Detailed explanation of WeChat applet Page() function
WeChat Mini Program—Page():
When you encounter a function or something you don’t understand when developing a WeChat Mini Program, it’s best to go to the official website to check. For the corresponding knowledge, the editor here will help you. Sorted out the usage of page() function.
Page() function is used to register a page. Accepts an object parameter, which specifies the page's initial data, life cycle functions, event handling functions, etc.
Object parameter description:
Attribute Type Description
data Object Initial data of the page
onLoad Function Life cycle function-- Monitor page loading
onReady Function Life cycle function--Listen to the completion of the initial rendering of the page
onShow Function Life cycle function--Listen to page display
onHide Function Life cycle function-- Listening for page hiding
onUnload Function Life cycle function--listening for page unloading
onPullDownRefreash Function Page-related event processing function--listening for user pull-down actions
Others Any Developers can add Any function or data in the object parameter can be accessed with this
Sample code:
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
}
})Initialization data
The initialization data will be used as the first rendering of the page. The data will be transmitted from the logic layer to the rendering layer in the form of JSON, so the data must be in a format that can be converted into JSON: strings, numbers, Boolean values, objects, and arrays.
The rendering layer can bind data through WXML.
Sample code:
<view>{{text}}</view>
<view>{{array[0].msg}}</view>Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})Life cycle function
onLoad: Page loading
A page will only be called once.
The parameters can be obtained from wx.navigateTo, wx.redirectTo and query in
onShow: Page display
Will be called every time the page is opened.
onReady: The initial rendering of the page is completed
A page will only be called once, which means that the page is ready and can interact with the view layer.
Please set interface settings such as wx.setNavigationBarTitle after onReady. For details, see Life Cycle
onHide: Page Hide
Called when navigateTo or the bottom tab is switched.
onUnload: Page unloading
Called when redirectTo or navigateBack.
Page related event processing function
onPullDownRefresh: Pull-down refresh
Listen to user pull-down refresh events.
You need to enable enablePullDownRefresh in the window option of config.
After processing the data refresh, wx.stopPullDownRefresh can stop the pull-down refresh of the current page.
Event processing function
In addition to initialization data and life cycle functions, Page can also define some special functions: event processing functions. In the rendering layer, event binding can be added to the component. When the trigger event is reached, the event processing function defined in Page will be executed.
Sample code:
Page({
viewTap: function() {
console.log('view tap')
}
})Page.prototype.setData()
setData function is used to send data from the logic layer to the view layer, while changing the corresponding value of this.data.
Note:
Directly modifying this.data is invalid and cannot change the status of the page. It will also cause data inconsistency.
The data set at a time cannot exceed 1024kB. Please try to avoid setting too much data at one time.
setData() parameter format
Accepts an object in the form of key and value to change the value corresponding to the key in this.data to value.
The key can be very flexible and given in the form of a data path, such as array[2].message, a.b.c.d, and does not need to be predefined in this.data.
Sample code:
<view>{{text}}</view>
<button bindtap="changeText"> Change normal data </button>
<view>{{array[0].text}}</view>
<button bindtap="changeItemInArray"> Change Array data </button>
<view>{{obj.text}}</view>
<button bindtap="changeItemInObject"> Change Object data </button>
<view>{{newField.text}}</view>
<button bindtap="addNewField"> Add new data </button>//index.js
Page({
data: {
text: 'init data',
array: [{text: 'init data'}],
object: {
text: 'init data'
}
},
changeText: function() {
// this.data.text = 'changed data' // bad, it can not work
this.setData({
text: 'changed data'
})
},
changeItemInArray: function() {
// you can use this way to modify a danamic data path
this.setData({
'array[0].text':'changed data'
})
},
changeItemInObject: function(){
this.setData({
'object.text': 'changed data'
});
},
addNewField: function() {
this.setData({
'newField.text': 'new data'
})
}
})You don’t need to understand the following immediately, but it will help later.
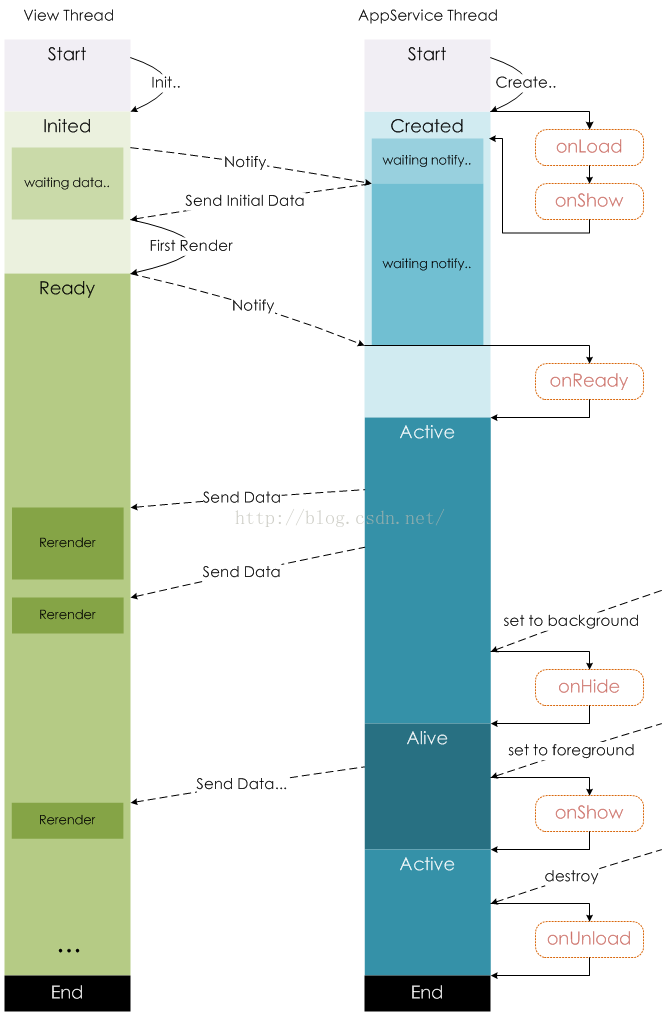
Life cycle
The following figure illustrates the life cycle of a Page instance.

Page routing
In the mini program, the routing of all pages is managed by the framework, as for the triggering method of routing and the page life cycle The function is as follows:
Routing method
Trigger timing Post-routing page Pre-routing page
Trigger timing . Page
Initialization The first page opened by the applet onLoad, onShow
Open a new page Call API wx.navigateTo or use the component
Page redirection Call API wx.redirectTo or use the component
Page return Call API wx.navigateBack or the user presses the return button in the upper left corner onShow onUnload
Tab switching In multi-Tab mode, the user switches tabs. Open onLoad for the first time, onshow; otherwise onShow onHide
The above is the detailed explanation of the Page() function of the WeChat applet. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implementing the sliding delete function in WeChat mini programs requires specific code examples. With the popularity of WeChat mini programs, developers often encounter problems in implementing some common functions during the development process. Among them, the sliding delete function is a common and commonly used functional requirement. This article will introduce in detail how to implement the sliding delete function in the WeChat applet and give specific code examples. 1. Requirements analysis In the WeChat mini program, the implementation of the sliding deletion function involves the following points: List display: To display a list that can be slid and deleted, each list item needs to include
 Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
To implement the picture rotation effect in WeChat Mini Program, specific code examples are required. WeChat Mini Program is a lightweight application that provides users with rich functions and a good user experience. In mini programs, developers can use various components and APIs to achieve various effects. Among them, the picture rotation effect is a common animation effect that can add interest and visual effects to the mini program. To achieve image rotation effects in WeChat mini programs, you need to use the animation API provided by the mini program. The following is a specific code example that shows how to
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.




