
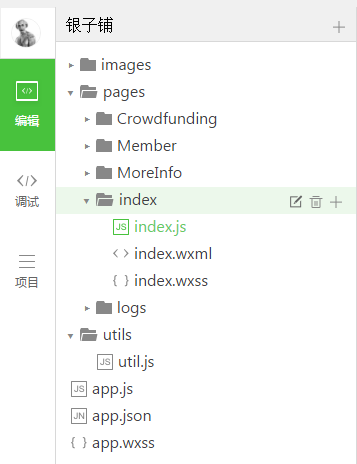
Let me briefly talk about the structure of the mini program.

as the picture shows
1. Each view (.wxml) only needs to add the script (.js) and style (.wxss) with the corresponding name. No references are needed. The scripts and styles under the page are inherited from the outermost app.js , app.wxcss
2. The script is a .js file. It has a fixed format: page, which is used to obtain data.
3. Utils is used to place data interfaces
Data access, if you know a bit about ajax, it won't be a problem, there's nothing to talk about
WeChat applet, because the IDE is too bad, if the code is written to be difficult to read, the entire project will be difficult to maintain.
Because I have never written an app, I don’t know how data access is encapsulated in the app.
As a small program coder with 3 days of work experience, I feel that if the data on each page has to be accessed by myself through the data interface, it would be very un-OOP.
Then I thought of linq to sql, and only used two of them. I originally planned to use singelordefault and firstordefault, but it was troublesome to think about it, so I used getbyparams and getbyid to find all the data based on the conditions, or get a piece of data based on the id.
Let’s just look at the method, it’s a bit long-winded.
const API_URL = 'http://localhost:4424/api/'
function getApi(url,params){
return new Promise((res,rej)=>{
wx.request({
url:API_URL+'/'+url,
data:Object.assign({},params),
header:{'Content-Type': 'application/json'},
success:res,
fail:rej
})
})
}
module.exports = {
GetByParams(url,page=1,pageSize=20,search = ''){
const params = { start: (page - 1) * pageSize, pageSize: pageSize }
return getApi(url, search ? Object.assign(params, { q: search }) : params)
.then(res => res.data)
},
GetById(url,id){
return getApi(url, id)
.then(res => res.data)
}
}module.exports = {} is a fixed writing method, in which methods are written one by one, and each method is separated by,.
I set a url parameter because it is impossible to put all interfaces in a conntroller, so the format of the url is "conntroller/action"
Let’s look at a chestnut call and you’ll understand how to use it.
const req = require('../../utils/util.js')
Page({
data: {
imgUrls: [],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 2000
},
onLoad(){
req.GetByParams('home/homebanner')//看这里 看这里 看这里
.then(d=>this.setData({imgUrls:d,loading:false}))
.catch(e=>{
this.setData({imgUrls:[],loading:false})
})
}
})This is the index method to get the banner image, req.GetByParams('home/homebanner'), you can also bring parameters here, or you can leave them empty.
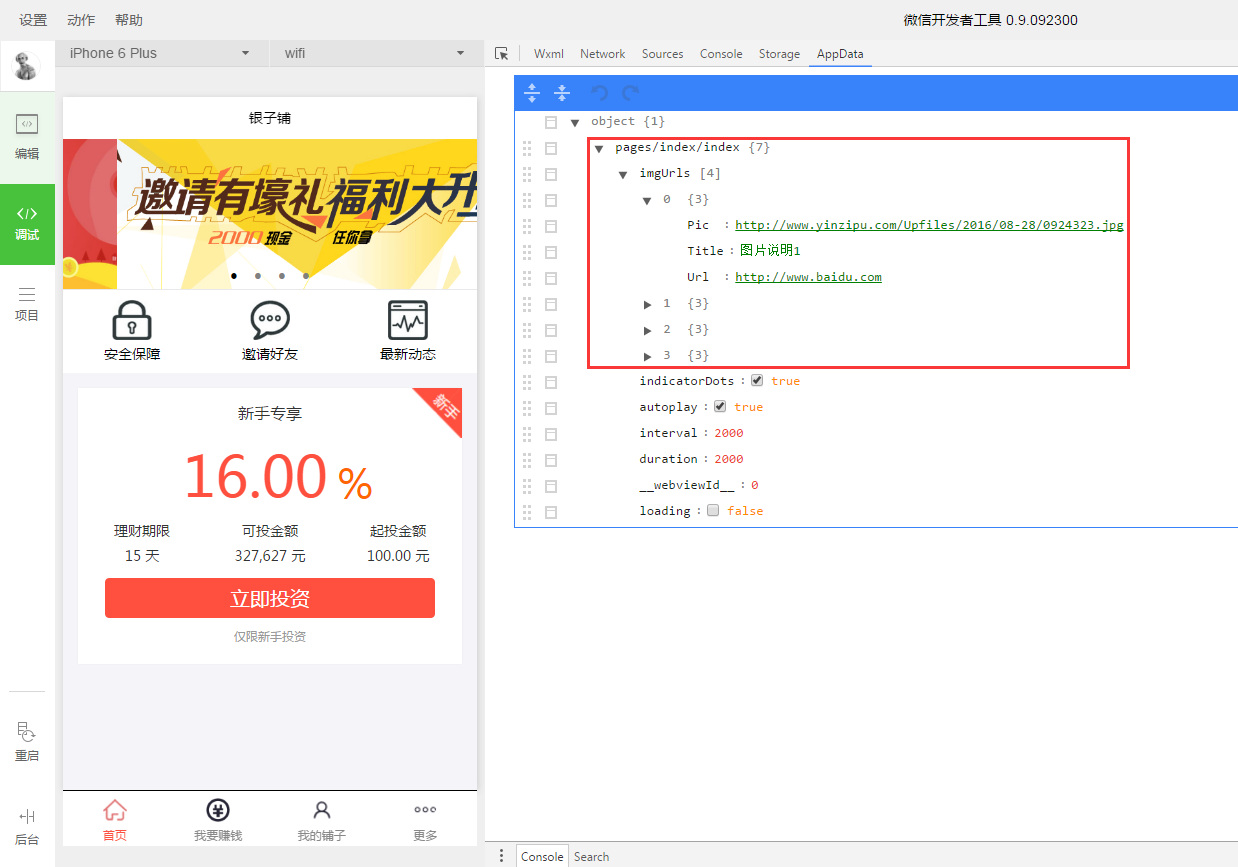
The final page looks like this

In the red box on the right, we can see the data returned by the request. We can also modify the data on the right. The interface will change accordingly. This is about debugging. We will discuss it later.
Thanks for reading, I hope this helps everyone, and thank you for your support of this site!
For more detailed explanations of WeChat applet data access examples and related articles, please pay attention to the PHP Chinese website!




