 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 WeChat applet (application account) simple example application and detailed explanation of the example
WeChat applet (application account) simple example application and detailed explanation of the example
WeChat applet (application account) simple example application and detailed explanation of the example
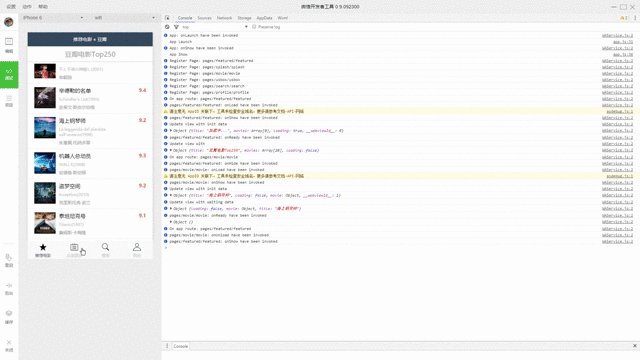
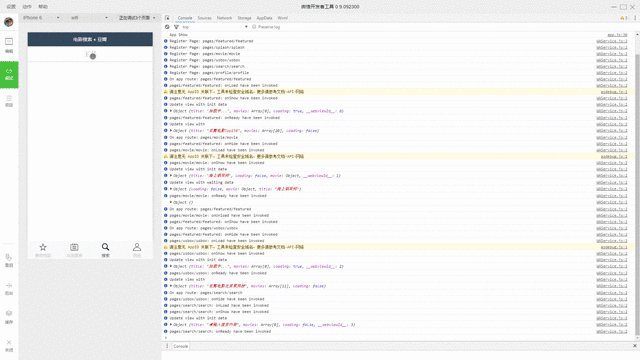
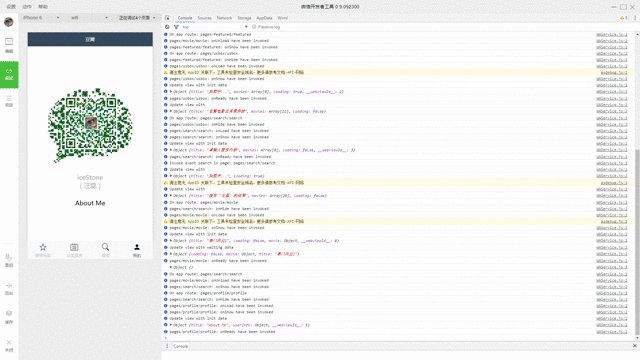
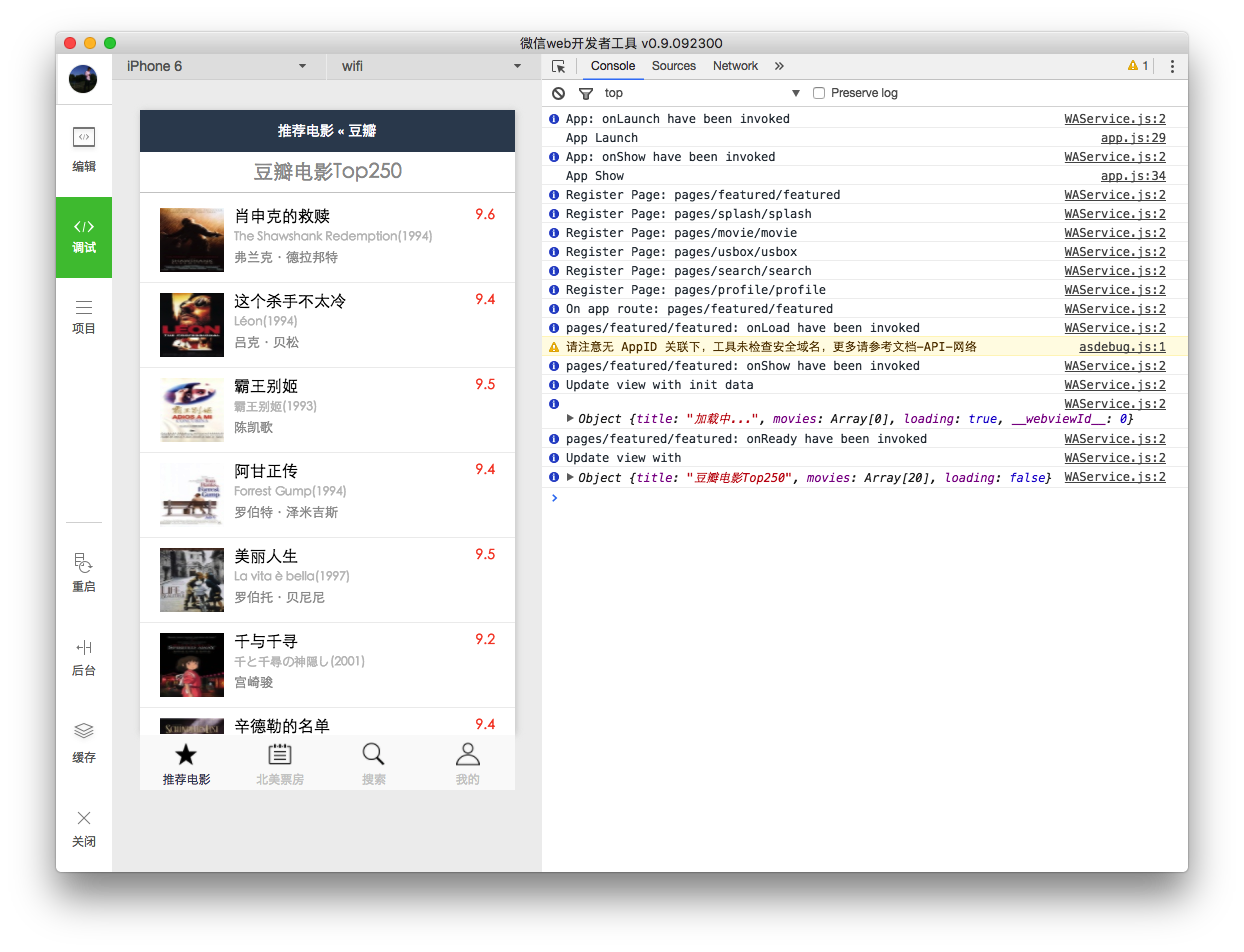
Demo preview

Demo video (traffic warning 2.64MB)
GitHub Repo address
Warehouse address: https://github.com/zce/weapp-demo
Steps for usage
Clone the repository locally:
bash $ git clone https://github.com/zce/weapp-demo.git weapp-douban --depth 1 $ cd weapp-douban
Open the WeChat Web Opener Tool (note: must be version 0.9.092300)
It must be version 0.9.092300. Previous versions cannot guarantee normal operation.
There is no need for so-called cracking. The so-called cracking on the Internet is only for the previous version 0.9.092100. The new official version does not need to be cracked, does not need to be cracked, does not need to be cracked!
Download link (official version, download with confidence): https://pan.baidu.com/s/1qYld6Vi
wechat_web_devtools_0.9.092300_x64.exe (Windows 64-bit)
wechat_web_devtools_0.9.092300_ia32.exe (Windows 32-bit)
wechat_web_devtools_0.9.092300.dmg (macOS)
1. Select to add an item and fill in or select the corresponding information
AppID: Click No AppID in the lower right corner (I am not qualified either. It is said that the 200 places this time were hand-picked by Xiaolong)
Project name: Fill it in casually, because it does not involve deployment, so it doesn’t matter
Project directory: Select the folder you just cloned
Click to add item

Happy New Year, may you get rich

You can choose to code in WeChat Web Opener Tool (you can also choose your favorite editor)

1. Refresh the preview after encoding through the restart button in the lower left corner
2.Bash users can quickly create the files required for new components by executing the following command in the project directory:
bash $ ./generate page
The rest is free to play
Basic Tutorial on WeChat Mini Program (continuously updated)
Create a project folder and create the basic required files
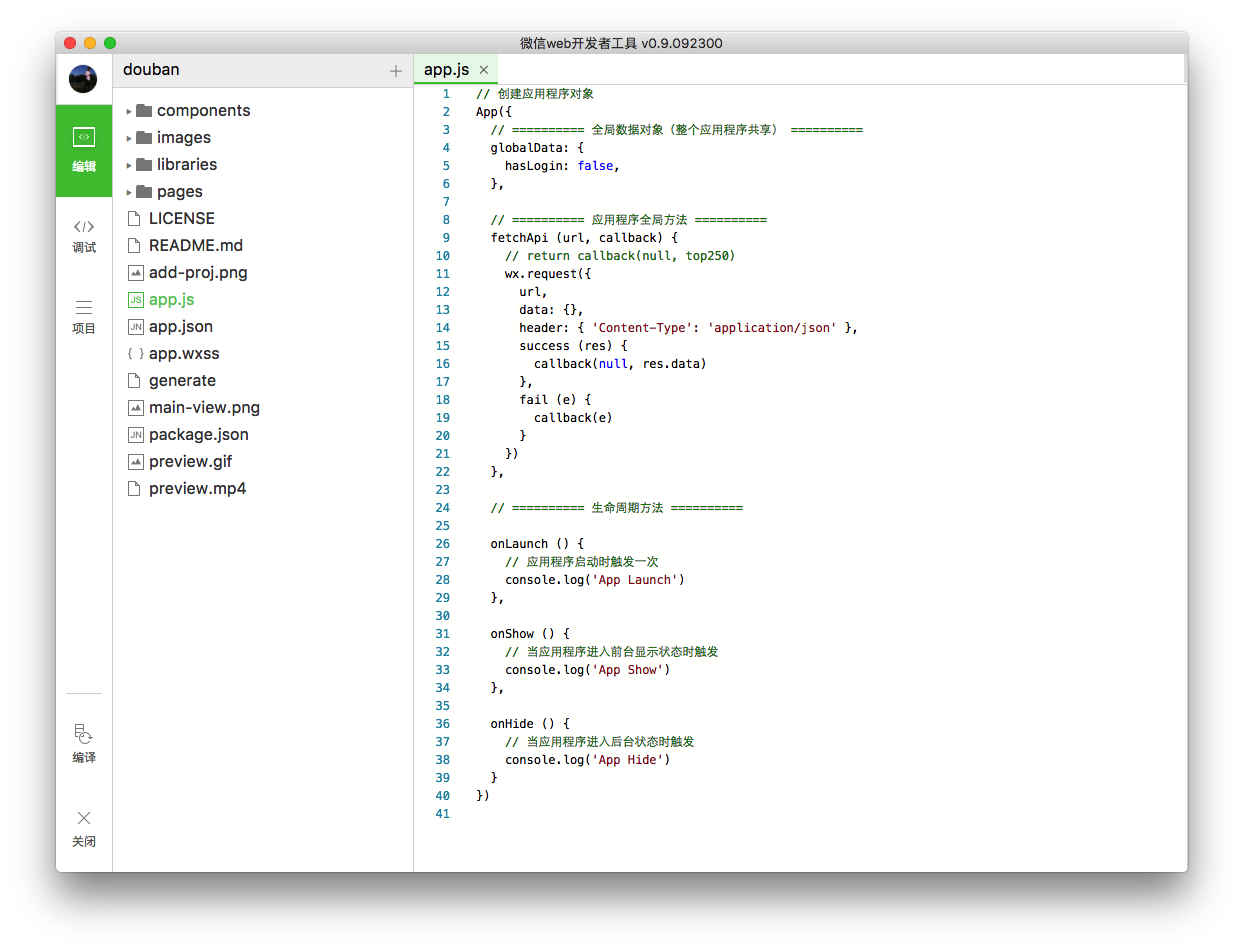
app.js
项目主入口文件(用于创建应用程序对象)
// App函数是一个全局函数,用于创建应用程序对象
App({
// ========== 全局数据对象(整个应用程序共享) ==========
globalData: { ... },
// ========== 应用程序全局方法 ==========
method1 (p1, p2) { ... },
method2 (p1, p2) { ... },
// ========== 生命周期方法 ==========
// 应用程序启动时触发一次
onLaunch () { ... },
// 当应用程序进入前台显示状态时触发
onShow () { ... },
// 当应用程序进入后台状态时触发
onHide () { ... }
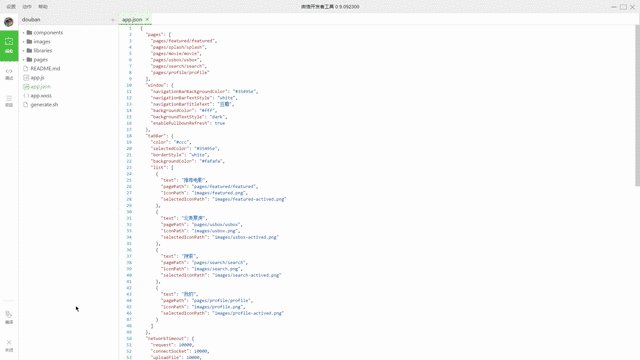
})app.json
Project configuration declaration file (specifies some information of the project, such as navigation bar style color, etc.)
{
// 当前程序是由哪些页面组成的(第一项默认为初始页面)
// 所有使用到的组件或页面都必须在此体现
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#pages
"pages": [ ... ],
// 应用程序窗口设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#window
"window": { ... },
// 应用导航栏设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#tabBar
"tabBar": { ... },
// 网络超时设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#networkTimeout
"networkTimeout": {},
// 是否在控制台输出调试信息
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#debug
"debug": true
}app.wxss
[!Optional!] Project global style file, the content follows CSS standard syntax
Create page components
Each page component is also divided into four files:
page-name.js
Page logic file, used to handle page life cycle control and data processing
To be continued...
page-name.json
Set some configurations when working on the current page
Here you can override the window settings in app.json
In other words, you can only set the familiar ones set in window.
To be continued...
page-name.wxml
wxml refers to Wei Xin Markup Language
Used to define the structure of elements in the page
The syntax follows XML syntax. Note that it is XML syntax, not HTML syntax, not HTML syntax, not HTML syntax.
To be continued...
page-name.wxss
wxml refers to Wei Xin Style Sheet
used to define page styles
The syntax follows CSS syntax and extends the basic usage and length units of CSS (mainly rpx responsive pixels)
I hope this article can help you learn and master the development of WeChat mini programs. Thank you for your support of this site!
For more related articles on simple example applications and detailed examples of WeChat applet (application account), please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52

