Teach you step by step how to implement a carousel using jQyery
Implementation Principle
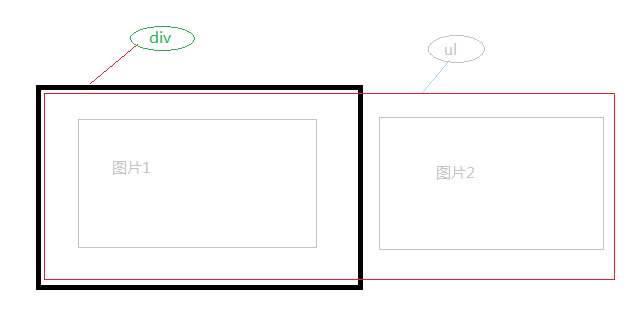
As shown in the figure, imagine if the width attribute value of
- is set very wide until all your pictures can be accommodated, and each picture uses
Then when we move ul to the left and the distance moved is the width of
- , the second
- will be moved to the window of , so that the picture Wasn’t it just displayed one by one?
Next we set the overflow:hidden attribute of
, then the pictures outside thewindow will not be displayed, and only the pictures moved to the current window will be displayed. Isn’t it more perfect? It feels like It's almost ready, right?
# After talking about some principles, okay, let’s go directly to the code, remember to introduce jquery.
This is the layout made by div. Remember to add a border when making it and delete it after making it. This will make it easier to test.
<div class="slideShow"> <div class="nav-t"> <ul> <li><a href="#" target="_blank"><img src="/static/imghw/default1.png" data-src="images/1.png" class="lazy" alt=""></a></li> <li><a href="#" target="_blank"><img src="/static/imghw/default1.png" data-src="images/2.png" class="lazy" alt=""></a></li> <li><a href="#" target="_blank"><img src="/static/imghw/default1.png" data-src="images/3.png" class="lazy" alt=""></a></li> <li><a href="#" target="_blank"><img src="/static/imghw/default1.png" data-src="images/4.png" class="lazy" alt=""></a></li> <li><a href="#" target="_blank"><img src="/static/imghw/default1.png" data-src="images/5.png" class="lazy" alt=""></a></li> </ul> <div class="nav-b"> <span class="active">1</span> <span>2</span> <span>3</span> <span>4</span> <span>5</span> </div> </div> </div> <script type="text/javascript" src="jquery-min.js"></script> <script type="text/javascript" src="lunbo.js"></script>
Copy after loginNext set the style
<style> .slideShow{ border:0px solid blue; width:600px; height:450px; margin:50px auto; position:relative; } .nav-t{ border:0px solid red; width:580px; height:430px; margin:8px auto; position:relative; overflow:hidden; } .nav-t ul{ border:0px solid green; list-style:none; width:3000px; height:430px; margin:0; padding:0; position:relative; } .nav-t li{ height:427px; width:580px; float:left; } .nav-b{ position:absolute; top:390px; left:220px; cursor:default; } .nav-b span{ margin-right:5px; border:1px solid red; padding:0 6px; border-radius:12px; color:#fff; background:rgba(132,125,119,0.5); cursor:pointer; } .nav-b span.active{ background:rgba(0,0,0,0.8); } </style>Copy after loginUse js implements click carousel pictures, automatic carousel pictures, and moves the mouse up to stop the carousel
$(function(){ $(function(){ var slide=$(".slideShow"), navt=slide.find(".nav-t"), ul=navt.find("ul"), navbs=slide.find(".nav-b span"), onwidth=ul.find("li").eq(0).width(), //获取ul下的li宽度 timer=null, inow=0; navt.hover(function(){ clearInterval(timer); //鼠标移上去,清除掉自动轮播功能,即定时轮播 },autoPlay); navbs.on("click",function(){ //点击轮播事件 var me=$(this); inow=me.index(); //此处变量用的与自动轮播函数里的相同,为的是能在随便点击后,自动轮播时按照我们点击了的继续向后轮播,这叫动态实时 ul.animate({left:-inow*onwidth},0.01); //ul向左移动从而使得下一个li显示到div的当前窗口 navbs.removeClass("active"); //清除掉上一个点击按钮的样式 me.addClass("active"); //为当前被点击的按钮添加第一个按钮样式 }); autoPlay(); function autoPlay(){ //自动轮播函数 timer=setInterval(function(){ //开定时器 inow++; if(inow==navbs.length){ //判断是否到了最后一张,若是到了,返回到第一张 inow=0 } navbs.eq(inow).trigger("click"); //根据定时的时间用span的索引自动调用click事件,trigger为jQuery的自动调用函数 },3000); } }); });Copy after loginLet’s take a look at the rendering? Okay

##SummaryOkay, the above is the entire content of using jQyery to implement the carousel. How? Like, how about you make one too? I hope that the content of this article will be of some help to everyone's study or work. If you have any questions, you can leave a message to communicate. For more related articles that teach you step by step how to implement a carousel using jQyery, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript can be run in PowerPoint, and can be implemented by calling external JavaScript files or embedding HTML files through VBA. 1. To use VBA to call JavaScript files, you need to enable macros and have VBA programming knowledge. 2. Embed HTML files containing JavaScript, which are simple and easy to use but are subject to security restrictions. Advantages include extended functions and flexibility, while disadvantages involve security, compatibility and complexity. In practice, attention should be paid to security, compatibility, performance and user experience.