NodeJS implements client js encryption
Idea:
Server-side rendering business code js =>
The front-end and back-end agreed encryption algorithms=>
Business code for signature=>
Client decryption business code=>
eval Execute
Node routing example:
/**
* 请自定义 restful API 这里以 GET 为例
* @param {req}
* @param {res}
* @return {next()}
*/
//var util = require('utility');
exports.encryption = function(req, res){
//GET
var name = req.query.name
, jsStr // 用于 服务端渲染的 js 脚本
, doc = {
n : '支持请求参数',
};
// isSafe : 常规安全字符判断
if (fun.isSafe(name)) doc['n'] = name;
/////////////////需要加密的js 业务代码 start/////////////////////
jsStr = function(n){
alert('开始执行业务代码~')
// 变量 N 可以是某些 之前需要 服务端渲染的 信息
// 比如 自产 的 url 之类
function sayHello(s){
alert('您输入了: '+s);
}
sayHello(n);
//
}
//////////////////需要加密的js 业务代码 end////////////////////
jsStr = '('+jsStr.toString()+')("'+( name ? doc.n : '默认的')+'")';
var key = util.md5('highsea90'+Date.now())
var resStr = myFromCharCode(key, jsStr);
res.render('cm/eval',{
title : 'js 加密 demo',
charCode : escape(myFromCharCode.toString()),
data : escape(resStr),
key : key
})
};
/**
* @param {m}密钥
* @param {text}文本
* @return {last}加密文本
*/
function myFromCharCode (m, text){
var last = '';
for (var i = 0 , l = text.length; i < l; i++) {
for (var j = 0, k = m.length; j < k; j++) {
var key = m.charCodeAt(j)
, text2 = text.charCodeAt(i) ^ key
}
last += String.fromCharCode(text2);
}
return last;
}Client page example:
<!DOCTYPE html>
<html>
<head>
<title><%=title%></title>
</head>
<body>
<script type="text/javascript">
// 执行 约定的 加密算法
eval(unescape("<%=charCode%>"));
// 服务端加密后的 字符串 用约定的 算法进行解密
var str = myFromCharCode("<%=key%>", unescape("<%=data%>"));
// 执行业务代码
eval(str);
</script>
</body>
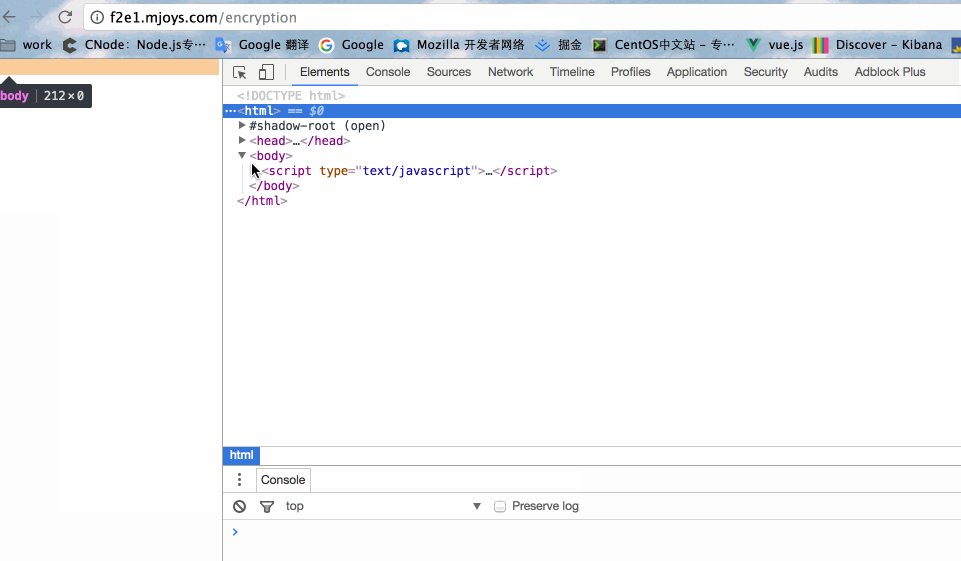
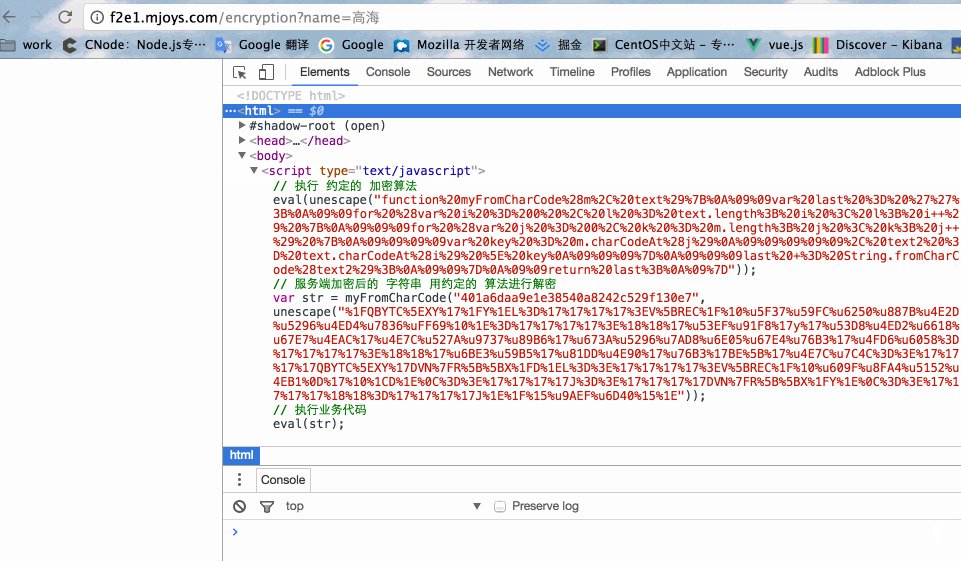
</html>Code demonstration
A short video:

The above is the entire content of this article. I hope that the content of this article can bring some help to everyone's study or work. At the same time I also hope to support the PHP Chinese website!
For more articles related to NodeJS implementing client js encryption, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
This tutorial will explain how to create pie, ring, and bubble charts using Chart.js. Previously, we have learned four chart types of Chart.js: line chart and bar chart (tutorial 2), as well as radar chart and polar region chart (tutorial 3). Create pie and ring charts Pie charts and ring charts are ideal for showing the proportions of a whole that is divided into different parts. For example, a pie chart can be used to show the percentage of male lions, female lions and young lions in a safari, or the percentage of votes that different candidates receive in the election. Pie charts are only suitable for comparing single parameters or datasets. It should be noted that the pie chart cannot draw entities with zero value because the angle of the fan in the pie chart depends on the numerical size of the data point. This means any entity with zero proportion
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...




