 Backend Development
Backend Development
 C#.Net Tutorial
C#.Net Tutorial
 asp.net AjaxControlToolKit--TabContainer control introduction
asp.net AjaxControlToolKit--TabContainer control introduction
asp.net AjaxControlToolKit--TabContainer control introduction

AjaxControlToolKit--TabContainer control introduction collection
1. Introduction:
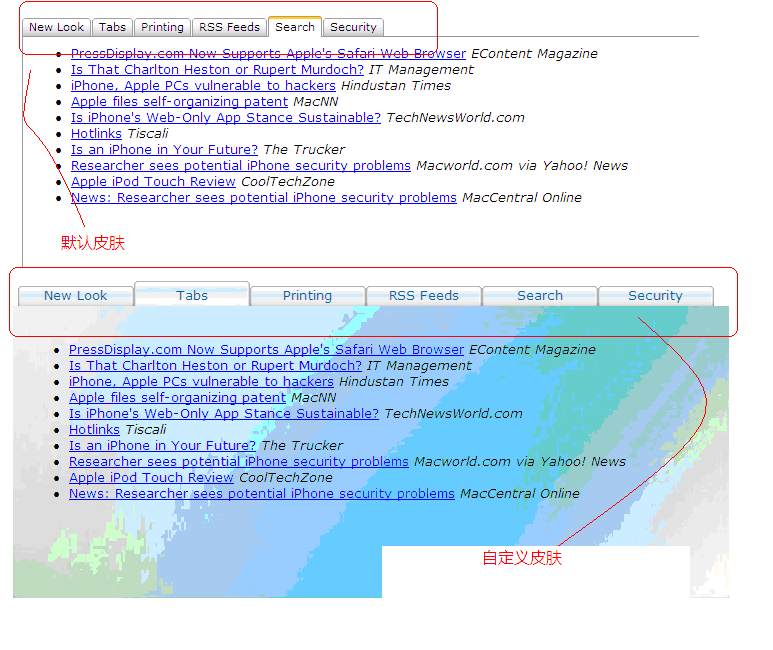
Tab itself should be a control that displays the content of organized web pages in the form of tabs. Among the controls in the AJAX Control Tool Kit, there is the TabContainer control, which is the carrier of some TabPanel controls, and each TabPanel can become a container for some other ASP.NET controls like a standard Panel control. TabPanel specifies its content through its three-part structure HeaderText, HeaderTemplate and ContentTemplate properties.
TabContainer control has the ability to maintain the current page state. When the page is refreshed, the latest selected Tab will remain selected; in addition, the operable property pages of each Tab can be maintained.
2. Properties:
TabContainer properties:
a. ActiveTabChanged(Event): Event triggered when the selected Tab is changed (server-side event).
b. OnClientActiveTabChanged: Client script event triggered when the selected Tab changes.
c. CssClass - The Css Class style used to define its client performance. It has the default Tab theme style, but can also be modified according to actual needs
d. ActiveTabIndex - Initialization is set to the selected Tab
e. Height - the height of the Tab (excluding its title bar)
f. Width - the width of the Tab
g. ScrollBars - whether to display scroll bars, can be set to None, Horizontal, Vertical, Both or Auto
TabPanel properties:
a. Enabled - Whether to display the Tab page, this property can be changed in the client script
b. OnClientClick - The name of the client script event triggered when it is clicked
c. HeaderText - Tab title
d. HeaderTemplate - a TemplateInstance.Single ITemplate used to define the title
e. ContentTemplate - a TemplateInstance.Single ITemplate used to define the content
Special attention should be paid to CssClass can be set to CSS in your custom format. If your CssClass is Customer, the Css properties that need to be customized are as follows:
Tabs Css classes
1 2 3 4 5 6 7 |
|
Then the Css of the customized header is Called; Customer.ajax_tab_header{…}/
In the following example, several custom CSS styles will be introduced.
3. Example:
Like every previous control, we need to create an ajaxtoolkit template first:
Step one: Create an ajaxtoolkit template:

Name the project AjaxControlToolKit_Tab.
Second step: Edit the default.aspx page,
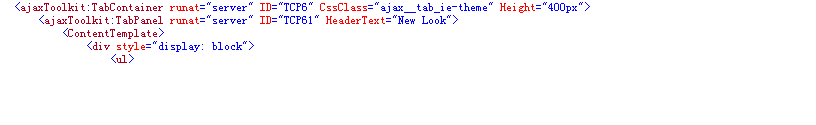
First you need to drag a TabContainer control under the scriptmanager of the form, and then set its properties:

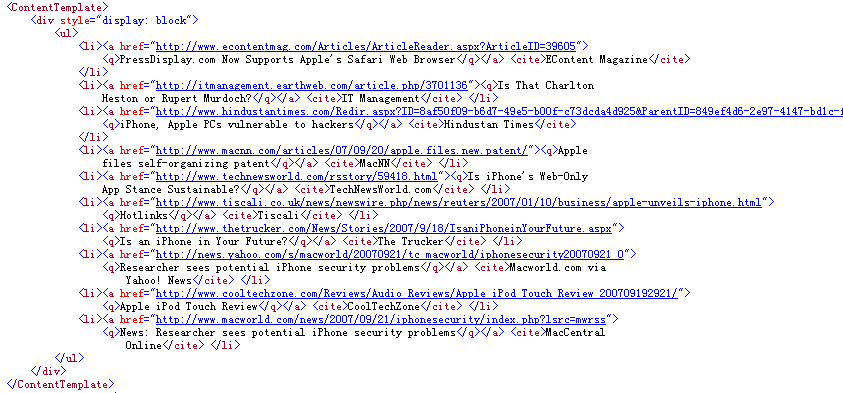
It can be seen that each tabcontainer needs to set the headertext in the properties of the tabpanel Panel, which is the name of the tab, and then each panel needs a ContentTemplate to display the content. Just fill in the displayed content.

Then add a few more tabpanels. The content of each tabpanel below can be copied from the above content.
Because I set the CssClass property here, the control will overload this Css instead of using the default Css style.
Step 3: We need to create a Css file to store the custom tab style.
Right-click the project, click 'Add New Item', create a file called stylee.css, and then add
Attached here are the Css styles used:
/* ajax__tab_ie-theme theme */
.ajax__tab_ie-theme .ajax__tab_header
{
padding-left:5px;
}
.ajax__tab_ie-theme .ajax__tab_header .ajax__tab_tab
{
margin-right:0px;
background:url(img/ie/tab_unselected. gif);
width:116px;
padding:9px 0px 3px 0px;
text-align:center;
color:#006699;
font-family:verdana;
font -size:13px;
display:block;
}
.ajax__tab_ie-theme .ajax__tab_active .ajax__tab_tab
{
padding:6px 0px 3px 0px;
background:url(img/ ie/tab_selected.gif);
}
.ajax__tab_ie-theme .ajax__tab_body
{
background:url(img/ie/ie_tabbacker_720x296.jpg) no-repeat;
font-size: 13px;
font-family:verdana;
height:296px;
width:716px;
}
.ajax__tab_ie-theme .ajax__tab_body div
{
padding:8px;
}
Step 4: Add the images used to the project: create an img folder, and then add the images
More introduction to asp.net AjaxControlToolKit--TabContainer control For related articles, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How to use various symbols in C language
Apr 03, 2025 pm 04:48 PM
How to use various symbols in C language
Apr 03, 2025 pm 04:48 PM
The usage methods of symbols in C language cover arithmetic, assignment, conditions, logic, bit operators, etc. Arithmetic operators are used for basic mathematical operations, assignment operators are used for assignment and addition, subtraction, multiplication and division assignment, condition operators are used for different operations according to conditions, logical operators are used for logical operations, bit operators are used for bit-level operations, and special constants are used to represent null pointers, end-of-file markers, and non-numeric values.
 The difference between multithreading and asynchronous c#
Apr 03, 2025 pm 02:57 PM
The difference between multithreading and asynchronous c#
Apr 03, 2025 pm 02:57 PM
The difference between multithreading and asynchronous is that multithreading executes multiple threads at the same time, while asynchronously performs operations without blocking the current thread. Multithreading is used for compute-intensive tasks, while asynchronously is used for user interaction. The advantage of multi-threading is to improve computing performance, while the advantage of asynchronous is to not block UI threads. Choosing multithreading or asynchronous depends on the nature of the task: Computation-intensive tasks use multithreading, tasks that interact with external resources and need to keep UI responsiveness use asynchronous.
 What is the role of char in C strings
Apr 03, 2025 pm 03:15 PM
What is the role of char in C strings
Apr 03, 2025 pm 03:15 PM
In C, the char type is used in strings: 1. Store a single character; 2. Use an array to represent a string and end with a null terminator; 3. Operate through a string operation function; 4. Read or output a string from the keyboard.
 How to use char array in C language
Apr 03, 2025 pm 03:24 PM
How to use char array in C language
Apr 03, 2025 pm 03:24 PM
The char array stores character sequences in C language and is declared as char array_name[size]. The access element is passed through the subscript operator, and the element ends with the null terminator '\0', which represents the end point of the string. The C language provides a variety of string manipulation functions, such as strlen(), strcpy(), strcat() and strcmp().
 How to handle special characters in C language
Apr 03, 2025 pm 03:18 PM
How to handle special characters in C language
Apr 03, 2025 pm 03:18 PM
In C language, special characters are processed through escape sequences, such as: \n represents line breaks. \t means tab character. Use escape sequences or character constants to represent special characters, such as char c = '\n'. Note that the backslash needs to be escaped twice. Different platforms and compilers may have different escape sequences, please consult the documentation.
 How to convert char in C language
Apr 03, 2025 pm 03:21 PM
How to convert char in C language
Apr 03, 2025 pm 03:21 PM
In C language, char type conversion can be directly converted to another type by: casting: using casting characters. Automatic type conversion: When one type of data can accommodate another type of value, the compiler automatically converts it.
 What is the function of C language sum?
Apr 03, 2025 pm 02:21 PM
What is the function of C language sum?
Apr 03, 2025 pm 02:21 PM
There is no built-in sum function in C language, so it needs to be written by yourself. Sum can be achieved by traversing the array and accumulating elements: Loop version: Sum is calculated using for loop and array length. Pointer version: Use pointers to point to array elements, and efficient summing is achieved through self-increment pointers. Dynamically allocate array version: Dynamically allocate arrays and manage memory yourself, ensuring that allocated memory is freed to prevent memory leaks.
 The difference between char and wchar_t in C language
Apr 03, 2025 pm 03:09 PM
The difference between char and wchar_t in C language
Apr 03, 2025 pm 03:09 PM
In C language, the main difference between char and wchar_t is character encoding: char uses ASCII or extends ASCII, wchar_t uses Unicode; char takes up 1-2 bytes, wchar_t takes up 2-4 bytes; char is suitable for English text, wchar_t is suitable for multilingual text; char is widely supported, wchar_t depends on whether the compiler and operating system support Unicode; char is limited in character range, wchar_t has a larger character range, and special functions are used for arithmetic operations.



