 Backend Development
Backend Development
 C#.Net Tutorial
C#.Net Tutorial
 MVC uses Jiexian verification to create login verification code
MVC uses Jiexian verification to create login verification code
MVC uses Jiexian verification to create login verification code
In previous projects, if there was a need to use the verification code, I basically used GDI+ to draw it myself. It is simple and easy to use, but there are also some small problems. First of all, if there are fewer interference lines, the security is not very good. High, the verification code is easily recognized by the machine. If too many interfering lines are drawn, the recognition rate of the robot will decrease, and the recognition rate of the human eye will also decrease simultaneously (shocked and crying). More importantly, the verification code drawn by GDI+ is generally not very beautiful. If you make a cool login interface but have such a verification code, the style of painting will be weird and extremely ugly.
Later, while browsing the web, I found that many website projects use a verification code called Jiexian verification, which is verified by moving the slider, which is convenient and beautiful. After some searching, I learned that the official free version is sufficient for most of the projects I have at hand. I can’t help but want to try using Jiexian verification as the login verification code during the MVC learning process.
Jiexian officially provides C# SDK and Demo for developers to refer to, but it is a Webform version, which is not very readable. Nowadays, the use of Webform for website development has basically disappeared. I will Based on the official Webform code, use it in the ASP.NET MVC program.
Register for Jiexian
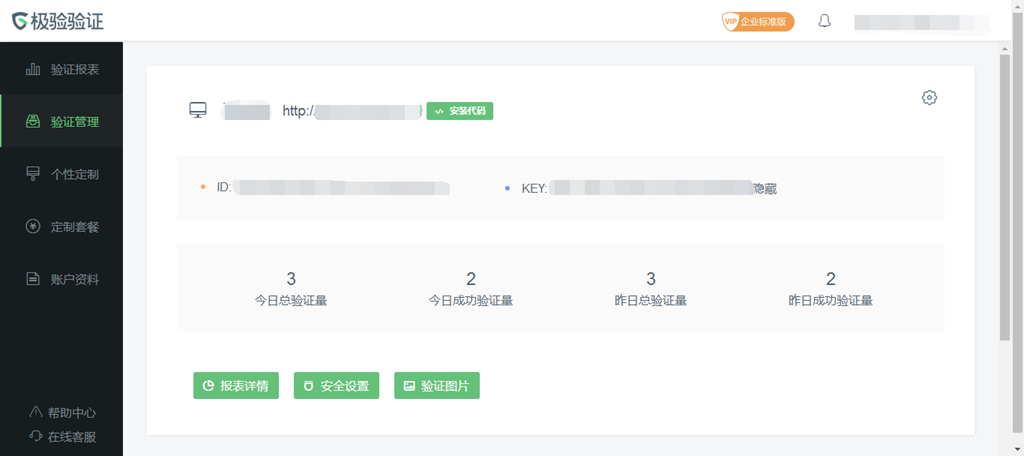
Go to the Jiexian official website to register an account and enter the backend management interface, click Add Verification

After adding, we can get ID and KEY

Complete the verification logic
1. First we need to introduce the official Geetestlib class
using System;
using System.Collections;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Security.Cryptography;
using System.Net;
using System.IO;
namespace PMS.WebApp.Models
{
/// <summary>
/// GeetestLib 极验验证C# SDK基本库
/// </summary>
public class GeetestLib
{
/// <summary>
/// SDK版本号
/// </summary>
public const String version = "3.2.0";
/// <summary>
/// SDK开发语言
/// </summary>
public const String sdkLang = "csharp";
/// <summary>
/// 极验验证API URL
/// </summary>
protected const String apiUrl = "http://api.geetest.com";
/// <summary>
/// register url
/// </summary>
protected const String registerUrl = "/register.php";
/// <summary>
/// validate url
/// </summary>
protected const String validateUrl = "/validate.php";
/// <summary>
/// 极验验证API服务状态Session Key
/// </summary>
public const String gtServerStatusSessionKey = "gt_server_status";
/// <summary>
/// 极验验证二次验证表单数据 Chllenge
/// </summary>
public const String fnGeetestChallenge = "geetest_challenge";
/// <summary>
/// 极验验证二次验证表单数据 Validate
/// </summary>
public const String fnGeetestValidate = "geetest_validate";
/// <summary>
/// 极验验证二次验证表单数据 Seccode
/// </summary>
public const String fnGeetestSeccode = "geetest_seccode";
private String userID = "";
private String responseStr = "";
private String captchaID = "";
private String privateKey = "";
/// <summary>
/// 验证成功结果字符串
/// </summary>
public const int successResult = 1;
/// <summary>
/// 证结失败验果字符串
/// </summary>
public const int failResult = 0;
/// <summary>
/// 判定为机器人结果字符串
/// </summary>
public const String forbiddenResult = "forbidden";
/// <summary>
/// GeetestLib构造函数
/// </summary>
/// <param name="publicKey">极验验证公钥</param>
/// <param name="privateKey">极验验证私钥</param>
public GeetestLib(String publicKey, String privateKey)
{
this.privateKey = privateKey;
this.captchaID = publicKey;
}
private int getRandomNum()
{
Random rand =new Random();
int randRes = rand.Next(100);
return randRes;
}
/// <summary>
/// 验证初始化预处理
/// </summary>
/// <returns>初始化结果</returns>
public Byte preProcess()
{
if (this.captchaID == null)
{
Console.WriteLine("publicKey is null!");
}
else
{
String challenge = this.registerChallenge();
if (challenge.Length == 32)
{
this.getSuccessPreProcessRes(challenge);
return 1;
}
else
{
this.getFailPreProcessRes();
Console.WriteLine("Server regist challenge failed!");
}
}
return 0;
}
public Byte preProcess(String userID)
{
if (this.captchaID == null)
{
Console.WriteLine("publicKey is null!");
}
else
{
this.userID = userID;
String challenge = this.registerChallenge();
if (challenge.Length == 32)
{
this.getSuccessPreProcessRes(challenge);
return 1;
}
else
{
this.getFailPreProcessRes();
Console.WriteLine("Server regist challenge failed!");
}
}
return 0;
}
public String getResponseStr()
{
return this.responseStr;
}
/// <summary>
/// 预处理失败后的返回格式串
/// </summary>
private void getFailPreProcessRes()
{
int rand1 = this.getRandomNum();
int rand2 = this.getRandomNum();
String md5Str1 = this.md5Encode(rand1 + "");
String md5Str2 = this.md5Encode(rand2 + "");
String challenge = md5Str1 + md5Str2.Substring(0, 2);
this.responseStr = "{" + string.Format(
"\"success\":{0},\"gt\":\"{1}\",\"challenge\":\"{2}\"", 0,
this.captchaID, challenge) + "}";
}
/// <summary>
/// 预处理成功后的标准串
/// </summary>
private void getSuccessPreProcessRes(String challenge)
{
challenge = this.md5Encode(challenge + this.privateKey);
this.responseStr ="{" + string.Format(
"\"success\":{0},\"gt\":\"{1}\",\"challenge\":\"{2}\"", 1,
this.captchaID, challenge) + "}";
}
/// <summary>
/// failback模式的验证方式
/// </summary>
/// <param name="challenge">failback模式下用于与validate一起解码答案, 判断验证是否正确</param>
/// <param name="validate">failback模式下用于与challenge一起解码答案, 判断验证是否正确</param>
/// <param name="seccode">failback模式下,其实是个没用的参数</param>
/// <returns>验证结果</returns>
public int failbackValidateRequest(String challenge, String validate, String seccode)
{
if (!this.requestIsLegal(challenge, validate, seccode)) return GeetestLib.failResult;
String[] validateStr = validate.Split('_');
String encodeAns = validateStr[0];
String encodeFullBgImgIndex = validateStr[1];
String encodeImgGrpIndex = validateStr[2];
int decodeAns = this.decodeResponse(challenge, encodeAns);
int decodeFullBgImgIndex = this.decodeResponse(challenge, encodeFullBgImgIndex);
int decodeImgGrpIndex = this.decodeResponse(challenge, encodeImgGrpIndex);
int validateResult = this.validateFailImage(decodeAns, decodeFullBgImgIndex, decodeImgGrpIndex);
return validateResult;
}
private int validateFailImage(int ans, int full_bg_index, int img_grp_index)
{
const int thread = 3;
String full_bg_name = this.md5Encode(full_bg_index + "").Substring(0, 10);
String bg_name = md5Encode(img_grp_index + "").Substring(10, 10);
String answer_decode = "";
for (int i = 0;i < 9; i++)
{
if (i % 2 == 0) answer_decode += full_bg_name.ElementAt(i);
else if (i % 2 == 1) answer_decode += bg_name.ElementAt(i);
}
String x_decode = answer_decode.Substring(4);
int x_int = Convert.ToInt32(x_decode, 16);
int result = x_int % 200;
if (result < 40) result = 40;
if (Math.Abs(ans - result) < thread) return GeetestLib.successResult;
else return GeetestLib.failResult;
}
private Boolean requestIsLegal(String challenge, String validate, String seccode)
{
if (challenge.Equals(string.Empty) || validate.Equals(string.Empty) || seccode.Equals(string.Empty)) return false;
return true;
}
/// <summary>
/// 向gt-server进行二次验证
/// </summary>
/// <param name="challenge">本次验证会话的唯一标识</param>
/// <param name="validate">拖动完成后server端返回的验证结果标识字符串</param>
/// <param name="seccode">验证结果的校验码,如果gt-server返回的不与这个值相等则表明验证失败</param>
/// <returns>二次验证结果</returns>
public int enhencedValidateRequest(String challenge, String validate, String seccode)
{
if (!this.requestIsLegal(challenge, validate, seccode)) return GeetestLib.failResult;
if (validate.Length > 0 && checkResultByPrivate(challenge, validate))
{
String query = "seccode=" + seccode + "&sdk=csharp_" + GeetestLib.version;
String response = "";
try
{
response = postValidate(query);
}
catch (Exception e)
{
Console.WriteLine(e);
}
if (response.Equals(md5Encode(seccode)))
{
return GeetestLib.successResult;
}
}
return GeetestLib.failResult;
}
public int enhencedValidateRequest(String challenge, String validate, String seccode, String userID)
{
if (!this.requestIsLegal(challenge, validate, seccode)) return GeetestLib.failResult;
if (validate.Length > 0 && checkResultByPrivate(challenge, validate))
{
String query = "seccode=" + seccode + "&user_id=" + userID + "&sdk=csharp_" + GeetestLib.version;
String response = "";
try
{
response = postValidate(query);
}
catch (Exception e)
{
Console.WriteLine(e);
}
if (response.Equals(md5Encode(seccode)))
{
return GeetestLib.successResult;
}
}
return GeetestLib.failResult;
}
private String readContentFromGet(String url)
{
try
{
HttpWebRequest request = (HttpWebRequest)WebRequest.Create(url);
request.Timeout = 20000;
HttpWebResponse response = (HttpWebResponse)request.GetResponse();
Stream myResponseStream = response.GetResponseStream();
StreamReader myStreamReader = new StreamReader(myResponseStream, Encoding.GetEncoding("utf-8"));
String retString = myStreamReader.ReadToEnd();
myStreamReader.Close();
myResponseStream.Close();
return retString;
}
catch
{
return "";
}
}
private String registerChallenge()
{
String url = "";
if (string.Empty.Equals(this.userID))
{
url = string.Format("{0}{1}?gt={2}", GeetestLib.apiUrl, GeetestLib.registerUrl, this.captchaID);
}
else
{
url = string.Format("{0}{1}?gt={2}&user_id={3}", GeetestLib.apiUrl, GeetestLib.registerUrl, this.captchaID, this.userID);
}
string retString = this.readContentFromGet(url);
return retString;
}
private Boolean checkResultByPrivate(String origin, String validate)
{
String encodeStr = md5Encode(privateKey + "geetest" + origin);
return validate.Equals(encodeStr);
}
private String postValidate(String data)
{
String url = string.Format("{0}{1}", GeetestLib.apiUrl, GeetestLib.validateUrl);
HttpWebRequest request = (HttpWebRequest)WebRequest.Create(url);
request.Method = "POST";
request.ContentType = "application/x-www-form-urlencoded";
request.ContentLength = Encoding.UTF8.GetByteCount(data);
// 发送数据
Stream myRequestStream = request.GetRequestStream();
byte[] requestBytes = System.Text.Encoding.ASCII.GetBytes(data);
myRequestStream.Write(requestBytes, 0, requestBytes.Length);
myRequestStream.Close();
HttpWebResponse response = (HttpWebResponse)request.GetResponse();
// 读取返回信息
Stream myResponseStream = response.GetResponseStream();
StreamReader myStreamReader = new StreamReader(myResponseStream, Encoding.GetEncoding("utf-8"));
string retString = myStreamReader.ReadToEnd();
myStreamReader.Close();
myResponseStream.Close();
return retString;
}
private int decodeRandBase(String challenge)
{
String baseStr = challenge.Substring(32, 2);
List<int> tempList = new List<int>();
for(int i = 0; i < baseStr.Length; i++)
{
int tempAscii = (int)baseStr[i];
tempList.Add((tempAscii > 57) ? (tempAscii - 87)
: (tempAscii - 48));
}
int result = tempList.ElementAt(0) * 36 + tempList.ElementAt(1);
return result;
}
private int decodeResponse(String challenge, String str)
{
if (str.Length>100) return 0;
int[] shuzi = new int[] { 1, 2, 5, 10, 50};
String chongfu = "";
Hashtable key = new Hashtable();
int count = 0;
for (int i=0;i<challenge.Length;i++)
{
String item = challenge.ElementAt(i) + "";
if (chongfu.Contains(item)) continue;
else
{
int value = shuzi[count % 5];
chongfu += item;
count++;
key.Add(item, value);
}
}
int res = 0;
for (int i = 0; i < str.Length; i++) res += (int)key[str[i]+""];
res = res - this.decodeRandBase(challenge);
return res;
}
private String md5Encode(String plainText)
{
MD5CryptoServiceProvider md5 = new MD5CryptoServiceProvider();
string t2 = BitConverter.ToString(md5.ComputeHash(UTF8Encoding.Default.GetBytes(plainText)));
t2 = t2.Replace("-", "");
t2 = t2.ToLower();
return t2;
}
}
}2. Get the verification code
Introducing the Jquery library
Add a div for placing the verification code (needs to be placed in the form)
Add JS code to obtain the verification code
<script>
window.addEventListener('load', processGeeTest);
function processGeeTest() {
$.ajax({
// 获取id,challenge,success(是否启用failback)
url: "/Login/GeekTest",
type: "get",
dataType: "json", // 使用jsonp格式
success: function (data) {
// 使用initGeetest接口
// 参数1:配置参数,与创建Geetest实例时接受的参数一致
// 参数2:回调,回调的第一个参数验证码对象,之后可以使用它做appendTo之类的事件
initGeetest({
gt: data.gt,
challenge: data.challenge,
product: "float", // 产品形式
offline: !data.success
},
handler);
}
});
}
var handler = function (captchaObj) {
// 将验证码加到id为captcha的元素里
captchaObj.appendTo("#geetest-container");
captchaObj.onSuccess = function (e) {
console.log(e);
}
};
</script>The address of our asynchronous request "/Login/GeekTest" in the processGeeTest method is the method that needs to be executed in the background to obtain the verification code
public ActionResult GeekTest()
{
return Content(GetCaptcha(),"application/json");
}
private string GetCaptcha()
{
var geetest = new GeetestLib("3594e0d834df77cedc7351a02b5b06a4", "b961c8081ce88af7e32a3f45d00dff84");
var gtServerStatus = geetest.preProcess();
Session[GeetestLib.gtServerStatusSessionKey] = gtServerStatus;
return geetest.getResponseStr();
}3. Verification verification code
Note that when the form is submitted, three parameters related to geetest will be passed to the background method (geetest_challenge, geetest_validate, geetest_seccode). If the verification code is not verified successfully, the parameters are NULL value.
The background verification method is:
private bool CheckGeeTestResult()
{
var geetest = new GeetestLib("3594e0d834df77cedc7351a02b5b06a4", "b961c8081ce88af7e32a3f45d00dff84 ");
var gtServerStatusCode = (byte)Session[GeetestLib.gtServerStatusSessionKey];
var userId = (string)Session["userID"];
var challenge = Request.Form.Get(GeetestLib.fnGeetestChallenge);
var validate = Request.Form.Get(GeetestLib.fnGeetestValidate);
var seccode = Request.Form.Get(GeetestLib.fnGeetestSeccode);
var result = gtServerStatusCode == 1 ? geetest.enhencedValidateRequest(challenge, validate, seccode, userId) : geetest.failbackValidateRequest(challenge, validate, seccode);
return result == 1;
}We can judge whether the verification code is successfully verified in the form:
public ActionResult Login()
{
if (!CheckGeeTestResult())
return Content("no:请先完成验证操作。");
....
}The above is the entire content of this article, I hope it will help everyone learn It is helpful, and I hope everyone will support the PHP Chinese website.
For more articles related to MVC using Jiexianverification to create login verification codes, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What is the role of char in C strings
Apr 03, 2025 pm 03:15 PM
What is the role of char in C strings
Apr 03, 2025 pm 03:15 PM
In C, the char type is used in strings: 1. Store a single character; 2. Use an array to represent a string and end with a null terminator; 3. Operate through a string operation function; 4. Read or output a string from the keyboard.
 How to handle special characters in C language
Apr 03, 2025 pm 03:18 PM
How to handle special characters in C language
Apr 03, 2025 pm 03:18 PM
In C language, special characters are processed through escape sequences, such as: \n represents line breaks. \t means tab character. Use escape sequences or character constants to represent special characters, such as char c = '\n'. Note that the backslash needs to be escaped twice. Different platforms and compilers may have different escape sequences, please consult the documentation.
 How to use various symbols in C language
Apr 03, 2025 pm 04:48 PM
How to use various symbols in C language
Apr 03, 2025 pm 04:48 PM
The usage methods of symbols in C language cover arithmetic, assignment, conditions, logic, bit operators, etc. Arithmetic operators are used for basic mathematical operations, assignment operators are used for assignment and addition, subtraction, multiplication and division assignment, condition operators are used for different operations according to conditions, logical operators are used for logical operations, bit operators are used for bit-level operations, and special constants are used to represent null pointers, end-of-file markers, and non-numeric values.
 The difference between char and wchar_t in C language
Apr 03, 2025 pm 03:09 PM
The difference between char and wchar_t in C language
Apr 03, 2025 pm 03:09 PM
In C language, the main difference between char and wchar_t is character encoding: char uses ASCII or extends ASCII, wchar_t uses Unicode; char takes up 1-2 bytes, wchar_t takes up 2-4 bytes; char is suitable for English text, wchar_t is suitable for multilingual text; char is widely supported, wchar_t depends on whether the compiler and operating system support Unicode; char is limited in character range, wchar_t has a larger character range, and special functions are used for arithmetic operations.
 The difference between multithreading and asynchronous c#
Apr 03, 2025 pm 02:57 PM
The difference between multithreading and asynchronous c#
Apr 03, 2025 pm 02:57 PM
The difference between multithreading and asynchronous is that multithreading executes multiple threads at the same time, while asynchronously performs operations without blocking the current thread. Multithreading is used for compute-intensive tasks, while asynchronously is used for user interaction. The advantage of multi-threading is to improve computing performance, while the advantage of asynchronous is to not block UI threads. Choosing multithreading or asynchronous depends on the nature of the task: Computation-intensive tasks use multithreading, tasks that interact with external resources and need to keep UI responsiveness use asynchronous.
 How to convert char in C language
Apr 03, 2025 pm 03:21 PM
How to convert char in C language
Apr 03, 2025 pm 03:21 PM
In C language, char type conversion can be directly converted to another type by: casting: using casting characters. Automatic type conversion: When one type of data can accommodate another type of value, the compiler automatically converts it.
 What is the function of C language sum?
Apr 03, 2025 pm 02:21 PM
What is the function of C language sum?
Apr 03, 2025 pm 02:21 PM
There is no built-in sum function in C language, so it needs to be written by yourself. Sum can be achieved by traversing the array and accumulating elements: Loop version: Sum is calculated using for loop and array length. Pointer version: Use pointers to point to array elements, and efficient summing is achieved through self-increment pointers. Dynamically allocate array version: Dynamically allocate arrays and manage memory yourself, ensuring that allocated memory is freed to prevent memory leaks.
 How to use char array in C language
Apr 03, 2025 pm 03:24 PM
How to use char array in C language
Apr 03, 2025 pm 03:24 PM
The char array stores character sequences in C language and is declared as char array_name[size]. The access element is passed through the subscript operator, and the element ends with the null terminator '\0', which represents the end point of the string. The C language provides a variety of string manipulation functions, such as strlen(), strcpy(), strcat() and strcmp().



