Android component DrawerLayout implements drawer menu
The DrawerLayout component is also a component in the V4 package and is directly inherited from the ViewGroup class, so this class is also a container class.
The placement and layout of the drawer menu is controlled by the android:layout_gravity attribute. The optional values are left, right or start and end. If you layout through xml, you need to use DrawerLayout as the parent container, the group interface layout as its first child node, and the drawer layout as the second child node. In this way, the content display area and drawer menu area Independently, you only need to set the content for the two areas separately. Android provides some practical listeners, and overloading related callback methods can write logical business during the interaction process of the menu.
Using DrawerLayout can easily achieve the drawer effect. The steps for using DrawerLayout are as follows:
1) In DrawerLayout, the first sub-View must be the view that displays the content, and set Its layout_width and layout_height attributes are match_parent.
2) The second view is a drawer view, and the attribute layout_gravity="left|right" is set to indicate whether to slide out from the left or right. Set its layout_height="match_parent"
eg:
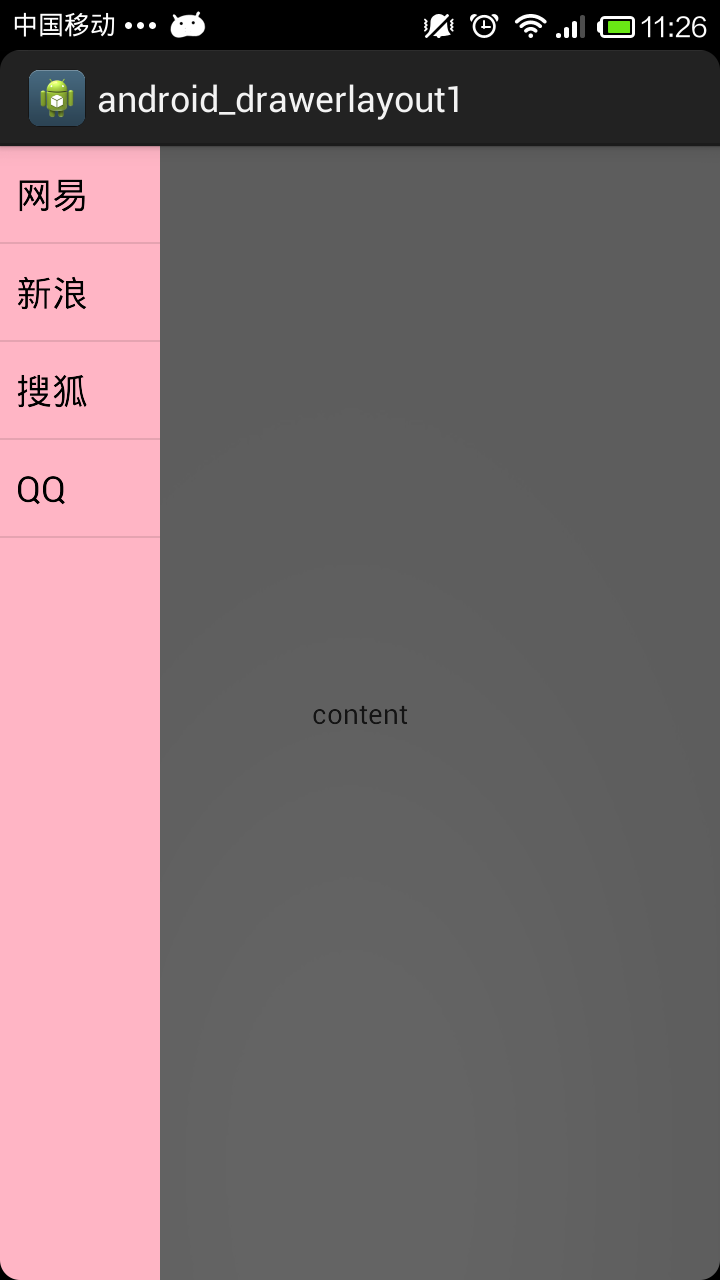
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/drawerlayout" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <TextView android:id="@+id/textview" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:text="content" /> <ListView android:id="@+id/listview" android:layout_width="80dp" android:layout_height="match_parent" android:layout_gravity="left" android:background="#FFB5C5" /> </android.support.v4.widget.DrawerLayout>
The effect achieved:

The above is what the editor gives you The Android component DrawerLayout introduced the relevant knowledge of implementing the drawer menu, I hope it will be helpful to everyone.
For more Android component DrawerLayout implementation of drawer menu related articles, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52


