Canvas Game Development Learning Part 4: Applying Images
One of the interesting features of Canvas is that it can introduce images, which can be used for picture synthesis or background creation. Currently, only text can be added to images (the standard description does not include the function of drawing text). As long as the images supported by Gecko (such as PNG, GIF, JPEG, etc.) can be introduced into canvas, other canvas elements can also be used as the source of images.
Introducing images importing images
Introducing images only requires two simple steps:
The first is of course the source image, not a simple URL path, but it can be a JavaScript Image object reference, or other canvas element.
Then use the drawImage method to insert the image into the canvas.
Let’s take a look at the first step. There are basically four options:
Referring to the images on the page Using images which are on the same page
We can Get the images on the page through the document.images collection, the document.getElementsByTagName method, or the document.getElementById method (if the ID of the image element is known).
Using other canvas elements Using other canvas elements is similar to referencing images on the page, using the document.getElementsByTagName or document.getElementById method to obtain other canvas elements. But what you introduce should be a prepared canvas. A common application is to create thumbnails for another large canvas.
Creating an image from scratch
Alternatively, we can use a script to create a new Image
object, but the main disadvantage of this method is that if you do not want the script Pausing while waiting for image installation requires breaking through preloading. We can create images through the following simple method:
var img = new Image(); // Create new Image object img.src = 'myImage.png'; // Set source path
When the script is executed, the image starts to load. If the image is not loaded when drawImage is called, the script will wait until it is loaded. If you don't want this, you can use the onload
event:
var img = new Image(); // Create new Image object
img.onload = function(){
// executedrawImage statements here
}
img.src = 'myImage.png'; // Set source pathIf you only use one image, this is enough. But once more than one image is needed, more complex processing methods are required, but the image preloading strategy is beyond the scope of this tutorial. If you are interested, you can refer to JavaScript Image Preloader.
Embedding an image via data: url Embedding an image via data: url
We can also reference images through data: url. Data urls allow an image to be defined as a Base64 encoded string. The advantage is that the image content is available immediately, without having to go back to the server. (Another advantage is that CSS, JavaScript, HTML and images can all be encapsulated together, making migration very convenient.) The disadvantage is that images cannot be cached. If the image is large, the embedded url data will be quite long:
var img_src = 'data:image/gif;base64,R0lGODlhCwALAIAAAAAA3pn/ZiH5BAEAAAEALAAAAAALAAsAAAIUhA+hkcuO4lmNVindo7 qyrIXiGBYAOw==';
drawImage
Once we obtain the source image object, we can use the drawImage method to render it into the canvas. The drawImage method has three forms, the following is the most basic one.
drawImage(image, x, y)
Where image is an image or canvas object, x and y are its starting coordinates in the target canvas.
drawImage
Example 1
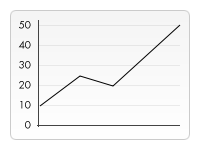
In the following example I use an external image as the background of a linear graphic. Using a background image we don't need to draw the responsible background, saving a lot of code. Only one image object is used here, so the drawing action is triggered in its onload
event response function. The drawImage
method places the background image at the upper left corner of the canvas (0,0).

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
var img = new Image();
img.onload = function(){
ctx.drawImage(img,0,0);
ctx.beginPath();
ctx.moveTo(30,96);
ctx.lineTo(70,66);
ctx.lineTo(103,76);
ctx.lineTo(170,15);
ctx.stroke();
}
img.src = 'images/backdrop.png';
}缩放Scaling
drawImage
方法的又一变种是增加了两个用于控制图像在 canvas 中缩放的参数。
drawImage(image, x, y, width, height)
切片Slicing
drawImage方法的第三个也是最后一个变种有8个新参数,用于控制做切片显示的。
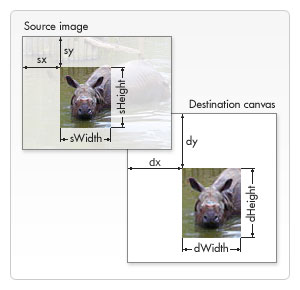
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
第一个参数和其它的是相同的,都是一个图像或者另一个 canvas 的引用。其它8个参数最好是参照下边的图解,前4个是定义图像源的切片位置和大小,后4个则是定义切片的目标显示位置和大小。


切片是个做图像合成的强大工具。假设有一张包含了所有元素的图像,那么你可以用这个方法来合成一个完整图像。例如,你想画一张图表,而手上有一个包含所有 必需的文字的 PNG 文件,那么你可以很轻易的根据实际数据的需要来改变最终显示的图表。这方法的另一个好处就是你不需要单独装载每一个图像。
drawImage
示例2

在这个例子里面我用到上面已经用过的犀牛图像,不过这次我要给犀牛头做个切片特写,然后合成到一个相框里面去。相框带有阴影效果,是一个以 24-bit PNG 格式保存的图像。我用一个与上面用到的不同的方法来装载图像,直接将图像插入到 HTML 里面,然后通过 CSS 隐藏(display:none)它。两个图像我都赋了id,方便后面使用。看下面的脚本,相当简单,首先犀牛头做好切片(第一个drawImage)放在 canvas 上,然后再上面套个相框(第二个drawImage)。
function draw() {
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
// Draw slice
ctx.drawImage(document.getElementById('source'),
33,71,104,124,21,20,87,104);
// Draw frame
ctx.drawImage(document.getElementById('frame'),0,0);
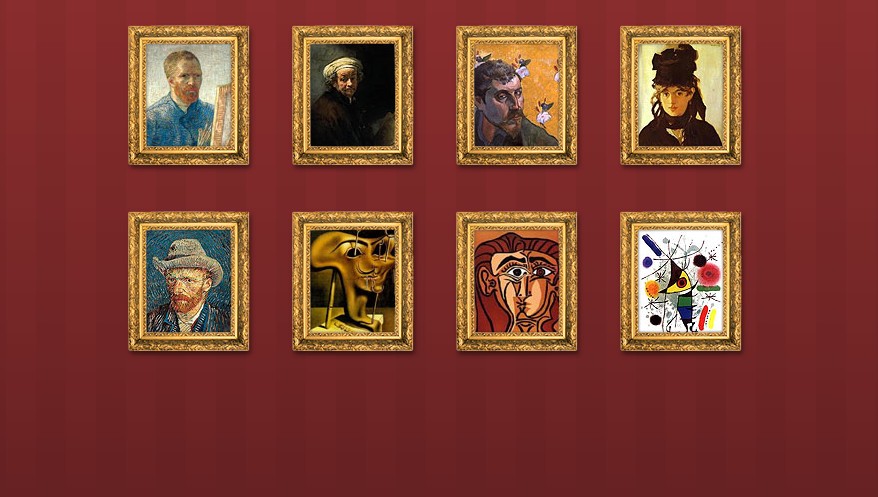
}示例:画廊 Art gallery example

我这一章最后的示例是弄一个小画廊。画廊由挂着几张画作的格子组成。当页面装载好之后,为每张画创建一个 canvas 元素并用加上画框然后插入到画廊中去。在我这个例子里面,所有“画”都是固定宽高的,画框也是。你可以做些改进,通过脚本用画的宽高来准确控制围绕它的画框的大小。下面的代码应该是蛮自我解释的了。就是遍历图像对象数组,依次创建新的 canvas 元素并添加进去。可能唯一需要注意的,对于那些并不熟悉 DOM 的朋友来说,是 insertBefore 方法的用法。insertBefore是父节点(单元格)的方法,用于将新节点(canvas 元素)插入到我们想要插入的节点之前
function draw() {
// Loop through all images
for (i=0;i<document.images.length;i++){
// Don't add a canvas for the frame image
if (document.images[i].getAttribute('id')!='frame'){
// Create canvas element
canvas = document.createElement('CANVAS');
canvas.setAttribute('width',132);
canvas.setAttribute('height',150);
// Insert before the image
document.images[i].parentNode.insertBefore(canvas,document.images[i]);
ctx = canvas.getContext('2d');
// Draw image to canvas
ctx.drawImage(document.images[i],15,20);
// Add frame
ctx.drawImage(document.getElementById('frame'),0,0);
}
}
}
以上就是canvas游戏开发学习之四:应用图像的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Build amazing games with Go
Apr 08, 2024 am 10:24 AM
Build amazing games with Go
Apr 08, 2024 am 10:24 AM
Building amazing games using Go involves the following steps: Setting up the project: Create a new project using Git and create the necessary files. Write game logic: Write core game logic in game.go, such as guessing number games. Write the entry point: Create the entry point of the game in main.go, allowing user input and handling guesswork. Compile and run: Compile and run the game. The practical example is a guessing number game. The user can input numbers between 0 and 99 and get feedback.
 Introduction to C++ game development: implement your own game project from scratch
Nov 27, 2023 am 10:41 AM
Introduction to C++ game development: implement your own game project from scratch
Nov 27, 2023 am 10:41 AM
C++ is a powerful programming language that is widely used in game development. If you are interested in game development and have a certain programming foundation, then this article will help you get started with C++ game development and implement your own game project from scratch. Step 1: Preparation Before starting, make sure you have installed a C++ compiler, such as Microsoft Visual Studio or Code::Blocks. These tools will help you compile and run your game project. Step 2: Learn
 Master how Golang enables game development possibilities
Mar 16, 2024 pm 12:57 PM
Master how Golang enables game development possibilities
Mar 16, 2024 pm 12:57 PM
In today's software development field, Golang (Go language), as an efficient, concise and highly concurrency programming language, is increasingly favored by developers. Its rich standard library and efficient concurrency features make it a high-profile choice in the field of game development. This article will explore how to use Golang for game development and demonstrate its powerful possibilities through specific code examples. 1. Golang’s advantages in game development. As a statically typed language, Golang is used in building large-scale game systems.
 How to choose a Java framework for game development
Jun 06, 2024 pm 04:16 PM
How to choose a Java framework for game development
Jun 06, 2024 pm 04:16 PM
When choosing a Java framework in game development, you should consider the specific needs of your project. Available Java game frameworks include: LibGDX: suitable for cross-platform 2D/3D games. JMonkeyEngine: used to build complex 3D games. Slick2D: Suitable for lightweight 2D games. AndEngine: A 2D game engine developed specifically for Android. Kryonet: Provides network connection capabilities. For 2DRPG games, for example, LibGDX is ideal because of its cross-platform support, lightweight design, and active community.
 Unleash game creativity with Go language
Apr 07, 2024 pm 04:39 PM
Unleash game creativity with Go language
Apr 07, 2024 pm 04:39 PM
To create a 2D game using Go language, follow the following steps: Install Go language. Create a project directory and initialize the Go module. Create a game engine to handle graphics and input. Create a game object. Write the main game program. run game.
 Practical cases of golang framework in game development
Jun 02, 2024 am 09:23 AM
Practical cases of golang framework in game development
Jun 02, 2024 am 09:23 AM
Practical cases of Go framework in game development: Technology stack: Gov1.18, Gin framework, MongoDB architecture: Web server (processing HTTP requests), game server (processing game logic and communication), MongoDB database (storing player data) Web server : Use Gin routing to handle player creation and acquisition requests Game server: Handle game logic and player communication, use UNIX sockets for network communication Database: Use MongoDB to store player data, provide the function of creating and obtaining player information Actual case function: create players , obtain players, update player status, and handle player interactions. Conclusion: The Go framework provides efficient
 What is the role of C++ templates in game development?
Jun 03, 2024 pm 07:51 PM
What is the role of C++ templates in game development?
Jun 03, 2024 pm 07:51 PM
Templates are a generic pattern in C++ for code reuse, efficiency improvement, and high customization. In game development, they are widely used: Containers: Create a container that can store various types of data. Algorithm: Create an algorithm that can be applied to various data types. Metaprogramming: Generate code at compile time to achieve runtime customization.
 Learn about game development and physics engines in JavaScript
Nov 03, 2023 am 09:54 AM
Learn about game development and physics engines in JavaScript
Nov 03, 2023 am 09:54 AM
To understand game development and physics engines in JavaScript, specific code examples are required. In recent years, with the rapid development of the Internet, web games have become an important part of people's entertainment lives. As one of the main technologies for Web front-end development, JavaScript plays a decisive role in game development. This article will introduce some basic knowledge about JavaScript game development and physics engines, and provide some specific code examples. Getting Started with Game Development Before proceeding with game development, we first






