Definition and usage
$.parseHTML() function is used to parse HTML strings into corresponding DOM node arrays.
Note:
1. This function will use the native DOM element creation function to convert the HTML string into a collection of DOM elements. You can insert these DOM elements into the document.
2. If the context parameter is not specified, or the parameter is null or undefined, it defaults to the current document. If you create a DOM element for use in another document, such as an iframe, you should specify the document object of that iframe.
Security considerations: Most jQuery APIs allow HTML strings to be included in HTML to run scripts. jQuery.parseHTML() will not run scripts in the parsed HTML unless you explicitly specify the keepScripts parameter to true. However, most environments can still execute scripts indirectly, for example through properties. Callers should avoid doing this and sanitize or escape any untrusted input from sources such as URLs, cookies, etc. to prevent this situation. For future compatibility reasons, callers should not rely on any ability to run script content when the keepScripts parameter is omitted or false.
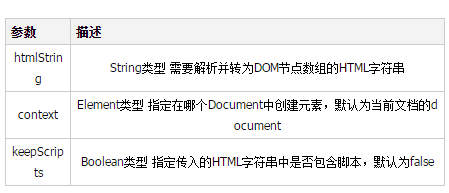
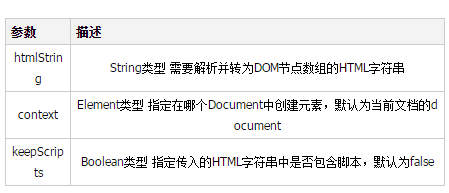
Syntax
$.parseHTML(htmlString [, context] [, keepScripts])

##Example
Usage Create an array of Dom nodes from an HTML string and insert it into a div
<div id="log">
<h3>Content:</h3>
</div>
<script>
$(function () {
var $log = $( "#log" ),
str = "hello, <b>my name is</b> jQuery.",
html = $.parseHTML( str ),
nodeNames = [];
//添加已解析的HTML
$log.append( html );
//集合已解析HTML的节点名称
$.each( html, function( i, el ) {
nodeNames[i] = "<li>" + el.nodeName + "</li>";
});
// 插入节点名
$log.append( "<h3>Node Names:</h3>" );
$( "<ol></ol>" )
.append( nodeNames.join( "" ) )
.appendTo( $log );
})
</script>Copy after login
Example & Description
The following is done with jQuery. jQuery sample code related to the parseHTML() function to demonstrate the specific usage of the jQuery.parseHTML() function:
// "<\/script>"必须通过\将/转义,否则JS会认为已经到了脚本结束的位置
var html = 'Hello,<b>CodePlayer</b><script type="text/javascript">alert("执行脚本代码");<\/script>';
var doms = $.parseHTML( html );
// 不会执行脚本代码
$("#n1").append(doms);
alert("分割线");
doms = $.parseHTML( html, true );
// 会执行脚本代码
$("#n1").append(doms);Copy after login
Return value
jQuery The return value of the .parseHTML() function is of Array type and returns an array of DOM nodes after parsing the specified HTML string.
jQuery.parseHTML uses native methods to convert a string into a collection of DOM nodes that can then be inserted into the document. These methods render all trailing or leading text (even just spaces). To prevent trailing/leading spaces from being converted to text nodes, you can pass an HTML string to jQuery .trim.
By default, if not specified or given null or undefined, context is the current document. If the HTML is used in another document, such as an iframe, the document in that frame can be used.
In 3.0, this default behavior has been changed. If context is not specified, or if the given value is null or undefined, a new document will be used. This potentially improves security because embedded events will not be executed when the HTML is parsed. It will execute once the parsed HTML is injected into the document, but this gives the tool a chance to traverse the created DOM and delete anything deemed unsafe. This improvement does not apply to internal uses of jQuery.parseHTML, as they are usually passed to the current document. Therefore, statements like $( "#log" ).append( $( htmlString ) ) are still subject to malicious code injection.
Security Considerations
Most jQuery APIs accept HTML strings and will run scripts contained in the HTML. jQuery.parseHTML does not run scripts parsed in HTML unless the keepScripts parameter is true. However, it is still possible to execute the script indirectly in most environments, for example via the
![]()
attribute. Callers should be aware of this and prevent it by sanitizing or avoiding any input from untrusted sources, such as URLs or cookies. For future compatibility, callers should not rely on this ability to run any script content when keepScripts is undefined or false.
For more jQuery.parseHTML() function detailed explanations and related articles, please pay attention to the PHP Chinese website!