Detailed explanation of how to use Bootstrap Table
Bootstrap-table Usage Summary
bootstrap-table is written on the basis of bootstrap-table and is a table plug-in specially used to display data. Bootstrap comes from Twitter and is currently the most popular front-end framework. Bootstrap is based on HTML, CSS, and JAVASCRIPT, and has the advantages of simplicity, flexibility, and rapid front-end development. I won’t describe bootstrap and bootstrapping here. This article will focus on explaining some of my understanding of using bootstrap-table in my project and how to learn it.
【Related video recommendation: Bootstrap tutorial】
First, let’s explain the relationship between jquery, bootstrap, and bootstrap-table. Many parts of the bootstrap code involve jquery, which means that bootstrap relies on jquery, and the bootstrap-table we want to use is created on the basis of bootstrap, so before using bootstrap-table, you must reference jquery and bootstrap. js, css files.
Next, the characteristics of bootstrap-table: Compared with jquery-ui, jqgrid and other table display plug-ins, bootstrap-table is flat and lightweight. It is more than enough for some lightweight data display. , and the support for parent-child tables, etc. is also very good. The most important thing is that it can be seamlessly combined with other bootstrap tags.
Okay, that’s it for the introduction. After directly showing the code and renderings, we will discuss it further.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
|
Rendering:

Okay, let’s analyze the meaning of the above code step by step.
1. First we need to download the corresponding jquery bootstrap bootstrap-table package. There are tutorials on these online, so I will not describe how to download them here.
It can be seen from the js and css file names quoted in the tag above that we must import these files.
Note bootstrap, there are only three folders css, fonts, js in the downloaded and compiled compressed package
1. jquery-2.2.1.js ---- The latest jquery file
2. bootstrap.min.js --- The bootstrap.min.js compressed file in the latest bootstrap/js
3. bootstrap.min.css --- The latest bootstrap/css bootstrap.min.css compressed file
4.bootstrap-table-all.js ---The latest js file under bootstrap-table
5.bootstrap-table-zh-CN.js ----The latest Chinese initial file under bootstrap-table/locale
6.bootstrap-table.min.css ---The latest CSS compressed file under bootstrap-table
These six A must be configured, among which bootstrap-table-zh-CN.js is a js file that supports Chinese. Only when this file is loaded will some of our table display information be set to Chinese.
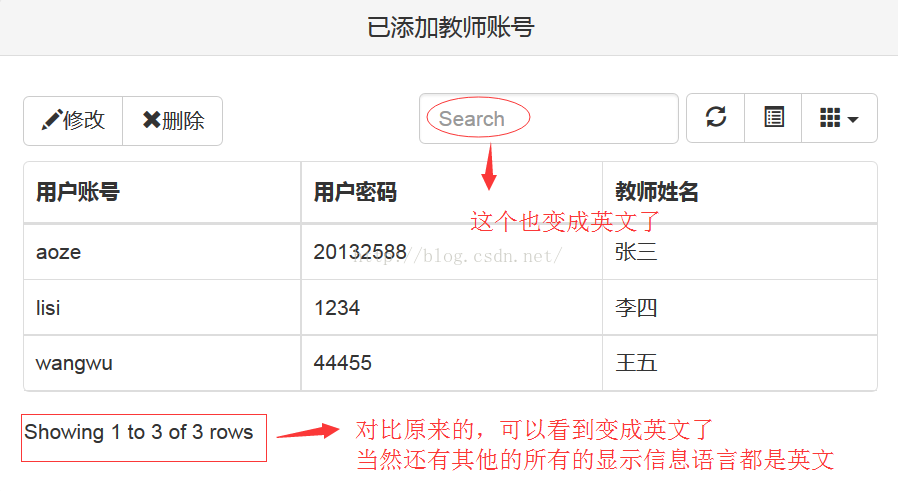
Let’s experiment with the display effect after removing bootstrap-table-zh-CN.js.

Of course, we can also set the display information to other languages, just replace bootstrap-table-zh-CN.js with js files in other languages. There is support in the bootstrap-table package.
We can also look at the source code in this file. If we look at it, we will know what this file does.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
|
At a glance, you can tell that after referencing the js file, the initialization effect is prayed for when loading. Convert some display content into corresponding content.
2. Next let’s talk about the relevant html code. In fact, the only html code related to bootstrap-table is this part
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
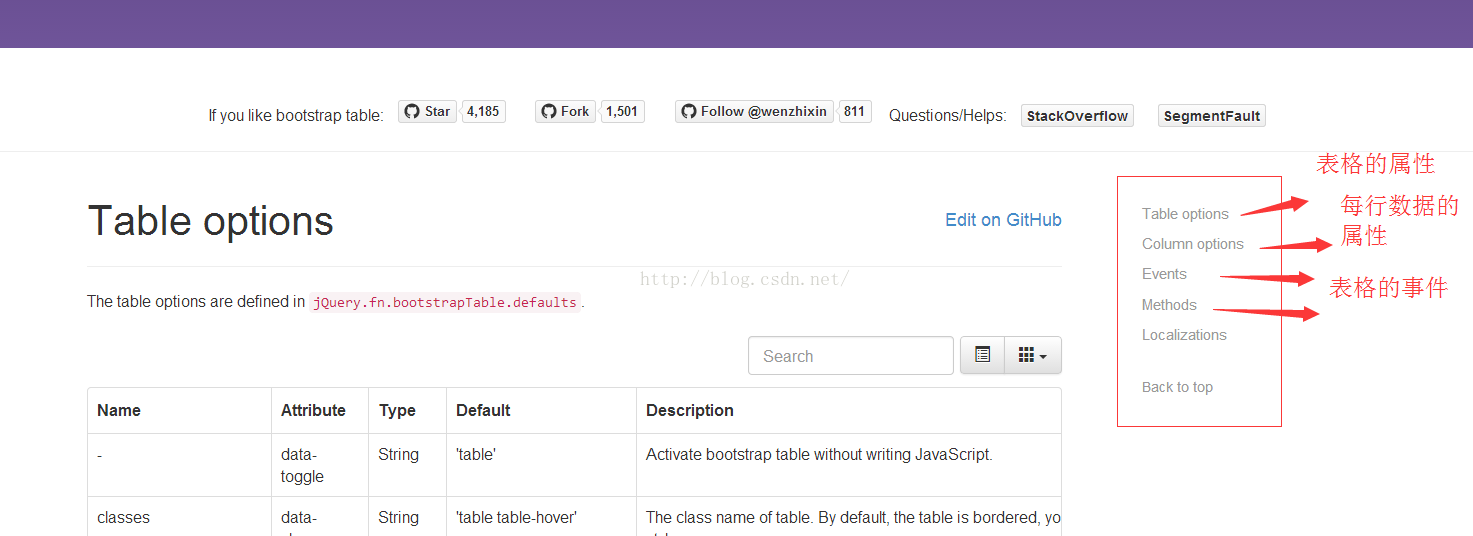
Yes, there is only one table tag, plus There are a lot of parameters above, and the display form of the table is realized through these parameters. If you want to know what styles and functions there are, just relying on my list will definitely be a drop in the bucket. It is better to teach people to fish than to teach them how to fish. I will tell you where to find the meaning of these classes.class. We can go to the professional website of bootstrap-table to find a link I use. Click to open the link. If it is invalid, you can directly enter http://bootstrap-table.wenzhixin.net.cn/documentation
Of course You can also see some examples in example

How do we check the meaning of the corresponding parameters? Seeing the picture above, on the far right are some options. You can choose the settable table properties, row properties, and bindable events.
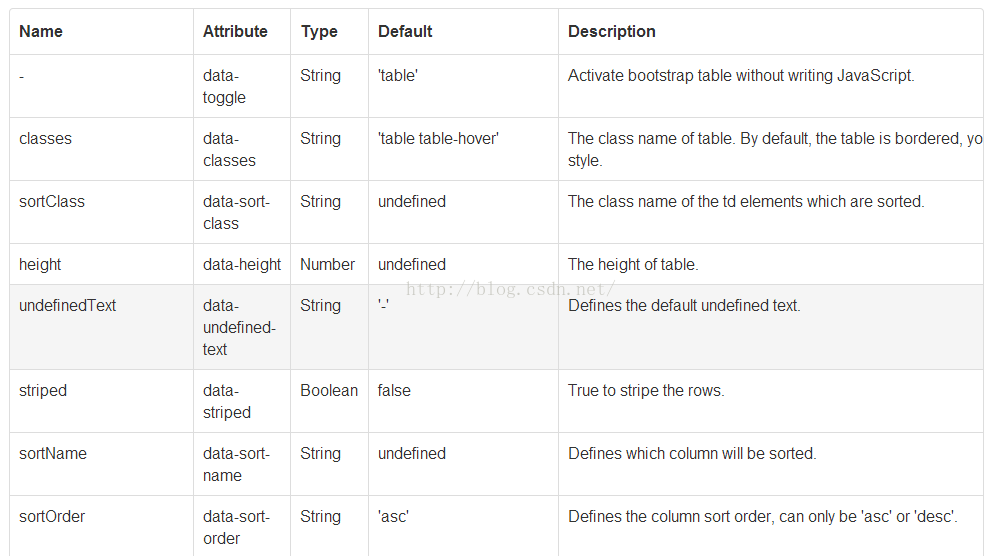
Click on the table properties Table options to display the following picture. First of all, you can see that the title Name is used to create tables with js, and Attribute is used to create tables with html.
举几个例子在我们上面的代码中有这么几个 参数他们的意思是:
data-url:索取数据的url。
data-method:请求方式。
data-height:设置表格的高
data-query-params="queryParams" :设置
data-toolbar="#toolbar" :设置装按钮的容器为id为toolbar的。
data-pagination="true" :设置是否显示页码数
data-search="true" :设置search框
data-show-refresh="true" :设置刷新按钮
data-show-toggle="true" :设置数据显示格式
这下你该明白怎么样查看了吧!
注意其中下面段代码是核心,表示一行 一个格,data-field="name"表示一行中一个格子中的数据名 你可以把 data-field理解成id,因为后台传送过来的数据就是根据data-field的来区分,那个数据发送给谁的。
1 2 3 4 5 6 7 |
|

对于不想用html静态生成,也可以使用js动态生成。给一个代码demo,要设置相关的参数只需要采用 上面讲的 Name:options 即可。例如在html中设置数据请求的目的文件 data-url:"./data.php" 在js中只要声明 url:"./data.php"
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
3.这样说,其他代码是干什么的,其中一部分代码是使用了 boostrap中的面板来设置格式,即将table镶嵌在面板中。 所去掉面板的代码后bootstrap-table的效果是这样的
仅仅是没有了面板而已。

4.传送数据的格式,bootstrap-table 接收的数据形式默认为json格式的
在上面可以看到请求的后台地址为:"./data.php",我们来看一下他的内容
1 2 3 4 5 6 7 8 |
|
很简单吧! 当然这只是我手写的一些测试数据,在项目中当然是从数据库中查找出来的。
5.当然仅仅使显示数据有时候还是不够的,我们需要和table进行一些互动,比如进行一些删除,修改的功能,这时就需要用到bootstrap-table 的一些事件了。在上面的案例中我在table的中镶嵌了两个button组件如图

这个镶嵌的实现办法是在在table的属性中 添加了这么一行 data-toolbar="#toolbar"
其意思就是在工具栏的一行添加 id为toolbar的标签。
在本人做到这个项目中,要通过这两个按钮对table中点击选中的行进行相应的操作。
编写相应的事件,首先为table绑定一个选中的触发事件,然后通过getSelectRow函数获得点击选中行的数据。
1 2 3 4 5 6 7 8 9 |
|
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多Bootstrap Table使用方法详解相关文章请关注PHP中文网!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript




