 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 WeChat Mini Program Parameter Passing Detailed Explanation
WeChat Mini Program Parameter Passing Detailed Explanation
WeChat Mini Program Parameter Passing Detailed Explanation
The launch of the WeChat mini program will undoubtedly create another storm in the mobile Internet industry.
Some people will question whether the mini program will be popular. I don’t know whether it will be popular. You can understand everything by looking at the number of users on WeChat.
WeChat Mini Program - Parameter Passing
Here I found two ways to pass parameters on the mini program. For convenience, I will share them with you separately.
1. Parameter passing through events
Let’s first look at the definition of events in the applet:
#What is an event?
Here is the list text event is a view Layer-to-logical layer communication.
Here is a list of text events that can feed back user behavior to the logic layer for processing.
Here is a list of text events that can be bound to the component. When the trigger event is reached, the corresponding event processing function in the logic layer will be executed.
Here is the list text. The event object can carry additional information, such as id, dataset, touches.
It is clearly pointed out that it is the communication method from the view layer [wxml] to the logic layer [js]. The time object can carry additional information. It is definitely correct to use this event to pass parameters. Next Let’s take a look at the actual example:
View.wxml
Logic.js
Page({
tapName: function(event) {
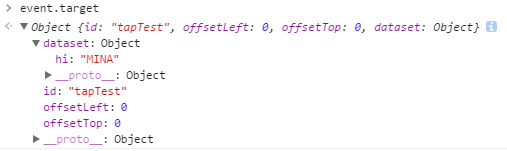
console.log(event.target)
}
})
log print

You can see that the dataset contains the value of data-hi="MINA" we set. Now let's take a look at what we just wrote. First of all, bindtap. What starts with bind is to bind an event to it. The name of this event is the value after the "=" sign. It is the name of the bound event. It needs to be in the logic [js 】layer definition. Then there is the value passing. Friends who have noticed it can see that the data-hi we wrote here is the same definition method as the value passing we usually write in js. This data-* corresponds to the dataset value in the event's attribute target. What we need to call here is event.target.dataset.hi to get the value corresponding to data-hi.
You need to pay attention to the definition name of data here: Writing method: Starting with data-, multiple words are linked by hyphens-, and cannot have uppercase letters (uppercase letters will be automatically converted to lowercase), such as data-element-type, Finally, the hyphen will be converted to camel case elementType in event.target.dataset.
Official example:
<view data-alpha-beta="1" data-alphaBeta="2" bindtap="bindViewTap"> DataSet Test </view>
Page({
bindViewTap:function(event){
event.target.dataset.alphaBeta == 1 // - 会转为驼峰写法
event.target.dataset.alphabeta == 2 // 大写会转为小写
}
})
2. Navigator jump url parameter passing
*.wxml
<view class="btn-area"> <navigator url="navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="redirect?title=redirect" redirect hover-class="other-navigator-hover">在当前页打开</navigator> </view>
#*.js After jumping to the new page, directly receive the parameters in onload. The receiving method is options.[Parameter value]
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})Okay, that’s all for today. I’ll also include the document link, which is included in the document written above. I just moved them out and said them in my words. …(⊙_⊙;)…
Thank you for reading, I hope it can help everyone, thank you for your support of this site!
For more WeChat applet parameter passing details and related articles, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52

