponding to this scope, and then find the value of the variable in it.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1391
1391
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...



