
1. Data types
5 basic data types: Null/Undefined/String/Boolean/Number
1 complex data type: Object
2. Data Type detection
1、typeof
2、instanceof/constructor
3、Object.prototype.toString.call(value)
4、Object. prototype.toString
3. Data type conversion
JS provides an automatic conversion mechanism for different data types internally. When a certain type is expected somewhere instead of a certain type, it will be automatically converted. For the expected type, this is what we often call implicit conversion.
1. Forced type conversion
Before understanding the rules of implicit conversion, let’s take a look at forced type conversion. Forced type conversion mainly uses Boolean()/String()/Number() Convert various types of data into Boolean, string, and numerical data.
Boolean() Function
The Boolean() function returns true when the value to be converted is a string, non-zero number, or object with at least one character. If the value is an empty string, the number 0, undefined, or null, it returns false.
var b1 = Boolean(""); //false - 空字符串
var b2 = Boolean("hello"); //true - 非空字符串
var b1 = Boolean(50); //true - 非零数字
var b1 = Boolean(null); //false - null
var b1 = Boolean(0); //false - 零
var b1 = Boolean(new object()); //true - 对象
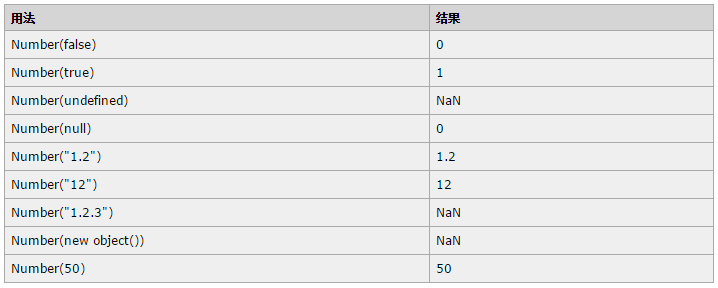
Number() function
Number() function's cast type conversion is similar to the parseInt() and parseFloat() methods. , except that it converts the entire value, not part of it.
The parseInt() and parseFloat() methods only convert the string before the first invalid character, so "1.2.3" will be converted to "1" and "1.2" respectively.
Using Number() for cast, "1.2.3" will return NaN because the entire string value cannot be converted to a number. If the string value can be completely converted, Number() will determine whether to call the parseInt() method or the parseFloat() method.

String() function
The last cast method, String(), is the simplest because it can convert any value into a string .
To perform this forced type conversion, you only need to call the toString() method of the value passed in as a parameter, that is, convert 12 to "12", convert true to "true", and convert false to "false", and so on.
The only difference between casting to a string and calling the toString() method is that casting null and undefined values can generate a string without causing an error:
var s1 = String(null); //"null" var oNull = null; var s2 = oNull.toString(); //会引发错误
2. Automatic type conversion
After talking about forced type conversion, let’s look at automatic type conversion. In fact, automatic type conversion is based on forced type conversion. When it is expected that a certain location should contain data of a certain type (Boolean, numerical, string), the corresponding cast function will be called, and this is done automatically.
*When JavaScript encounters a place where a Boolean value is expected (such as the conditional part of an if statement), it will automatically convert non-Boolean parameters into Boolean values. The Boolean function is automatically called internally by the system.
So except for the following six values, all others are automatically converted to true.
undefined
null
-0
0 or +0
NaN
'' (null character String)
*When JavaScript encounters a place that is expected to be a string, it will automatically convert non-string data into a string. The String function will be automatically called internally by the system.
Automatic conversion of strings mainly occurs during addition operations. When one value is a string and the other value is a non-string, the latter is converted to a string.
*When JavaScript encounters a place where a numerical value is expected, it will automatically convert the parameter value into a numerical value. The Number function is automatically called internally by the system.
Except for the addition operator, which may convert the operator into a string, other operators will automatically convert the operator into a numerical value.
The unary operator will also convert the operator into a numerical value.
+'abc' // NaN -'abc' // NaN +true // 1 -false // 0
The above is the entire content of this article. I hope that the content of this article can bring some help to everyone's study or work. I also hope to support PHP Chinese. net!
For more detailed articles on the conversion rules of Javascript data types, please pay attention to the PHP Chinese website!




