In-depth understanding of the Function.prototype.bind() method in JS
Preface
Function binding is probably the point that everyone pays the least attention to when using JavaScript, but when you realize that you need a solution to how to solve it in another function When maintaining this context, what you really need is Function.prototype.bind(), but you may still not realize this.
The first time you encounter this problem, you may be tempted to set this to a variable so that you can continue to refer to it after changing the context.
1. The syntax of bind
The main function of the bind() method is to bind a function to an object. The bind() method will create a function, and the this object in the function body The value will be bound to the value passed into the bind() function.
1.1 Definition
bind() is defined as follows:
The bind() method creates a new function that, when called, has its this keyword set to the provided value , with a given sequence of arguments preceding any provided when the new function is called.
bind() function creates a new function (called a bound function), and the new function is the same as the called function (the bound function objective function) have the same function body. When the target function is called, the this value is bound to the first parameter of bind() and cannot be overridden.
1.2 Principle
You can use the following code to simulate the principle of bind():
Function.prototype.bind = function(context) {
var self = this; // 保存原函数
return function() { // 返回一个新函数
return self.apply(context, arguments); // 执行新函数时,将传入的上下文context作为新函数的this
}
}1.3 Syntax
Function.prototype.bind(thisArg[, arg1[, arg2[, ...]]])
2. Bind application scenarios
2.1 Implementing object inheritance
var A = function(name) {
this.name = name;
}
var B = function() {
A.bind(this, arguments);
}
B.prototype.getName = function() {
return this.name;
}
var b = new B("hello");
console.log(b.getName()); // "hello"2.2 Event processing
var paint = {
color: "red",
count: 0,
updateCount: function() {
this.count++;
console.log(this.count);
}
};
// 事件处理函数绑定的错误方法:
document.querySelector('button')
.addEventListener('click', paint.updateCount); // paint.updateCount函数的this指向变成了该DOM对象
// 事件处理函数绑定的正确方法:
document.querySelector('button')
.addEventListener('click', paint.updateCount.bind(paint)); // paint.updateCount函数的this指向变成了paint2.3 Time interval function
var notify = {
text: "Hello World!",
beforeRender: function() {
alert(this.text);
},
render: function() {
// 错误方法:
setTimeout(this.beforeRender, 0); // undefined
// 正确方法:
setTimeout(this.beforeRender.bind(this), 0); // "Hello World!"
}
};
notify.render();2.4 Borrowing the native method of Array
var a = {};
Array.prototype.push.bind(a, "hello", "world")();
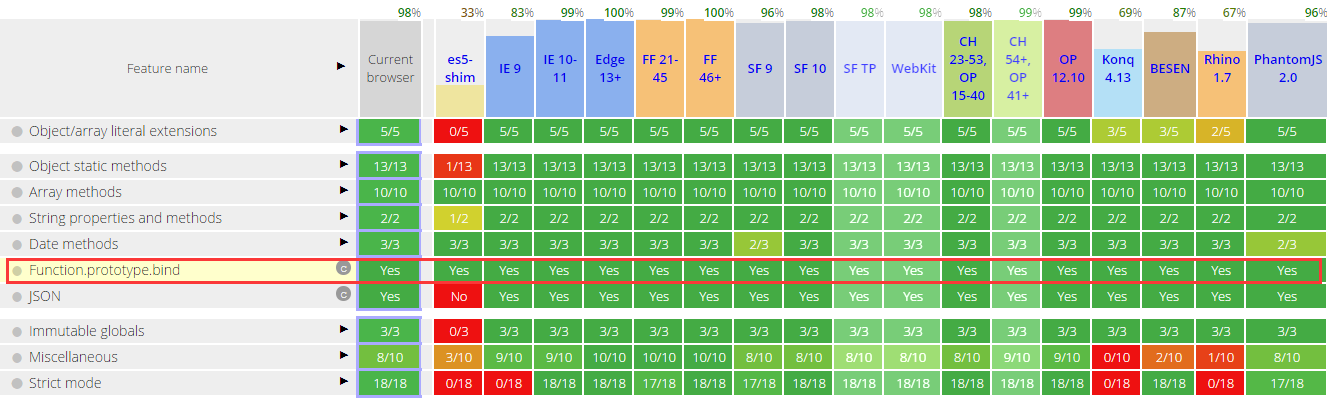
console.log(a); // "hello", "world"3. Browser compatibility of bind() method

if (!Function.prototype.bind) {
Function.prototype.bind = function() {
var self = this, // 保存原函数
context = [].shift.call(arguments), // 需要绑定的this上下文
args = [].slice.call(arguments); // 剩余的参数转成数组
return function() { // 返回一个新函数
// 执行新函数时,将传入的上下文context作为新函数的this
// 并且组合两次分别传入的参数,作为新函数的参数
return self.apply(context, [].concat.call(args, [].slice.call(arguments)));
}
};
}
Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript can be run in PowerPoint, and can be implemented by calling external JavaScript files or embedding HTML files through VBA. 1. To use VBA to call JavaScript files, you need to enable macros and have VBA programming knowledge. 2. Embed HTML files containing JavaScript, which are simple and easy to use but are subject to security restrictions. Advantages include extended functions and flexibility, while disadvantages involve security, compatibility and complexity. In practice, attention should be paid to security, compatibility, performance and user experience.




