JavaScript determines variable data type
I recently worked on a project, which involved the processing of js judgment of data types. I searched for relevant information on the Internet, and personally tested the judgment of various data types. It is absolutely safe. Below, the editor will share with you a summary of the specific content for your reference!
1. Data types in JS
1. Numeric type (Number): including integers and floating point numbers.
2. Boolean
3. String
4. Object
5. Array
6. Null
7. Undefined
2. Determine the data type of a variable
1. Numeric type (number)
The more commonly used judgment method is:
function isNumber(val){
return typeof val === 'number';
}
But in some cases it won’t work, for example:
var a; alert(isNumber(parseInt(a)));
What pops up here is true, as shown in the figure below:

But in fact the variable a is NaN, which cannot be used for numerical operations.
So the above function can be modified as:
function isNumber(val){
return typeof val === 'number' && isFinite(val);
}After modification, false will pop up, as shown in the figure below:

By the way, let me introduce the JavaScript isFinite() function. The isFinite() function is used to check whether its parameter is infinity. If number is a finite number (or can be converted to a finite number), then it returns true. Otherwise, if number is NaN (not a number), or a positive or negative infinity number, false is returned.
2. Boolean
The judgment of Boolean type is relatively simple and can be judged by the following method:
/*
判断变量val是不是布尔类型
*/
function isBooleanType(val) {
return typeof val ==="boolean";
}Test code:
Run result:

3. String (String)
The judgment of string type is relatively simple, you can Use the following method to judge:
/*
判断变量是不是字符串类型
*/
function isStringType(val) {
return typeof val === "string";
}
Test code:
Running results:

4. Undefined
The undefined judgment is relatively simple and can be judged by the following method:
/*
判断变量是不是Undefined
*/
function isUndefined(val) {
return typeof val === "undefined";
}Test code:
Run Result:

5. Object (Object)
Since typeof will also return object when the variable is Null, Object cannot Use typeof to judge directly.
It should look like this:
function isObj(str){
if(str === null || typeof str === 'undefined'){
return false;
}
return typeof str === 'object';
}Test code:
Running result:

6. Null value (Null)
To judge the null value, use val === null to test
function isNull(val){
return val === null;
}Code:
/*
判断变量是不是null
*/
function isNull(val){
return val === null;
}
/*测试变量*/
var a;
var b = null;
var c = "str";
//弹出运行结果
alert("变量a是null的判断结果是:"+isNull(a));//false
alert("变量b是null类型的判断结果是:"+isNull(b));//true
alert("变量c是null类型的判断结果是:"+isNull(c));//falseRunning result:

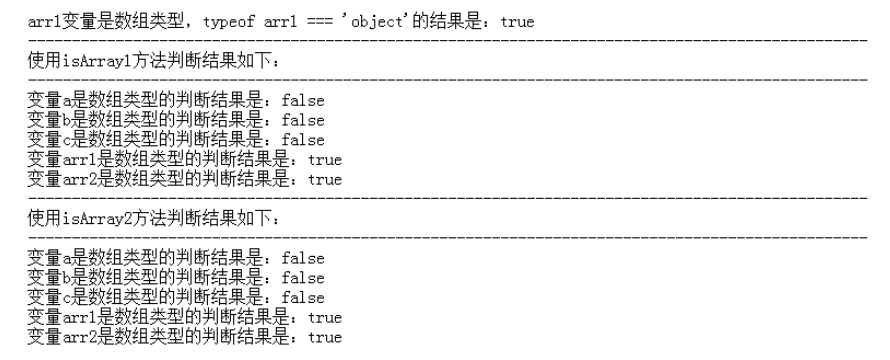
/*判断变量arr是不是数组
方法一
*/
function isArray(arr) {
return Object.prototype.toString.apply(arr) === '[object Array]';
}
/*判断变量arr是不是数组
方法二
*/
function isArray(arr) {
if(arr === null || typeof arr === 'undefined'){
return false;
}
return arr.constructor === Array;
}
## Test code:
Run results:
 The above content is a summary of JavaScript knowledge points introduced by the editor (six): JavaScript determines variable data type Related knowledge, I hope it will be helpful to everyone. If you want to know more, please pay attention to the PHP Chinese website!
The above content is a summary of JavaScript knowledge points introduced by the editor (six): JavaScript determines variable data type Related knowledge, I hope it will be helpful to everyone. If you want to know more, please pay attention to the PHP Chinese website!
For more articles related to JavaScript judging variable data types, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...




