
So far, we have only seen methods for drawing content. If we want to color graphics, there are two important properties that can do it: fillStyle
and strokeStyle.
fillStyle = color strokeStyle = color
trokeStyle is used to set the color of the graphic outline, and fillStyle is used to set the fill color. color can be a string representing a CSS color value, a gradient object, or a pattern object. We'll come back to gradients and pattern objects later. By default, the line and fill colors are black (CSS color value #000000). What you enter should be a valid string that conforms to the CSS3 color value standard. The examples below all represent the same color.
// 这些 fillStyle 的值均为 '橙色' ctx.fillStyle = "orange"; ctx.fillStyle = "#FFA500"; ctx.fillStyle = "rgb(255,165,0)"; ctx.fillStyle = "rgba(255,165,0,1)"
Note: Currently, the Gecko engine does not provide support for all CSS 3 color values. For example, hsl(100%,25%,0) or rgb(0,100%,0) are not available. But if you follow the conventions of the example above, you should have no problem. Once you change the value of strokeStyle or fillStyle, the new value will become the default value for newly drawn graphics. If you want to give each shape a different color, you need to reset the fillStyle or strokeStyle
value.
fillStyle
Example
In this example, I will again use a two-level for
loop to draw an array of squares, each square a different color. The result is as shown on the right, but the code used to implement it is not so colorful. I used two variables i and j to generate a unique RGB color value for each square, where only the red and green channel values were modified, leaving the blue channel value unchanged. You can produce a variety of color palettes by modifying the values of these color channels. By increasing the frequency of the gradient, you can also draw a color palette similar to the one in Photoshop.

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
for (var i=0;i<6;i++){
for (var j=0;j<6;j++){
ctx.fillStyle = 'rgb(' + Math.floor(255-42.5*i) + ',' +
Math.floor(255-42.5*j) + ',0)';
ctx.fillRect(j*25,i*25,25,25);
}
}
}strokeStyle
Example
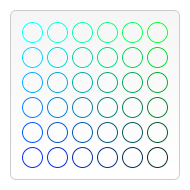
This example is somewhat similar to the above, but this time the strokeStyle attribute is used, and the drawing is not square. Grid, but use arc method to draw circles.

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
for (var i=0;i<6;i++){
for (var j=0;j<6;j++){
ctx.strokeStyle = 'rgb(0,' + Math.floor(255-42.5*i) + ',' +
Math.floor(255-42.5*j) + ')';
ctx.beginPath();
ctx.arc(12.5+j*25,12.5+i*25,10,0,Math.PI*2,true);
ctx.stroke();
}
}
}Transparency
In addition to drawing solid color graphics, we can also use canvas to draw translucent ones graphics. By setting the globalAlpha
property or using a translucent color as an outline or fill style.
globalAlpha = transparency value
This property affects the transparency of all graphics in the canvas. The valid value range is 0.0 (completely transparent) to 1.0 (completely opaque). The default is 1.0. The globalAlpha
property is very efficient when drawing a large number of graphics with the same transparency. However, I think the following method is more feasible. Because the strokeStyle and fillStyle properties accept color values that comply with the CSS 3 specification, we can use the following writing method to set a color with transparency.
// Assigning transparent colors to stroke and fill style ctx.strokeStyle = "rgba(255,0,0,0.5)"; ctx.fillStyle = "rgba(255,0,0,0.5)";
The rgba() method is similar to the rgb() method, with one more parameter for setting color transparency. Its valid range is from 0.0 (fully transparent) to 1.0 (fully opaque).
globalAlpha
Example
In this example, I use a four-color grid as the background. After setting globalAlpha
to 0.2, I draw a series of translucent circles with increasing radii on it. . The end result is a radial gradient effect. The more circles you add, the less transparent the originally drawn circle will be. By increasing the number of loops and drawing more circles, the center part of the background image will disappear completely.

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
// draw background
ctx.fillStyle = '#FD0';
ctx.fillRect(0,0,75,75);
ctx.fillStyle = '#6C0';
ctx.fillRect(75,0,75,75);
ctx.fillStyle = '#09F';
ctx.fillRect(0,75,75,75);
ctx.fillStyle = '#F30';
ctx.fillRect(75,75,150,150);
ctx.fillStyle = '#FFF';
// set transparency value
ctx.globalAlpha = 0.2;
// Draw semi transparent circles
for (var i=0;i<7;i++){
ctx.beginPath();
ctx.arc(75,75,10+10*i,0,Math.PI*2,true);
ctx.fill();
}
}rgba()示例
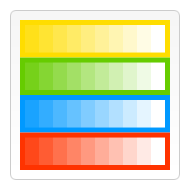
第二个例子和上面那个类似,不过不是画圆,而是画矩形。这里还可以看出,rgba()可以分别设置轮廓和填充样式,因而具有更好的可操作性和使用弹性。

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
// Draw background
ctx.fillStyle = 'rgb(255,221,0)';
ctx.fillRect(0,0,150,37.5);
ctx.fillStyle = 'rgb(102,204,0)';
ctx.fillRect(0,37.5,150,37.5);
ctx.fillStyle = 'rgb(0,153,255)';
ctx.fillRect(0,75,150,37.5);
ctx.fillStyle = 'rgb(255,51,0)';
ctx.fillRect(0,112.5,150,37.5);
// Draw semi transparent rectangles
for (var i=0;i<10;i++){
ctx.fillStyle = 'rgba(255,255,255,'+(i+1)/10+')';
for (var j=0;j<4;j++){
ctx.fillRect(5+i*14,5+j*37.5,14,27.5)
}
}
}以上就是canvas游戏开发学习之五:运用样式与颜色(一)的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 What does legacy startup mean?
What does legacy startup mean?
 The speed difference between usb2.0 and 3.0
The speed difference between usb2.0 and 3.0
 Introduction to the usage of rowid in oracle
Introduction to the usage of rowid in oracle
 What is the difference between blocking and deleting on WeChat?
What is the difference between blocking and deleting on WeChat?
 djvu to pdf
djvu to pdf
 How to cast screen from Huawei mobile phone to TV
How to cast screen from Huawei mobile phone to TV
 How to batch modify file names
How to batch modify file names




