15 different appearance clock js plug-ins based on canvas
Brief Tutorial
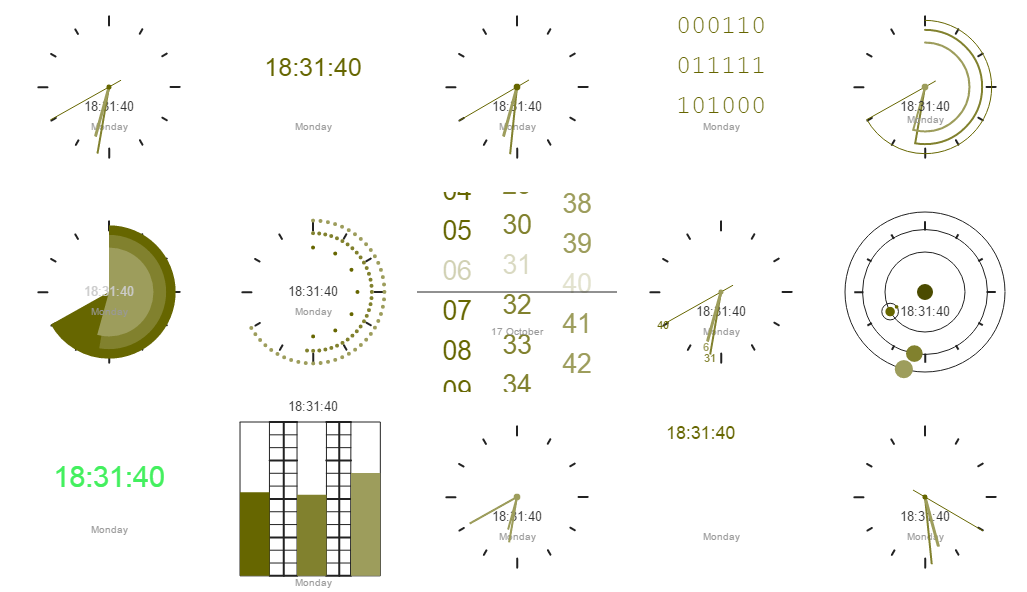
CanvasClock is a pure js clock plug-in based on Canvas. This js clock plug-in can generate clocks with 15 different appearances by configuring parameters. It is made using pure js and does not use any css code or external dependencies.

Usage method
Introduce the canvas_clock.js file into the page.
<script type="text/javascript" src="js/canvas_clock.js"></script>
HTML structure
Use an HTML5
<canvas id="demo" width="200px" height="200px"></canvas>
Initialization plug-in
You can create a default clock through the following method.
clock = {};You can also pass in configuration parameters when creating.
clock = {
// shows indicators
"indicate": true/false,
// color of the indicaters
"indicate_color": "#aabbcc",
// color of the seconds dial
"dial1_color": "#aabbcc",
// color of the minutes dial
"dial2_color": "#aabbcc",
// color of the hour dial
"dial3_color": "#aabbcc",
// shows the time as well using text
"time_add": 1/2/3/4,
// the color of the text time
"time_add_color": "#aabbcc",
// use 24 hour notation
"time_24h": true/false,
// modify the time by adding or subtracting seconds to the time
"timeoffset":0,
// show the date as well using text
"date_add": 1/2/3/4/5,
// the color of the date text
"date_add_color": "#aabbcc",
// the background color
"bg_color":"#fff",
// the opacity of the background image if shown
"bg_opacity": 0.0-1.0,
};You can then get a context reference to the
context = document.getElementById('clock1_').getContext('2d') clock_conti(context, 200, object);
The following are available clocks:
clock_conti
clock_digital
clock_norm
clock_follow
clock_circles
clock_grow
clock_dots
clock_num
clock_random
clock_digitalran
clock_bars
clock_planets
clock_roulette
clock_reverse
-
clock_binary
The above is the content of the 15 different appearance clock js plug-ins based on canvas. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Clock app missing in iPhone: How to fix it
May 03, 2024 pm 09:19 PM
Clock app missing in iPhone: How to fix it
May 03, 2024 pm 09:19 PM
Is the clock app missing from your phone? The date and time will still appear on your iPhone's status bar. However, without the Clock app, you won’t be able to use world clock, stopwatch, alarm clock, and many other features. Therefore, fixing missing clock app should be at the top of your to-do list. These solutions can help you resolve this issue. Fix 1 – Place the Clock App If you mistakenly removed the Clock app from your home screen, you can put the Clock app back in its place. Step 1 – Unlock your iPhone and start swiping to the left until you reach the App Library page. Step 2 – Next, search for “clock” in the search box. Step 3 – When you see “Clock” below in the search results, press and hold it and
 iOS 17: How to change iPhone clock style in standby mode
Sep 10, 2023 pm 09:21 PM
iOS 17: How to change iPhone clock style in standby mode
Sep 10, 2023 pm 09:21 PM
Standby is a lock screen mode that activates when the iPhone is plugged into the charger and oriented in horizontal (or landscape) orientation. It consists of three different screens, one of which is displayed full screen time. Read on to learn how to change the style of your clock. StandBy's third screen displays times and dates in various themes that you can swipe vertically. Some themes also display additional information, such as temperature or next alarm. If you hold down any clock, you can switch between different themes, including Digital, Analog, World, Solar, and Floating. Float displays the time in large bubble numbers in customizable colors, Solar has a more standard font with a sun flare design in different colors, and World displays the world by highlighting
![How to turn off alarms on iPhone [2023]](https://img.php.cn/upload/article/000/465/014/169259550735100.png?x-oss-process=image/resize,m_fill,h_207,w_330) How to turn off alarms on iPhone [2023]
Aug 21, 2023 pm 01:25 PM
How to turn off alarms on iPhone [2023]
Aug 21, 2023 pm 01:25 PM
Since the advent of smartphones, they have undoubtedly replaced alarm clocks. If you own an iPhone, you can use the Clock app to easily set as many alarms for multiple occasions throughout the day. The app lets you configure the alarm time, the tone, how often it repeats, and whether you want to delay them using the Snooze option. If you want to turn off the alarm you have set, the following post should help you disable and delete regular alarms and wake-up alarms on your iPhone. How to Turn Off a Regular Alarm on iPhone By default, when you add an alarm on the Clock app or ask Siri to add an alarm for you, you're actually creating a regular alarm. You can create as many alarm clocks on your iPhone as you like and put them
 How to customize standby color in iOS 17
Sep 23, 2023 pm 12:53 PM
How to customize standby color in iOS 17
Sep 23, 2023 pm 12:53 PM
Apple offers a new lock screen mode in iOS 17 called Standby Mode, which activates when your iPhone is plugged into a charger (wired or wireless) and placed on a stand in landscape orientation. This mode will show more information at a glance than the standard lock screen by showing the clock, weather data, calendar, and some widgets. After enabling this feature in settings, your iPhone will automatically enter standby mode when placed in landscape orientation while charging. How to change standby colors in iOS 17 Standby mode offers a set of three pages (Widgets, Photos, and Clock) that you can switch back and forth by swiping on the screen. Of these pages, only the Clock screen lets you customize the colors displayed on the screen so you can
 What are the canvas arrow plug-ins?
Aug 21, 2023 pm 02:14 PM
What are the canvas arrow plug-ins?
Aug 21, 2023 pm 02:14 PM
The canvas arrow plug-ins include: 1. Fabric.js, which has a simple and easy-to-use API and can create custom arrow effects; 2. Konva.js, which provides the function of drawing arrows and can create various arrow styles; 3. Pixi.js , which provides rich graphics processing functions and can achieve various arrow effects; 4. Two.js, which can easily create and control arrow styles and animations; 5. Arrow.js, which can create various arrow effects; 6. Rough .js, you can create hand-drawn arrows, etc.
 What are the details of the canvas clock?
Aug 21, 2023 pm 05:07 PM
What are the details of the canvas clock?
Aug 21, 2023 pm 05:07 PM
The details of the canvas clock include clock appearance, tick marks, digital clock, hour, minute and second hands, center point, animation effects, other styles, etc. Detailed introduction: 1. Clock appearance, you can use Canvas to draw a circular dial as the appearance of the clock, and you can set the size, color, border and other styles of the dial; 2. Scale lines, draw scale lines on the dial to represent hours or minutes. Position; 3. Digital clock, you can draw a digital clock on the dial to indicate the current hour and minute; 4. Hour hand, minute hand, second hand, etc.
 What versions of html2canvas are there?
Aug 22, 2023 pm 05:58 PM
What versions of html2canvas are there?
Aug 22, 2023 pm 05:58 PM
The versions of html2canvas include html2canvas v0.x, html2canvas v1.x, etc. Detailed introduction: 1. html2canvas v0.x, which is an early version of html2canvas. The latest stable version is v0.5.0-alpha1. It is a mature version that has been widely used and verified in many projects; 2. html2canvas v1.x, this is a new version of html2canvas.
 Learn the canvas framework and explain the commonly used canvas framework in detail
Jan 17, 2024 am 11:03 AM
Learn the canvas framework and explain the commonly used canvas framework in detail
Jan 17, 2024 am 11:03 AM
Explore the Canvas framework: To understand what are the commonly used Canvas frameworks, specific code examples are required. Introduction: Canvas is a drawing API provided in HTML5, through which we can achieve rich graphics and animation effects. In order to improve the efficiency and convenience of drawing, many developers have developed different Canvas frameworks. This article will introduce some commonly used Canvas frameworks and provide specific code examples to help readers gain a deeper understanding of how to use these frameworks. 1. EaselJS framework Ea




