 WeChat Applet
WeChat Applet
 WeChat Development
WeChat Development
 C# WeChat public account development--Web page authorization (oauth2.0) to obtain basic user information 1
C# WeChat public account development--Web page authorization (oauth2.0) to obtain basic user information 1
C# WeChat public account development--Web page authorization (oauth2.0) to obtain basic user information 1
Preface
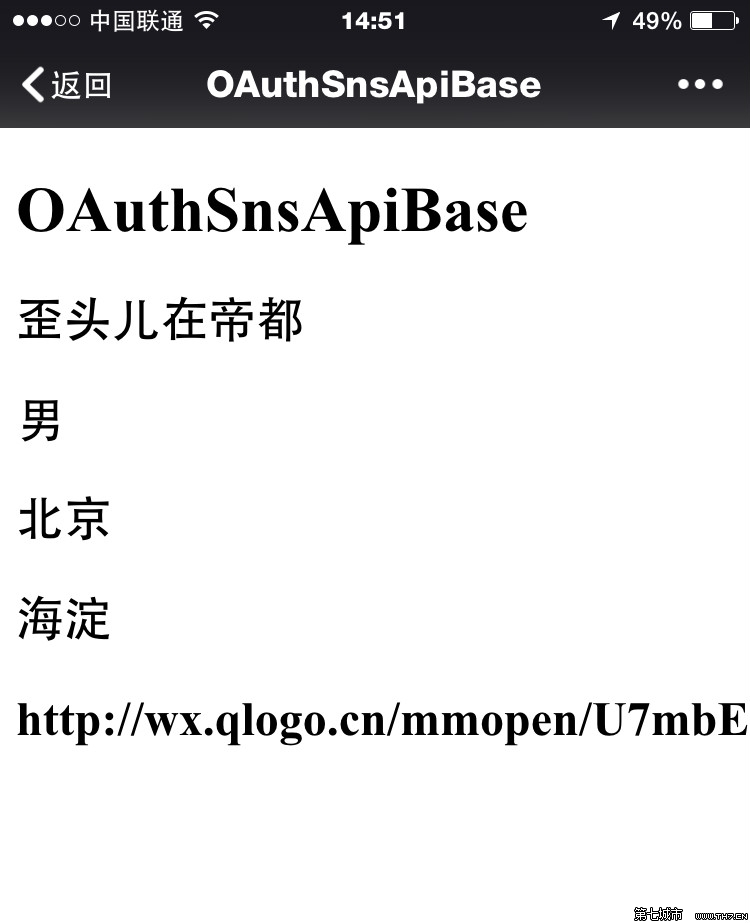
WeChat web page authorization is divided into two methods: snsapi_base and snsapi_userinfo. snsapi_base needs to follow the public account, and the user authorization interface will not pop up when obtaining user information. snsapi_userinfo is used when the user browses the page without following the official account. A user authorization interface will pop up first, and the user information can only be obtained after the user authorizes it. In this article, we first look at the snsapi_base implementation.
Note when stepping on pitfalls
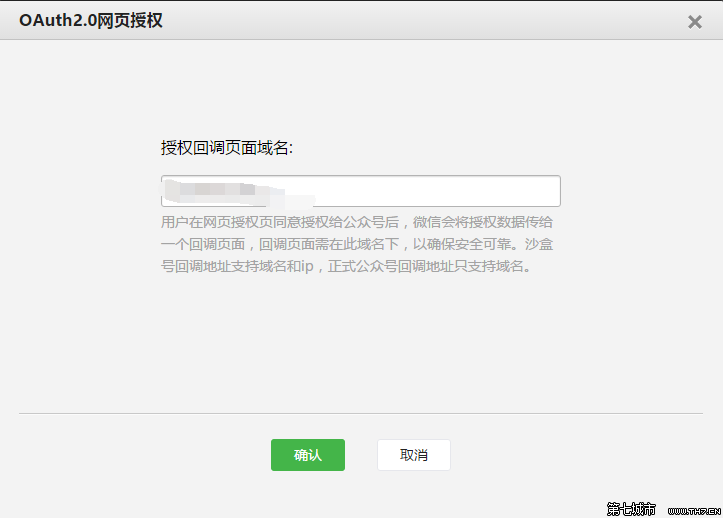
When I first started debugging in snsapi_base mode, when I clicked on the page address, it prompted that the address link was unavailable. The web page authorization needs to be done first. Set the basic information for web page authorization in the official account, that is, set the domain name.
Clearly distinguish between global access_token and web page authorization access_token



public ActionResult OAuthSnsApiBase() {
string code = Request.QueryString["code"];
try
{
if (!string.IsNullOrEmpty(code))
{
OAuthToken oauthToken = HttpUtility.Get<OAuthToken>
(string.Format("https://api.weixin.qq.com/sns/oauth2/access_token?appid={0}&secret={1}&code={2}&grant_type=authorization_code", appID, appsecret, code));
string accesstoken = string.Empty;
AccessToken token = HttpUtility.Get<AccessToken>(string.Format("https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={0}&secret={1}",
appID,appsecret));
if (token != null && !string.IsNullOrEmpty(token.access_token))
{
accesstoken = token.access_token;
}
if (oauthToken != null && !string.IsNullOrEmpty(oauthToken.openid))
{
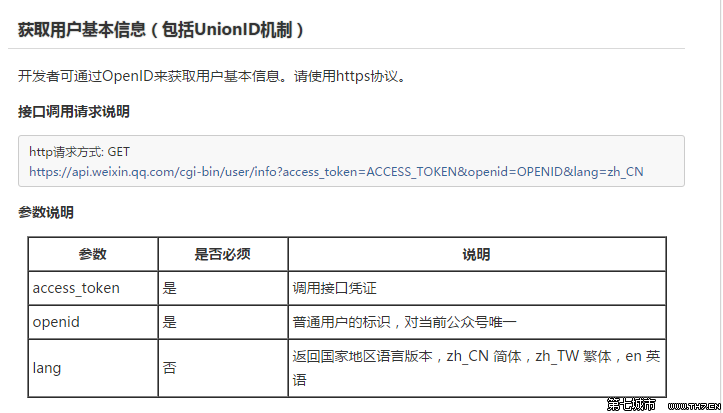
OAuthUserInfo userInfo = HttpUtility.Get<OAuthUserInfo>(string.Format("https://api.weixin.qq.com/cgi-bin/user/info?access_token={0}&openid={1}&lang=zh_CN",
accesstoken, oauthToken.openid));
if (userInfo != null)
{
ViewData["headImage"] = userInfo.headimgurl;
ViewData["openid"] = userInfo.openid;
ViewData["nickName"] = userInfo.nickname;
if (userInfo.sex == 0)
{
ViewData["sex"] = "未知";
}
else if (userInfo.sex == 1)
{
ViewData["sex"] = "男";
}
else
{
ViewData["sex"] = "女";
}
ViewData["province"] = userInfo.province;
ViewData["city"] = userInfo.city;
}
else
{
}
}
else
{
}
}
else
{
return Redirect(string.Format("https://open.weixin.qq.com/connect/oauth2/authorize?appid={0}&redirect_uri={1}&response_type=code&scope=snsapi_base&state=123456
#wechat_redirect", appID,"http://"+Request.Url.Host + Url.Action("OAuthSnsApiBase")));
}
}
catch (Exception ex)
{
ViewData["errmsg"] = ex.Message;
}
return View();
} public class OAuthToken
{
public string access_token { get; set; }
public int expires_in { get; set; }
public string refresh_token { get; set; }
public string openid { get; set; }
public string scope { get; set; }
}
public class AccessToken
{
public string access_token { get; set; }
public int expires_in { get; set; }
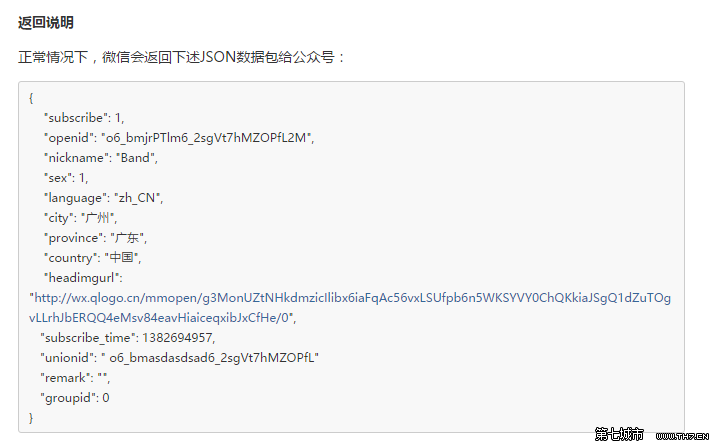
}public class OAuthUserInfo
{
public string openid { get; set; }
public string nickname { get; set; }
public int sex { get; set; }
public string province { get; set; }
public string city { get; set; }
public string country { get; set; }
public string headimgurl { get; set; }
public string privilege { get; set; }
public string unionid { get; set; }
}https://api.weixin.qq.com/cgi-bin/user/info?access_token=ACCESS_TOKEN&openid=OPENID&lang= zh_CN. It is different from the web page authorization 2 to obtain the user interface.


## All codes are uploaded to github: https://github.com /garfieldzf8/WeChat
Reference
http://www.cnblogs.com/txw1958/p/weixin76-user-info.html
The above is the content of C# WeChat public account development - web page authorization (oauth2.0) to obtain user basic information. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Active Directory with C#
Sep 03, 2024 pm 03:33 PM
Active Directory with C#
Sep 03, 2024 pm 03:33 PM
Guide to Active Directory with C#. Here we discuss the introduction and how Active Directory works in C# along with the syntax and example.
 C# Serialization
Sep 03, 2024 pm 03:30 PM
C# Serialization
Sep 03, 2024 pm 03:30 PM
Guide to C# Serialization. Here we discuss the introduction, steps of C# serialization object, working, and example respectively.
 Random Number Generator in C#
Sep 03, 2024 pm 03:34 PM
Random Number Generator in C#
Sep 03, 2024 pm 03:34 PM
Guide to Random Number Generator in C#. Here we discuss how Random Number Generator work, concept of pseudo-random and secure numbers.
 C# Data Grid View
Sep 03, 2024 pm 03:32 PM
C# Data Grid View
Sep 03, 2024 pm 03:32 PM
Guide to C# Data Grid View. Here we discuss the examples of how a data grid view can be loaded and exported from the SQL database or an excel file.
 Patterns in C#
Sep 03, 2024 pm 03:33 PM
Patterns in C#
Sep 03, 2024 pm 03:33 PM
Guide to Patterns in C#. Here we discuss the introduction and top 3 types of Patterns in C# along with its examples and code implementation.
 Prime Numbers in C#
Sep 03, 2024 pm 03:35 PM
Prime Numbers in C#
Sep 03, 2024 pm 03:35 PM
Guide to Prime Numbers in C#. Here we discuss the introduction and examples of prime numbers in c# along with code implementation.
 Factorial in C#
Sep 03, 2024 pm 03:34 PM
Factorial in C#
Sep 03, 2024 pm 03:34 PM
Guide to Factorial in C#. Here we discuss the introduction to factorial in c# along with different examples and code implementation.
 The difference between multithreading and asynchronous c#
Apr 03, 2025 pm 02:57 PM
The difference between multithreading and asynchronous c#
Apr 03, 2025 pm 02:57 PM
The difference between multithreading and asynchronous is that multithreading executes multiple threads at the same time, while asynchronously performs operations without blocking the current thread. Multithreading is used for compute-intensive tasks, while asynchronously is used for user interaction. The advantage of multi-threading is to improve computing performance, while the advantage of asynchronous is to not block UI threads. Choosing multithreading or asynchronous depends on the nature of the task: Computation-intensive tasks use multithreading, tasks that interact with external resources and need to keep UI responsiveness use asynchronous.



