7 pure CSS3 search box UI design effects
Brief Tutorial
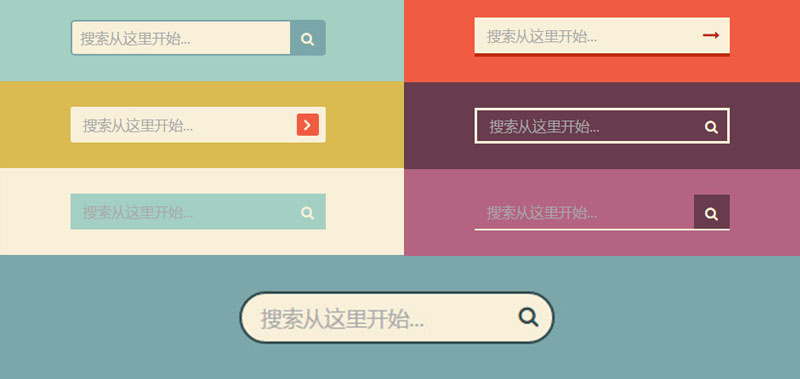
This is a search box UI design effect made using CSS3. The design code of these search boxes is simple, the design style is mainly flat style, and the effect is fashionable and generous.
Usage
HTML structure
The HTML structure of all search boxes is to place an input and a submit button in a form.
<form> <input type="text" placeholder="搜索从这里开始..."> <button type="submit"></button> </form>

CSS Style
The CSS code of various search boxes is very simple, such as the search box with the first effect, which can be completed through simple positioning .
.d1 {background: #A3D0C3;}
.d1 input {
width: 100%;
height: 42px;
padding-left: 10px;
border: 2px solid #7BA7AB;
border-radius: 5px;
outline: none;
background: #F9F0DA;
color: #9E9C9C;
}
.d1 button {
position: absolute;
top: 0;
right: 0px;
width: 42px;
height: 42px;
border: none;
background: #7BA7AB;
border-radius: 0 5px 5px 0;
cursor: pointer;
}
.d1 button:before {
content: "\f002";
font-family: FontAwesome;
font-size: 16px;
color: #F9F0DA;
}Please refer to the download file for the implementation code of the search box with various other effects.
The above are the content of 7 pure CSS3 search box UI design effects. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to set the Windows 10 search bar to be transparent
Jan 09, 2024 pm 09:46 PM
How to set the Windows 10 search bar to be transparent
Jan 09, 2024 pm 09:46 PM
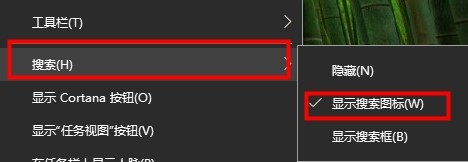
Some users see that the win10 search box is transparent, and they want to have it, but they don’t know how to set it. Now there is a very simple method. Just download the software from the win10 store. Let’s take a look at how to set the win10 search box to be transparent. method. The win10 search box is transparent: 1. Right-click the taskbar and select Search to turn the search box into a search icon. 2. Open the app store. 3. Search for TranslucentTB software. (You can choose to download the Chinese version) 4. After downloading and installing. 5. Open TranslucentTB, which can be seen in the taskbar on the lower right. 6. Set it to fully transparent.
 How to solve the problem that the win10 search box is grayed out and cannot be used
Jan 03, 2024 am 11:07 AM
How to solve the problem that the win10 search box is grayed out and cannot be used
Jan 03, 2024 am 11:07 AM
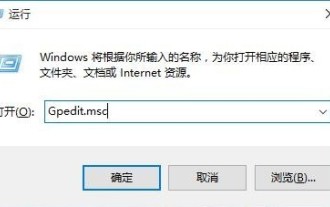
When users daily use the win10 search box to search for content and required software, they find the problem that the win10 search box is gray and cannot be used. Generally, it is set to disabled in the computer policy group. Let’s take a look at the solution to the win10 search box that is gray and cannot be used. method. The win10 search box is gray and cannot be used. Solution: 1. Press the win+R keys to open the run and enter gpedit.msc. 2. In the Local Group Policy Editor - select Administrative Templates - Windows Components option. 3. Find the Search-Allow Cortana option. 4. After opening, select Disabled on its page, click OK, and restart the computer.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to solve the problem of unresponsive search box in win10
Jan 03, 2024 am 09:44 AM
How to solve the problem of unresponsive search box in win10
Jan 03, 2024 am 09:44 AM
Users have a stuck problem when using Win10 search box, resulting in the search function being unusable. As long as they are forced to shut down and restart, how to solve this problem? Let's take a look at the solutions to the stuck Win10 search box! The win10 search box is stuck: 1. It gets stuck after clicking search. It may be that it is not responding. You can wait for a while. 2. If it is still stuck after waiting for a while, right-click the taskbar to open the Task Manager and restart Windows Explorer. 3. Open search settings, turn off safe search under permissions and history, and turn off cloud search.




