Dashboard plug-in based on HTML5 canvas
Brief Tutorial
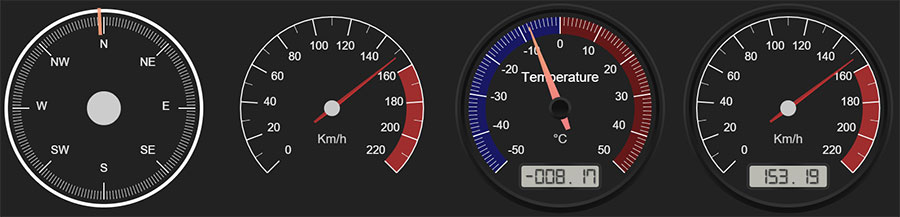
canvas-gauges is a dashboard plug-in based on HTML5 Canvas. This dashboard plug-in uses pure js to drive animation and can create circular and linear dashboard components.

Installation
You can install the dashboard plug-in through npm
$ npm install canvas-gauges
Usage method
Introduce it into the page gauge.min.js file.
<script type="text/javascript" src="js/gauge.min.js"></script>
HTML structure
Use a
<canvas id="demo"></canvas>
Initialization plug-in
You can initialize the dashboard plug-in through js. For example:
var gauge = new LinearGauge({
renderTo: 'gauge-id',
colorNumbers: 'red',
width: 100,
height: 300
})You can also use the data-* attributes directly in the HTML code to configure the dashboard. The above js code is equivalent to:
<canvas data-type="linear-gauge"
data-color-numbers="red"
data-width="100"
data-height="300"
></canvas>For detailed parameter introduction and API of the canvas dashboard, please refer to https://canvas-gauges.com/documentation/api/
canvas The github address of the -gauges dashboard plug-in is: https://github.com/Mikhus/canvas-gauges
The above is the content of the dashboard plug-in based on HTML5 canvas. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.






