Detailed explanation of using Chrome browser to debug Android App
I have always been fond of Chrome. In addition to being faster, Chrome is more friendly to developers. With built-in powerful Developer Tools, I believe that web development will be addictive! Moreover, the Chrome Store provides a variety of plug-ins. There is nothing you can’t use, only things you can’t imagine. Nowadays, basically everything can be done with Chrome. Sometimes I wonder how convenient it would be if I could use Chrome to debug Android Apps. Now, Facebook has just open sourced a tool called Stetho. From now on, Chrome debugging Android is no longer a dream.
Debugging tools
In addition to some official debugging tools in Android development, there are two tools that I think are essential.
1. Packet capture tool
The best one for windows platform is Fiddle, and the best one for mac is Charles. This should be a must for App development, whether it is Android or iOS.
2.Sqlite View
There are many tools. In addition to the built-in sqlite3 tool, you still need some GUI tools for more convenience. I will not list them one by one. You can do it by yourself. Just search and find the tool you like. There are some browser plug-ins and some clients for various platforms. What you need to know is that if you want to view the sqlite files in the App, you need root.
Stetho
Although the packet capture tool is easy to use, it is troublesome to set up a proxy on the mobile phone every time. It is even more troublesome to have root to view the sqlite file. But with stetho, these tools are all built-in, easy to use, and no root is required. Let’s take a look at the usage introduced by the official demo.
1. First, Gradle depends on it.
dependencies {
compile 'com.facebook.stetho:stetho:1.0.1'
}2. Then configure it in the Application class of your App.
public class MyApplication extends Application {
public void onCreate() {
super.onCreate();
Stetho.initialize(
Stetho.newInitializerBuilder(this)
.enableDumpapp(
Stetho.defaultDumperPluginsProvider(this))
.enableWebKitInspector(
Stetho.defaultInspectorModulesProvider(this))
.build());
}
}Then you can run the App for debugging. Basically, you can The debugging needs are met.
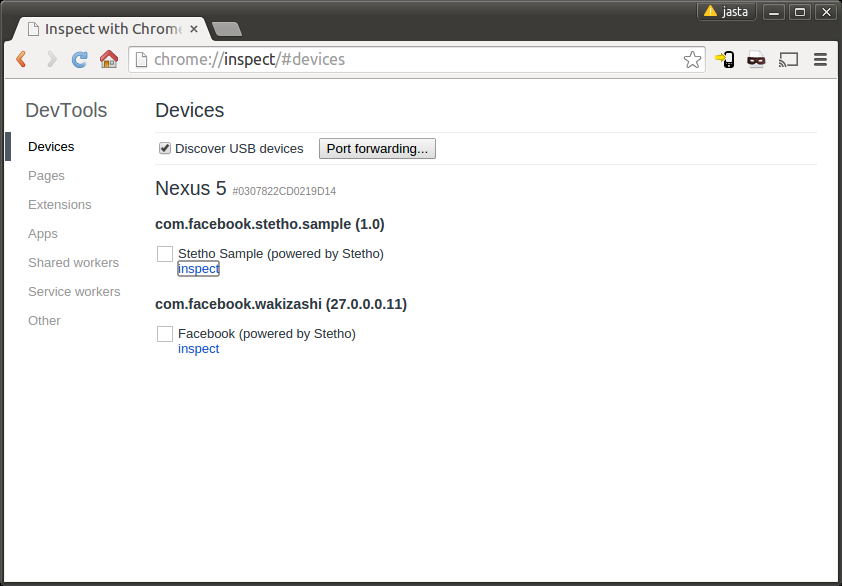
3. Chrome debugging
Open Chrome, enter chrome://inspect and then you can see in the list that your app can be debugged with stetho. Facebook official also provides it A basic sample, the following is the debugging screenshot provided by its sample

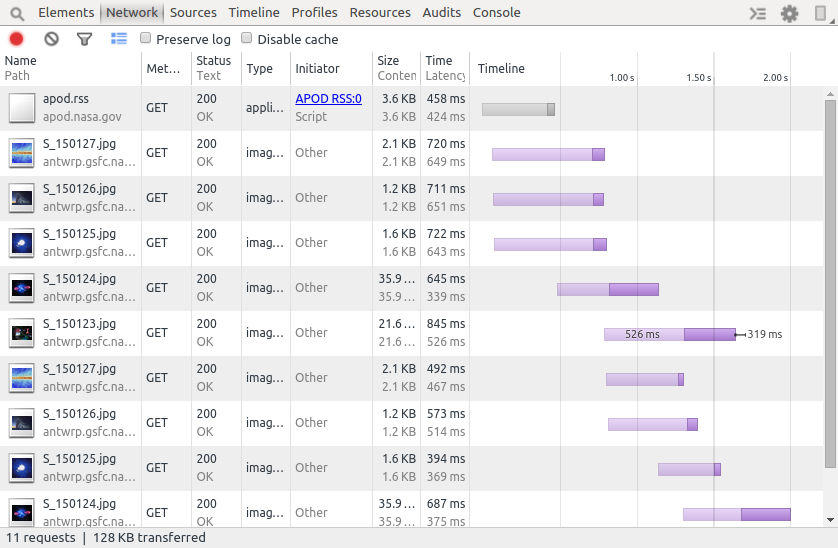
Basic function usage
1. Detect network status

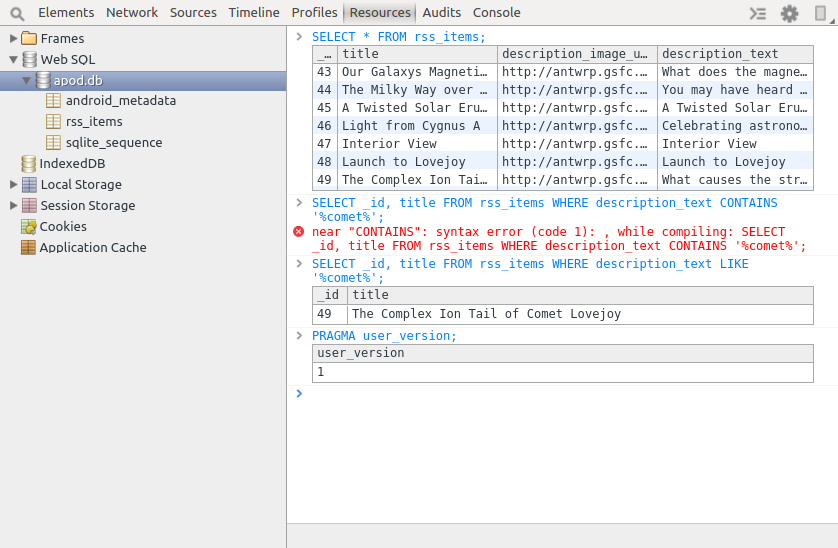
2. View the App’s local database and directly execute SQL

View the App’s local SharedPreference file and directly edit it
Note
It is worth noting that if you just configure it simply, you cannot check the network status. There are two ways:
1. Use OkHttp
This is the simplest way. It requires the version of OkHttp to be 2.2.x+. You only need to add the following code. This is also the simplest way at present.
OkHttpClient client = new OkHttpClient(); client.networkInterceptors().add(new StethoInterceptor());
2. Use HttpURLConnection
If The bottom layer of the http library you wrote yourself or other is implemented using HttpURLConnection. You need to use StethoURLConnectionManager for integration. Then the Accept-Encoding: gzip request headers must be declared. For specific usage, see the sample of facebook stetho source code.
You may rely on the following network helpers.
dependencies {
compile 'com.facebook.stetho:stetho-okhttp:1.0.1'
}or
dependencies {
compile 'com.facebook.stetho:stetho-urlconnection:1.0.1'
}For more detailed articles on using the Chrome browser to debug Android Apps, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Top 4 JavaScript Frameworks in 2025: React, Angular, Vue, Svelte
Mar 07, 2025 pm 06:09 PM
Top 4 JavaScript Frameworks in 2025: React, Angular, Vue, Svelte
Mar 07, 2025 pm 06:09 PM
This article analyzes the top four JavaScript frameworks (React, Angular, Vue, Svelte) in 2025, comparing their performance, scalability, and future prospects. While all remain dominant due to strong communities and ecosystems, their relative popul
 How do I implement multi-level caching in Java applications using libraries like Caffeine or Guava Cache?
Mar 17, 2025 pm 05:44 PM
How do I implement multi-level caching in Java applications using libraries like Caffeine or Guava Cache?
Mar 17, 2025 pm 05:44 PM
The article discusses implementing multi-level caching in Java using Caffeine and Guava Cache to enhance application performance. It covers setup, integration, and performance benefits, along with configuration and eviction policy management best pra
 Node.js 20: Key Performance Boosts and New Features
Mar 07, 2025 pm 06:12 PM
Node.js 20: Key Performance Boosts and New Features
Mar 07, 2025 pm 06:12 PM
Node.js 20 significantly enhances performance via V8 engine improvements, notably faster garbage collection and I/O. New features include better WebAssembly support and refined debugging tools, boosting developer productivity and application speed.
 How does Java's classloading mechanism work, including different classloaders and their delegation models?
Mar 17, 2025 pm 05:35 PM
How does Java's classloading mechanism work, including different classloaders and their delegation models?
Mar 17, 2025 pm 05:35 PM
Java's classloading involves loading, linking, and initializing classes using a hierarchical system with Bootstrap, Extension, and Application classloaders. The parent delegation model ensures core classes are loaded first, affecting custom class loa
 Iceberg: The Future of Data Lake Tables
Mar 07, 2025 pm 06:31 PM
Iceberg: The Future of Data Lake Tables
Mar 07, 2025 pm 06:31 PM
Iceberg, an open table format for large analytical datasets, improves data lake performance and scalability. It addresses limitations of Parquet/ORC through internal metadata management, enabling efficient schema evolution, time travel, concurrent w
 Spring Boot SnakeYAML 2.0 CVE-2022-1471 Issue Fixed
Mar 07, 2025 pm 05:52 PM
Spring Boot SnakeYAML 2.0 CVE-2022-1471 Issue Fixed
Mar 07, 2025 pm 05:52 PM
This article addresses the CVE-2022-1471 vulnerability in SnakeYAML, a critical flaw allowing remote code execution. It details how upgrading Spring Boot applications to SnakeYAML 1.33 or later mitigates this risk, emphasizing that dependency updat
 How can I implement functional programming techniques in Java?
Mar 11, 2025 pm 05:51 PM
How can I implement functional programming techniques in Java?
Mar 11, 2025 pm 05:51 PM
This article explores integrating functional programming into Java using lambda expressions, Streams API, method references, and Optional. It highlights benefits like improved code readability and maintainability through conciseness and immutability
 How can I use JPA (Java Persistence API) for object-relational mapping with advanced features like caching and lazy loading?
Mar 17, 2025 pm 05:43 PM
How can I use JPA (Java Persistence API) for object-relational mapping with advanced features like caching and lazy loading?
Mar 17, 2025 pm 05:43 PM
The article discusses using JPA for object-relational mapping with advanced features like caching and lazy loading. It covers setup, entity mapping, and best practices for optimizing performance while highlighting potential pitfalls.[159 characters]






