Use php to complete common file upload functions
File uploading is very common now. You can upload files, upload avatars, etc. Different browsers have different "file upload" effects.
Let's take a look at the effect of Firefox browser first. :

Look at the IE browser again:

There are many other browsers, just Instead of checking the effects one by one, how is this upload achieved?
1. File upload function
(1) The first is to have this upload page
The first is to write the form elements (including the processing page "About The upload has been processed, and some of the rules can be written." There is also the transmission method, and then there is an important attribute. Because it is a file upload, it must have this attribute: enctype="multipart/form-data") and then there is the button. , after the form is determined, it is the content inside. The natural button type for file upload is "file"; then there is the "upload" button. This requires submission, so the button type must be "submit". The code is as follows:
1 2 3 4 |
|
Let’s take a look at the effect first:

(2) The second is the important file upload processing page
We can upload the value and output it first to see what will appear after the file is uploaded. Note that: the value transfer method of the file, you cannot use post or get here, you must use the value transfer method $_FILES[""]
1 |
|
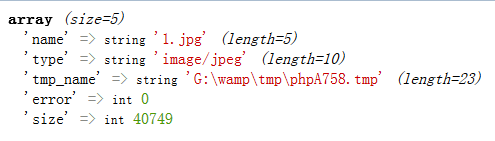
The output result is as shown in the figure:

Note: Because the information in this picture will be used below, I will start here. A name (array), so that it is not clear when used below
It is not difficult to see several two-dimensional arrays: including the name, type, save location, error message and file size of the file, so that in fact the file It will be temporarily saved on the server.
There are 4 things to note when uploading files:
1. Control the type of uploaded files
2. Control the size of uploaded files
3. Prevent duplicate file names
3.1 Modify the saved file name
3.11 User name + timestamp + random number + file name
3.12 Running water No.
3.2 Use folder
3.21public/lch/2017-2-12/1.jpg
4. Save the file
I know this Four attention items (also equivalent to steps), then just start writing the processing page step by step
(1) When outputting, you can see that one of the items is an "error" item. First of all You can judge whether there is an error in the transmission
1 2 3 4 |
|
(2) The above is to output the error message if there is an error. If there is no error, proceed to the following content: Start writing according to the precautions
The first thing is: control the type and size of the file when uploading (also find the type and size from the (array) picture, and then assign them the desired type value). We limit the two types of jpeg and png. Kind, or multiple kinds, just write it with "or". Also use an if statement to judge here (if the file type is jpeg or png and the file size is less than 1024000, it can be uploaded, otherwise the upload fails)
1 2 3 4 5 6 |
|
(3) in Start writing files at the comments in the code (contents of Notes 3 and 4) to avoid duplication and saving
First: Find the saving location of the file (where you want to save it), and then splice the modified file Name method (using timestamp method)
1 |
|
Second: Determine whether the file exists (if it exists, it will prompt, if it does not exist, it will save it to the folder)
1 2 3 4 5 6 7 8 9 10 11 12 |
|
This completes the file upload. You can try it out.
2. Upload file preview
When uploading a picture, you will first check the effect before uploading. The next step is the picture preview function
(1) Yes First there is a file button for selecting the file
1 |
|
(2) A div for displaying this image
1 |
|
for this Add some style to the div
1 2 3 4 5 6 7 8 |
|
Look at the effect:

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
This is just a simple upload preview. The processing page for uploading to the file has not been written yet. The complete upload image code will be added another day.See the effect of the selected image

In this way, the file upload and image preview are over. Combining these two can make the image upload. I will continue to add the complete version later~~~
For more articles related to using PHP to complete common file upload functions, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 Working with Flash Session Data in Laravel
Mar 12, 2025 pm 05:08 PM
Working with Flash Session Data in Laravel
Mar 12, 2025 pm 05:08 PM
Laravel simplifies handling temporary session data using its intuitive flash methods. This is perfect for displaying brief messages, alerts, or notifications within your application. Data persists only for the subsequent request by default: $request-
 cURL in PHP: How to Use the PHP cURL Extension in REST APIs
Mar 14, 2025 am 11:42 AM
cURL in PHP: How to Use the PHP cURL Extension in REST APIs
Mar 14, 2025 am 11:42 AM
The PHP Client URL (cURL) extension is a powerful tool for developers, enabling seamless interaction with remote servers and REST APIs. By leveraging libcurl, a well-respected multi-protocol file transfer library, PHP cURL facilitates efficient execution of various network protocols, including HTTP, HTTPS, and FTP. This extension offers granular control over HTTP requests, supports multiple concurrent operations, and provides built-in security features.
 Simplified HTTP Response Mocking in Laravel Tests
Mar 12, 2025 pm 05:09 PM
Simplified HTTP Response Mocking in Laravel Tests
Mar 12, 2025 pm 05:09 PM
Laravel provides concise HTTP response simulation syntax, simplifying HTTP interaction testing. This approach significantly reduces code redundancy while making your test simulation more intuitive. The basic implementation provides a variety of response type shortcuts: use Illuminate\Support\Facades\Http; Http::fake([ 'google.com' => 'Hello World', 'github.com' => ['foo' => 'bar'], 'forge.laravel.com' =>
 Alipay PHP SDK transfer error: How to solve the problem of 'Cannot declare class SignData'?
Apr 01, 2025 am 07:21 AM
Alipay PHP SDK transfer error: How to solve the problem of 'Cannot declare class SignData'?
Apr 01, 2025 am 07:21 AM
Alipay PHP...
 12 Best PHP Chat Scripts on CodeCanyon
Mar 13, 2025 pm 12:08 PM
12 Best PHP Chat Scripts on CodeCanyon
Mar 13, 2025 pm 12:08 PM
Do you want to provide real-time, instant solutions to your customers' most pressing problems? Live chat lets you have real-time conversations with customers and resolve their problems instantly. It allows you to provide faster service to your custom
 Explain the concept of late static binding in PHP.
Mar 21, 2025 pm 01:33 PM
Explain the concept of late static binding in PHP.
Mar 21, 2025 pm 01:33 PM
Article discusses late static binding (LSB) in PHP, introduced in PHP 5.3, allowing runtime resolution of static method calls for more flexible inheritance.Main issue: LSB vs. traditional polymorphism; LSB's practical applications and potential perfo
 Customizing/Extending Frameworks: How to add custom functionality.
Mar 28, 2025 pm 05:12 PM
Customizing/Extending Frameworks: How to add custom functionality.
Mar 28, 2025 pm 05:12 PM
The article discusses adding custom functionality to frameworks, focusing on understanding architecture, identifying extension points, and best practices for integration and debugging.
 Framework Security Features: Protecting against vulnerabilities.
Mar 28, 2025 pm 05:11 PM
Framework Security Features: Protecting against vulnerabilities.
Mar 28, 2025 pm 05:11 PM
Article discusses essential security features in frameworks to protect against vulnerabilities, including input validation, authentication, and regular updates.




