
WeChat public account, following the idea of enterprise account, adds the function of tag management. Tag management can be set for fans who follow it to achieve a more convenient group management function. Developers can use the relevant interfaces of user tag management to create, query, modify, delete and other operations on public account tags, and can also tag and cancel tags for users. This essay mainly introduces how to use C# to encapsulate the newer feature of public accounts and realize the management function of tags.
1. Introduction to tag function
1) The tag function replaces the grouping function and supports multi-dimensional definition of user attributes
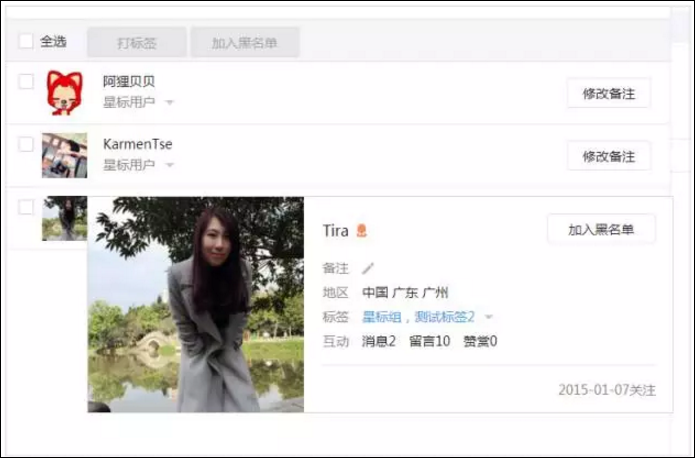
Operators can log in In the backend of the public platform, click "User Management" on the left menu to manage the users you have followed. Click the "Tag" icon on the right side of one of the users to pop up a check box to quickly add a tag to the user, and the Add Tag check box has been Supports creating new tags directly.
In addition, the label function interface has also been updated. Developers can call the interface to implement label and user operations. At the same time, the advanced group messaging interface and personalized menu interface already support operations based on tags.
2) Optimize user cards, support viewing of user avatars and interactive data in multiple scenarios, and enhance operators’ familiarity with users and management efficiency


/// <summary>
/// 微信标签管理的API接口
/// 开发者可以使用用户标签管理的相关接口,实现对公众号的标签进行创建、查询、修改、删除等操作,也可以对用户进行打标签、取消标签等操作。
/// </summary>
public interface ITagApi
{
/// <summary>
/// 创建标签
/// 一个公众号,最多可以创建100个标签。
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="name">标签名(30个字符以内)</param>
/// <returns></returns>
TagJson CreateTag(string accessToken, string name);
/// <summary>
/// 获取公众号已创建的标签
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <returns></returns>
List<TagCountJson> GetTagList(string accessToken);
/// <summary>
/// 编辑标签
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="id">标签ID</param>
/// <param name="name">标签名称</param>
/// <returns></returns>
CommonResult UpdateTag(string accessToken, int id, string name);
/// <summary>
/// 删除标签
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="id">标签ID</param>
/// <returns></returns>
CommonResult DeleteTag(string accessToken, int id);
/// <summary>
/// 获取标签下粉丝列表
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="id">标签ID</param>
/// <param name="name">标签名称</param>
/// <returns></returns>
GetTagResult GetTag(string accessToken, int id, string next_openid = null);
/// <summary>
/// 批量为用户打标签
/// 标签功能目前支持公众号为用户打上最多三个标签。
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="tagid">标签ID</param>
/// <param name="openid_list">粉丝列表</param>
/// <returns></returns>
CommonResult BatchTagging(string accessToken, int tagid, List<string> openid_list);
/// <summary>
/// 批量为用户取消标签
/// 标签功能目前支持公众号为用户打上最多三个标签。
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="tagid">标签ID</param>
/// <param name="openid_list">粉丝列表</param>
/// <returns></returns>
CommonResult BatchUntagging(string accessToken, int tagid, List<string> openid_list);
/// <summary>
/// 获取用户身上的标签列表
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="openid">用户OpenID</param>
/// <returns></returns>
List<int> GetIdList(string accessToken, string openid);
}{
"tag" : {
"name" : "广东"//标签名
}
}{
"tag":{
"id":134,//标签id
"name":"广东"
}
}/// <summary>
/// 标签信息
/// </summary>
public class TagJson
{
/// <summary>
/// 标签id,由微信分配
/// </summary>
public int id { get; set; }
/// <summary>
/// 标签名,UTF8编码
/// </summary>
public string name { get; set; }
}/// <summary>
/// 创建标签
/// 一个公众号,最多可以创建100个标签。
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="name">标签名(30个字符以内)</param>
/// <returns></returns>
public TagJson CreateTag(string accessToken, string name)
{
var url = string.Format("https://api.weixin.qq.com/cgi-bin/tags/create?access_token={0}", accessToken);
var data = new
{
tag = new
{
name = name
}
};
var postData = data.ToJson();
var result = JsonHelper<TagCreateResult>.ConvertJson(url, postData);
return result != null ? result.tag : null;
}{
"tags":[{
"id":1,
"name":"黑名单",
"count":0 //此标签下粉丝数
},{
"id":2,
"name":"星标组",
"count":0
},{
"id":127,
"name":"广东",
"count":5
}
]
}/// <summary>
/// 标签信息和统计数量
/// </summary>
public class TagCountJson : TagJson
{
/// <summary>
/// 此标签下粉丝数
/// </summary>
public int count { get; set; }
}



