 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Solution to the failure of data initialization on the home page of the WeChat applet
Solution to the failure of data initialization on the home page of the WeChat applet
Solution to the failure of data initialization on the home page of the WeChat applet
1. Problem description
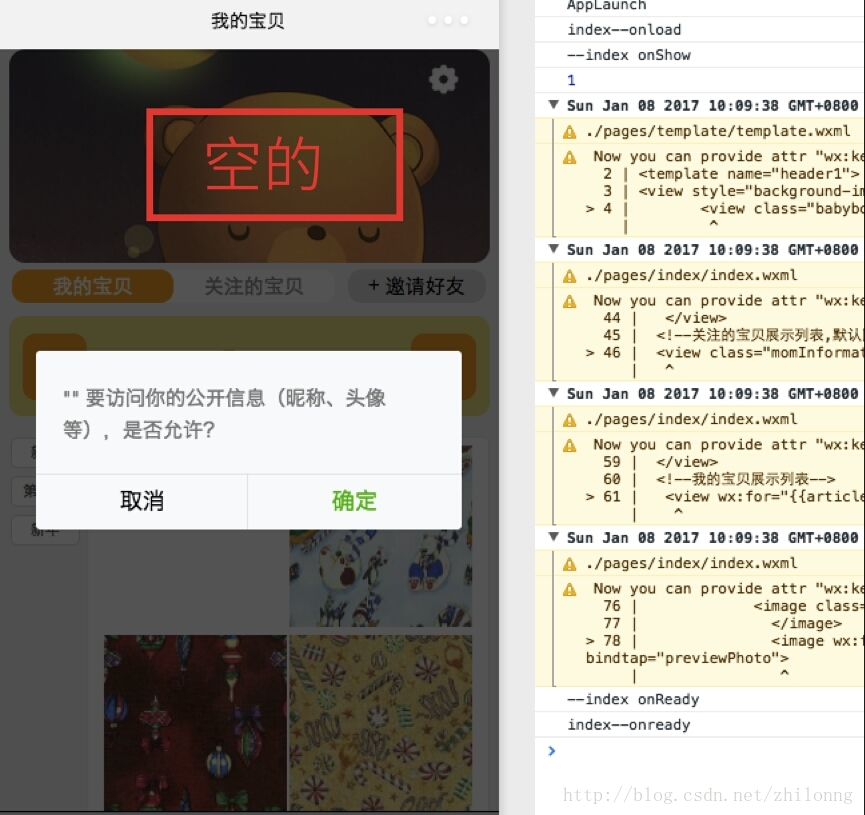
When a user enters the mini program again for the first time, we usually need to obtain the user's openid or unionid as a unique identifier to communicate with the background and initialize user information. When we establish a request with WeChat through a third-party server, WeChat requires the user to confirm whether the information is disclosed. As shown in Figure 1, you can see from the console that at the same time as the request, our homepage index has been loaded, and the initialization data in the figure is empty. No matter we write the request information in onload of app.js or index.js, when we click to confirm, the request information will execute the success method and process the data returned by the third-party server. Such errors are caused by the need for user clicks. Hysteresis makes it difficult for us to ask the program to stop and wait for us. Then, we can achieve the illusion of "stopping" the program through other ways. Let me introduce my solution below.

2. The most basic requirements of the solution
The most basic requirements of the solution we want have the following two points:
1) When we enter the homepage, the data is initialized and displayed normally
2) When the user enters the program for the first time, he only needs to confirm the public information and then he can enter the homepage normally
3. Solution Method
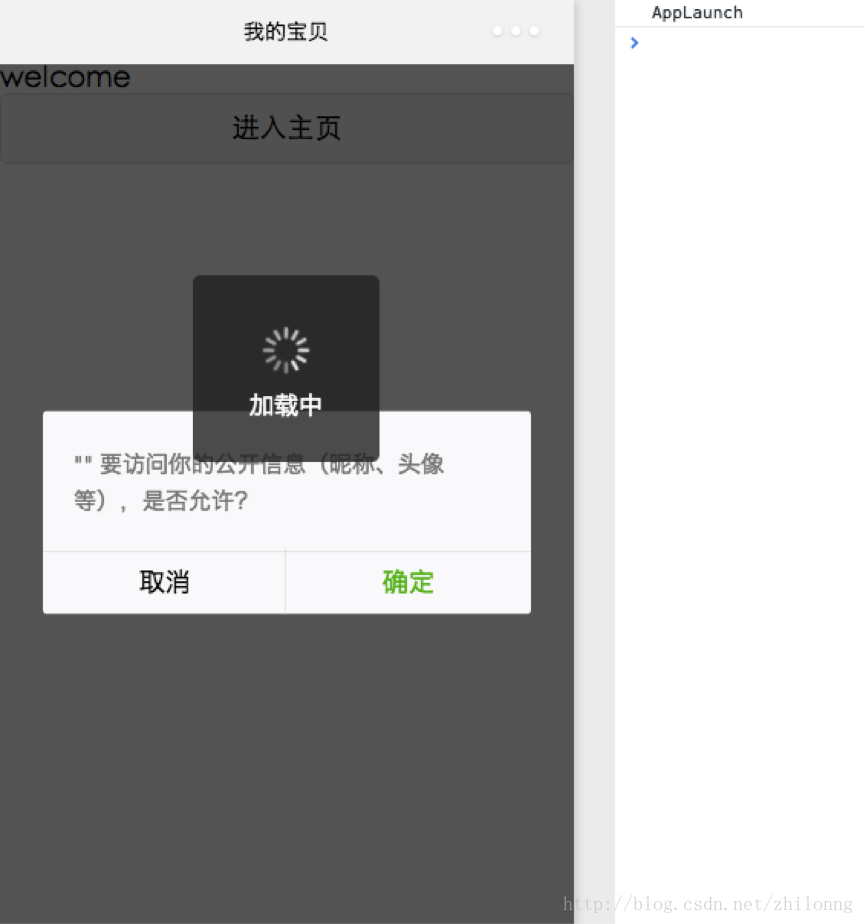
My solution is to achieve the effect we want by designing a "temporary loading page". This temporary loading page is similar to Android's welcome interface, but when the data is loaded, or I When you enter for the second time, you will automatically jump to our homepage. Below is the design code part.
Step 1: First, we create a new page in app.json and name it welcome
"pages/welcome/welcome"
Note that the page must be placed On the homepage, which is the first page when the program comes in
Step 2: In welcome.js, we write the specific request operation into onload
// pages/welcome/welcome.js
Page({
data:{},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
var that = getApp()
try {
//首先检查缓存中是否有我们需要请求的数据,如果没有,我们再跟服务器连接,获取数据
//首次登陆肯定是没有的
that.globalData.userInfo = wx.getStorageSync('userInfo')
if(wx.getStorageSync('userInfo')!=''){
//如果缓存不为空,即已经存在数据,我们不用再跟服务器交互了,那么直接跳转到首页
wx.switchTab({
url: '../index/index',
})
}
if (value) {
// Do something with return value
console.log(that.globalData.userInfo)
}
} catch(e){
// Do something when catch error
//当try中的缓存数据不存在时,将跳到这步,这步中,我们将与服务器进行连接,并获取数据
if(that.globalData.userInfo == ''){
wx.login({
success: function(res) {
//获取用户code,转发到我们的服务器,再在我们服务器与微信交互,获取openid
var code = res.code
wx.getUserInfo({
success: function(userInfo) {
var encryptedData = userInfo.encryptedData
var iv = userInfo.iv
//我们服务器请求地址
var url = that.apiHost + 'index/login'
var userinfo = userInfo.userInfo
var username = userinfo.nickName
var useravatar =userinfo.avatarUrl
var usersex=userinfo.gender
wx.request({
url: url,
method: 'POST',
data: {
'code': code,
'username':username,
'useravatar':useravatar,
'usersex':usersex
},
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
success:function(response) {
//数据交互成功后,我们将服务器返回的数据写入全局变量与缓存中
console.log(response.data)
//写入全局变量
that.globalData.userInfo = response.data
wx.hideToast()
//写入缓存
wx.setStorage({
key: 'userInfo',
data: that.globalData.userInfo,
success: function(res){
console.log("insert success")
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
//写入后,我们将跳转到主页
wx.switchTab({
url: '../index/index',
})
},
failure: function(error) {
console.log(error)
},
})
}
})
}
})}
}
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
},
redirect:function(){
wx.switchTab({
url: '../index/index',
})
}
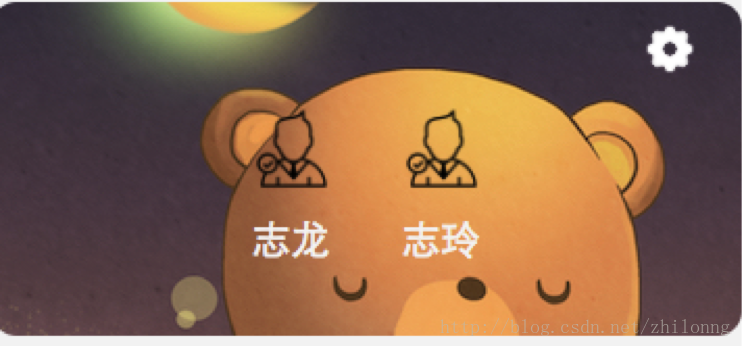
})As you can see, we first When logging in, you will enter our welcome interface. When the user confirms the public information, the page will automatically jump to the home page, and the home page data will be displayed normally



Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)




