
WeChat Mini Program Touch Events:
The "events" of WeChat Mini Program are quite interesting. After reading the documentation, I found that it has full functions. Events can be passed to the parent node, and the information printed on this event is very transparent. It should be very convenient to debug.
Next, copy the document over here
Original address: https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
》》》What is an event
Events are the communication method from the view layer to the logic layer.
Events can feed back user behavior to the logic layer for processing.
Events can be bound to components. When the trigger event is reached, the corresponding event processing function in the logic layer will be executed.
Event objects can carry additional information, such as id, dataset, touches.
How to use events
Bind an event handling function in the component.
Such as bindtap, when the user clicks on the component, the corresponding event processing function will be found in the Page corresponding to the page.
Write in the corresponding Page definition The corresponding event processing function, the parameter is event.
Page({
tapName: function(event) {
console.log(event)
}
})You can see that the information coming out of the log is roughly as follows:
{
"type": "tap",
"timeStamp": 1252,
"target": {
"id": "tapTest",
"offsetLeft": 0,
"offsetTop": 0,
"dataset": {
"hi": "MINA"
}
},
"currentTarget": {
"id": "tapTest",
"offsetLeft": 0,
"offsetTop": 0,
"dataset": {
"hi": "MINA"
}
},
"touches": [{
"pageX": 30,
"pageY": 12,
"clientX": 30,
"clientY": 12,
"screenX": 112,
"screenY": 151
}],
"detail": {
"x": 30,
"y": 12
}
}Event details
Event classification
Events are divided into bubbling events and non-bubbling events Event:
Bubble event: When an event on a component is triggered, the event will be delivered to the parent node.
Non-bubbling events: When an event on a component is triggered, the event will not be delivered to the parent node.
》》》Event classification
touchstart Finger touch
touchmove Finger moves after touching
touchcancel Finger touch action is interrupted, such as pop-up windows and incoming calls Reminder
touchend The finger touch action ends
tap Leave after the finger touches
longtap Leave more than 350ms after the finger touches
》》》Event binding
Event binding is written in the same way as component attributes, in the form of key and value.
key starts with bind or catch, followed by the type of event, such as bindtap, catchtouchstart
value is a string, and a function with the same name needs to be defined in the corresponding Page. Otherwise, an error will be reported when the event is triggered. bind event binding will not prevent bubbling events from bubbling upwards, and catch event binding can prevent bubbling events from bubbling upwards.
The above has briefly introduced the basics of mini program events. It is time to show the power of "events":
Click (tap)
Double click (dbtap)
Long press (longtap)
Sliding
Multi-touch
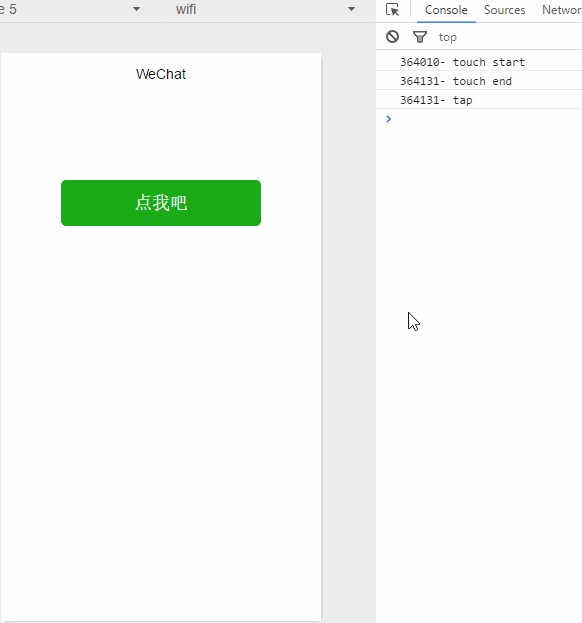
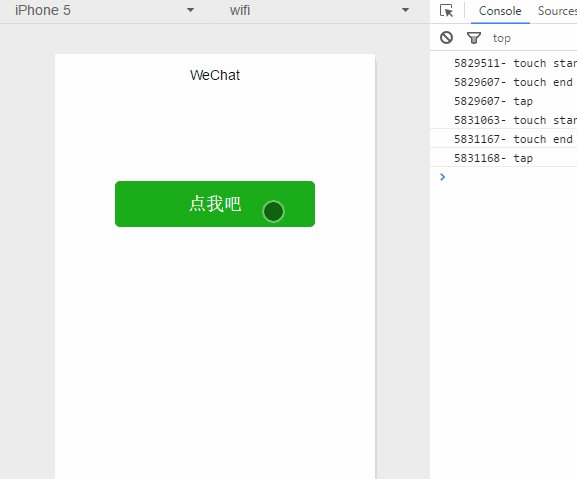
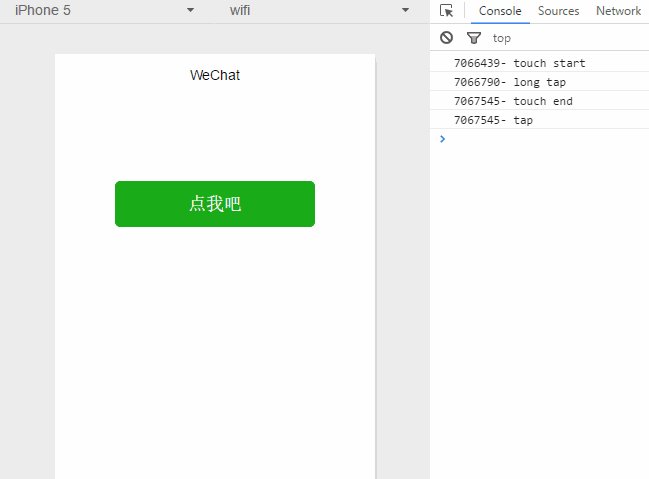
1. Click
The click event consists of touchstart and touchend. After touchend Trigger tap event.

<view>
<button type="primary" bindtouchstart="mytouchstart" bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
</view>
mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
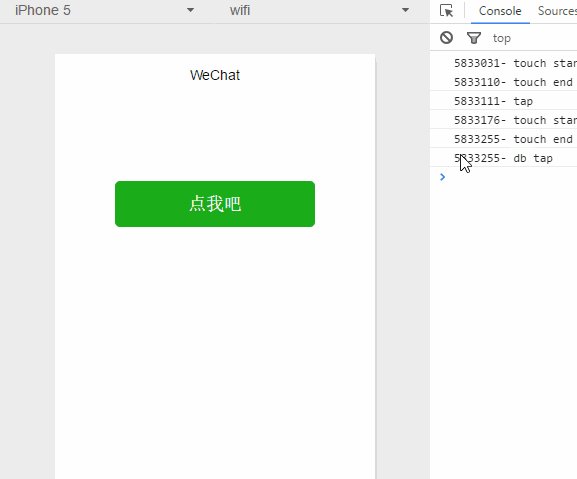
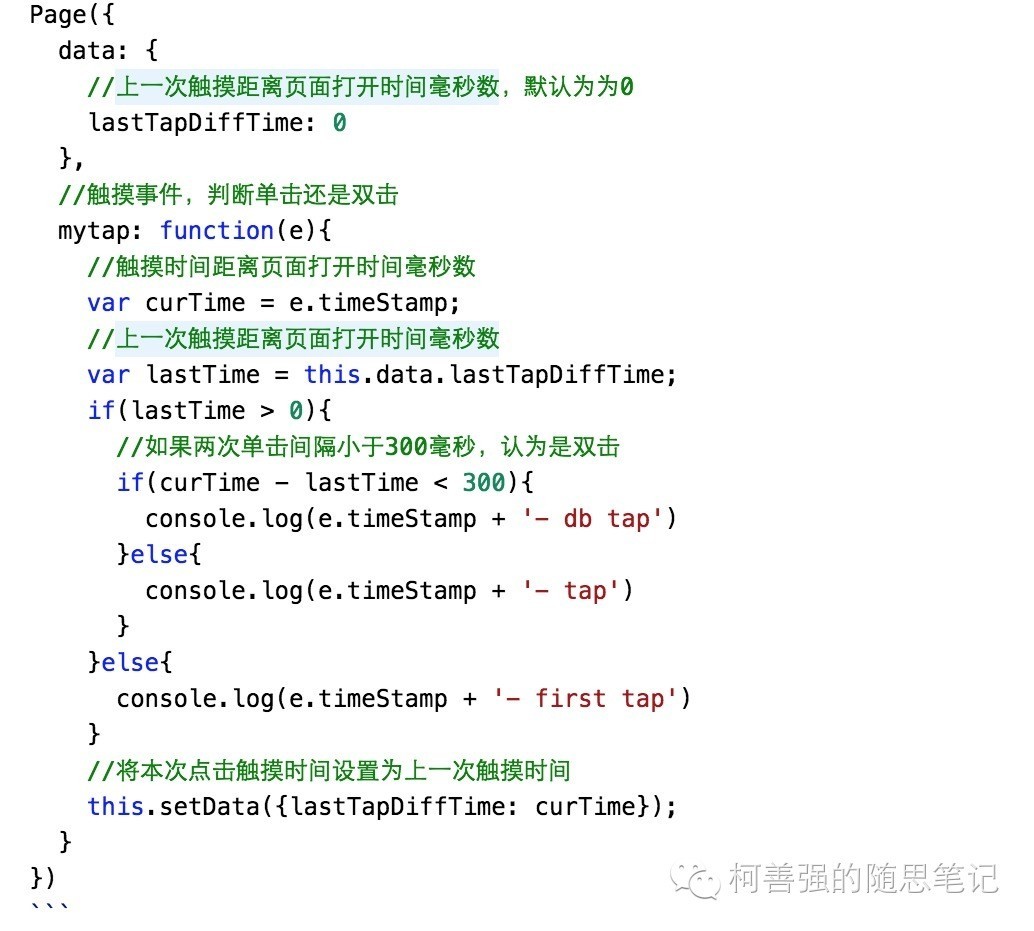
}2. Double-click
The double-click event consists of two click events. The interval between the two click events is less than 300ms. It is considered a double-click. ; WeChat official documents do not have double-click events, and developers need to define their own processing.

<view> <button type="primary" bindtap="mytap">点我吧</button> </view>

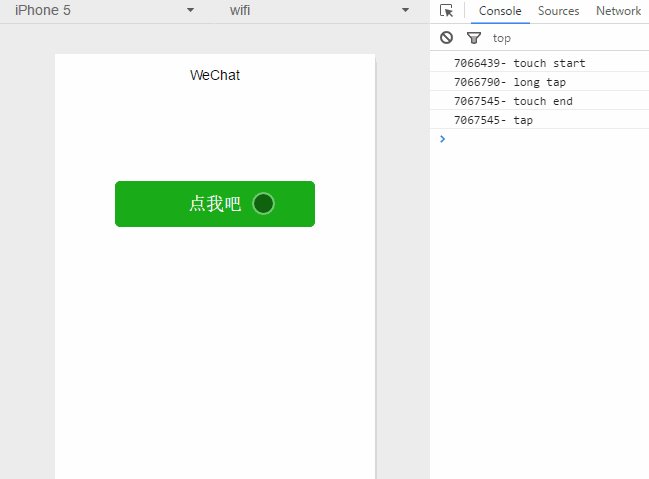
3. Long press
After the long press event, the finger touches the event and does not leave for more than 350ms.

<view>
<button type="primary" bindtouchstart="mytouchstart" bindlongtap="mylongtap"
bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
</view>
mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},//长按事件mylongtap: function(e){ console.log(e.timeStamp + '- long tap')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
}Click, double-click, and long press are touch events, which will trigger touchstart, touchend, and tap events. The touchcancel event can only be simulated on a real device, so I won’t say more. .
| Event | Trigger sequence |
| Click | touchstart → touchend → tap |
| Double click | touchstart → touchend → tap → touchstart → touchend → tap |
| Long press | touchstart → longtap → touchend → tap |
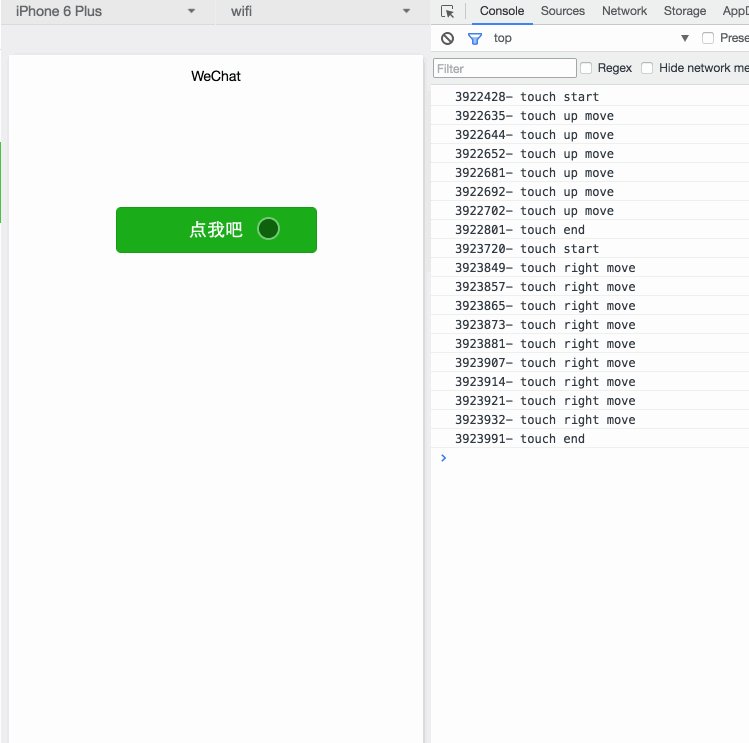
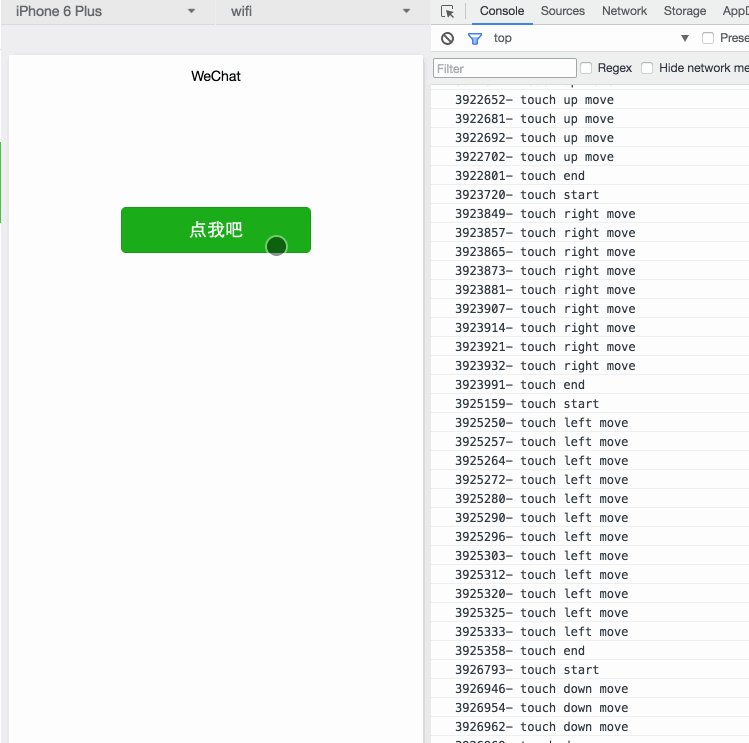
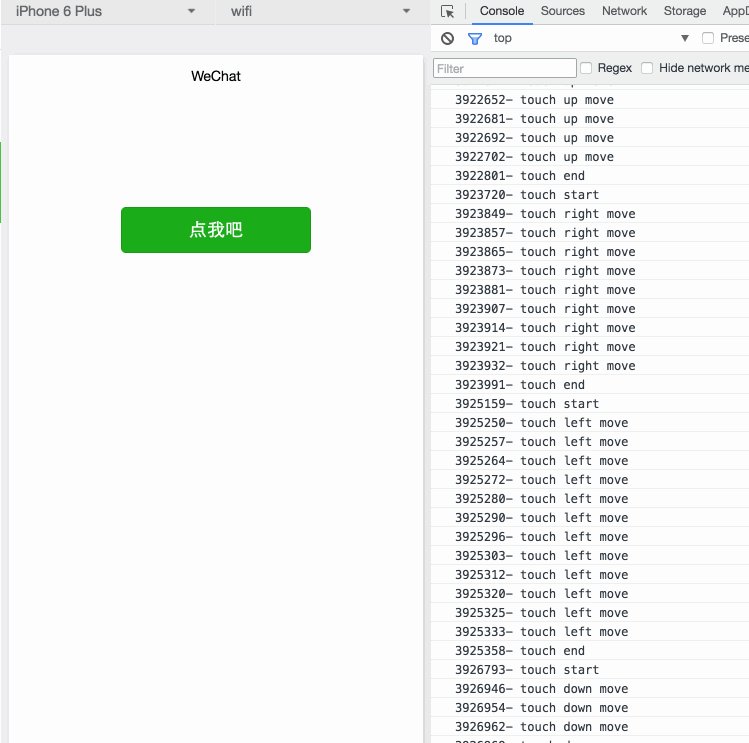
4.滑动
手指触摸屏幕并移动,为了简化起见,下面以水平滑动和垂直滑动为例。 滑动事件由touchstart、touchmove、touchend组成

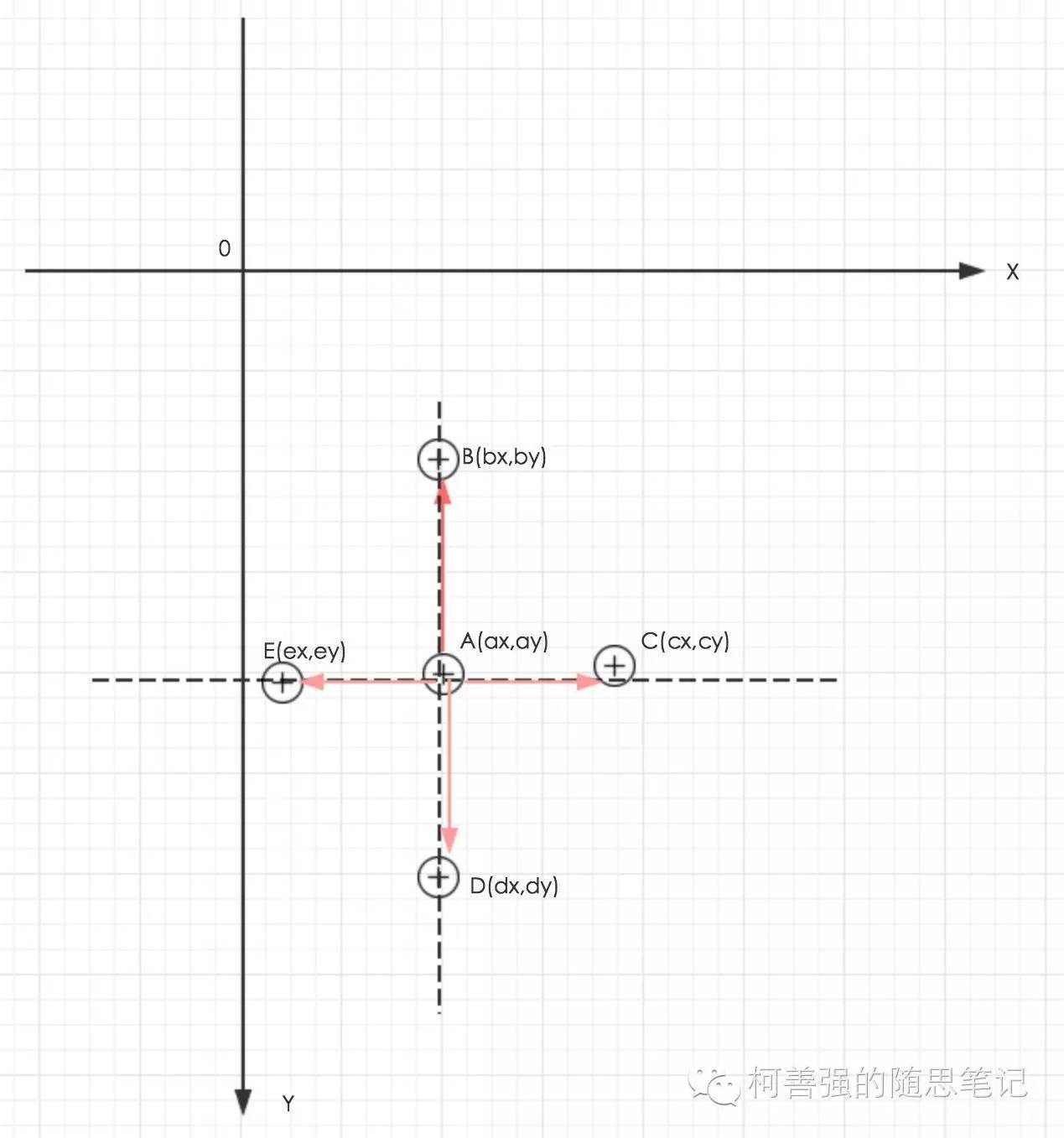
坐标图:

以屏幕左上角为原点建立直角坐标系。第四象限为手机屏幕,Y轴越往下坐标值越大(注意跟数学象限的区别)。
假设A点为touchstart事件触摸点,坐标为A(ax,ay),然后手指向上滑动到点B(bx,by),就满足条件by < ay;
同理,向右滑动到C(cx,cy),满足cx > ax;向下滑动到D(dx,dy),满足dy > ay;向左移动到E(ex,ey)满足ex < ax.
计算线段AB在Y轴上投影长度为m,在X轴上的投影长度为n
计算r = m/n,如果r > 1,视为向上滑动。
同理计算线段AC,AD,AE在Y轴投影长度与X轴的投影长度之比,得出向右向下向左的滑动。
以上没考虑r为1的情况。
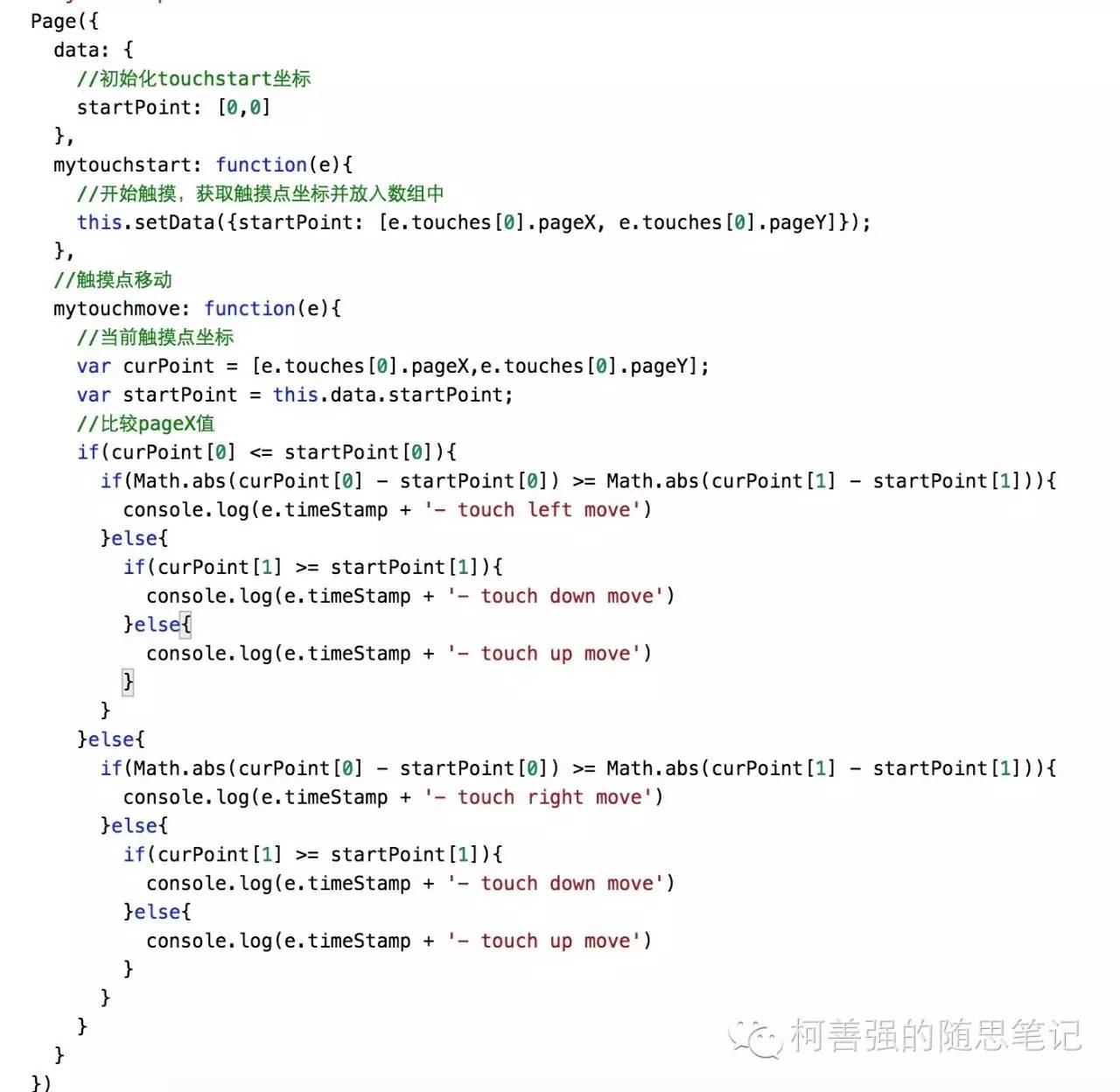
<view> <button type="primary" bindtouchstart="mytouchstart" bindtouchmove="mytouchmove">点我吧</button> </view>

5.多点触控
由于模拟器尚不支持多点触控,内测开放后,继续补充。
以上就是微信小程序 触控事件详细介绍的内容,更多相关内容请关注PHP中文网(www.php.cn)!




