Android UI control series: Toast (prompt)
Toast is used to show some help/tips to the user. Below I have created 5 effects to illustrate the power of Toast and define a Toast of your own.
Note:
LENGTH_LONG—Display the view or text prompt for a long time
LENGTH_SHORT—Display the view or text prompt for a short time
setGravity(int gravity,int xOffset, int yOffset)—Set the position where the prompt should be displayed on the screen
setDuration(int duartion)—Set the duration of the prompt display
1.Default effect

Code
Toast.makeText(getApplicationContext(), "默认Toast样式", Toast.LENGTH_SHORT).show();
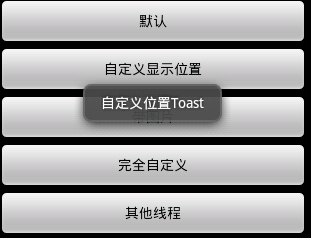
2. Customized display position effect

toast = Toast.makeText(getApplicationContext(), "自定义位置Toast", Toast.LENGTH_LONG); toast.setGravity(Gravity.CENTER, 0, 0); toast.show();

toast = Toast.makeText(getApplicationContext(),
"带图片的Toast", Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER, 0, 0);
LinearLayout toastView = (LinearLayout) toast.getView();
ImageView imageCodeProject = new ImageView(getApplicationContext());
imageCodeProject.setImageResource(R.drawable.icon);
toastView.addView(imageCodeProject, 0);
toast.show();
LayoutInflater inflater = getLayoutInflater();
View layout = inflater.inflate(R.layout.custom,
(ViewGroup) findViewById(R.id.llToast));
ImageView image = (ImageView) layout
.findViewById(R.id.tvImageToast);
image.setImageResource(R.drawable.icon);
TextView title = (TextView) layout.findViewById(R.id.tvTitleToast);
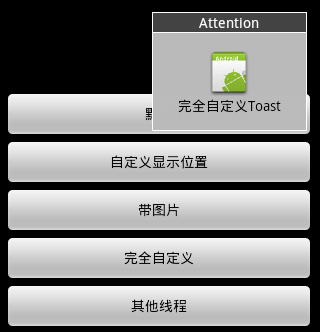
title.setText("Attention");
TextView text = (TextView) layout.findViewById(R.id.tvTextToast);
text.setText("完全自定义Toast");
toast = new Toast(getApplicationContext());
toast.setGravity(Gravity.RIGHT | Gravity.TOP, 12, 40);
toast.setDuration(Toast.LENGTH_LONG);
toast.setView(layout);
toast.show(); ##Code
##Code
new Thread(new Runnable() {
public void run() {
showToast();
}
}).start();Complete code
1.Main,java
package com.wjq.toast;<br>import android.app.Activity;<br>import android.os.Bundle;
<br>import android.os.Handler;<br>import android.view.Gravity;<br>import android.view.LayoutInflater;
<br>import android.view.View;<br>import android.view.ViewGroup;<br>import android.view.View.OnClickListener;
<br>import android.widget.ImageView;<br>import android.widget.LinearLayout;<br>import android.widget.TextView;
<br>import android.widget.Toast;<br>public class Main extends Activity implements OnClickListener
{<br>Handler handler = new Handler();<br>@Override<br>public void onCreate(Bundle savedInstanceState)
{<br> super.onCreate(savedInstanceState);<br> setContentView(R.layout.main);<br>
findViewById(R.id.btnSimpleToast).setOnClickListener(this);<br>
findViewById(R.id.btnSimpleToastWithCustomPosition).setOnClickListener(<br> this);<br>
findViewById(R.id.btnSimpleToastWithImage).setOnClickListener(this);<br> findViewById(R.id.btnCustomToast).setOnClickListener(this);<br>
findViewById(R.id.btnRunToastFromOtherThread).setOnClickListener(this);<br>}<br>public void showToast() {<br> handler.post(new Runnable() {<br> @Override<br>
public void run() {<br> Toast.makeText(getApplicationContext(), "我来自其他线程!",<br> Toast.LENGTH_SHORT).show();<br> }<br> });<br>}<br>@Override
<br>public void onClick(View v) {<br> Toast toast = null;<br> switch (v.getId()) {<br> case R.id.btnSimpleToast:<br>
Toast.makeText(getApplicationContext(), "默认Toast样式",<br> Toast.LENGTH_SHORT).show();<br> break;<br> case R.id.btnSimpleToastWithCustomPosition:<br>
toast = Toast.makeText(getApplicationContext(),<br> "自定义位置Toast", Toast.LENGTH_LONG);<br> toast.setGravity(Gravity.CENTER, 0, 0);<br>
toast.show();<br> break;<br> case R.id.btnSimpleToastWithImage:<br> toast = Toast.makeText(getApplicationContext(),
"带图片的Toast", Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER, 0, 0);
LinearLayout toastView = (LinearLayout) toast.getView();
ImageView imageCodeProject = new ImageView(getApplicationContext());
imageCodeProject.setImageResource(R.drawable.icon);
toastView.addView(imageCodeProject, 0);
toast.show();<br> break;<br> case R.id.btnCustomToast:<br> LayoutInflater inflater = getLayoutInflater();
View layout = inflater.inflate(R.layout.custom,
(ViewGroup) findViewById(R.id.llToast));
ImageView image = (ImageView) layout
.findViewById(R.id.tvImageToast);
image.setImageResource(R.drawable.icon);
TextView title = (TextView) layout.findViewById(R.id.tvTitleToast);
title.setText("Attention");
TextView text = (TextView) layout.findViewById(R.id.tvTextToast);
text.setText("完全自定义Toast");
toast = new Toast(getApplicationContext());
toast.setGravity(Gravity.RIGHT | Gravity.TOP, 12, 40);
toast.setDuration(Toast.LENGTH_LONG);
toast.setView(layout);
toast.show();<br> break;<br> case R.id.btnRunToastFromOtherThread:<br> new Thread(new Runnable() {
public void run() {
showToast();
}
}).start();<br> break;<br> }<br>}<br>}2.main,xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:padding="5dip" android:gravity="center"> <Button android:layout_height="wrap_content" android:layout_width="fill_parent" android:id="@+id/btnSimpleToast" android:text="默认"></Button> <Button android:layout_height="wrap_content" android:layout_width="fill_parent" android:text="自定义显示位置" android:id="@+id/btnSimpleToastWithCustomPosition"></Button> <Button android:layout_height="wrap_content" android:layout_width="fill_parent" android:id="@+id/btnSimpleToastWithImage" android:text="带图片"></Button> <Button android:layout_height="wrap_content" android:layout_width="fill_parent" android:text="完全自定义" android:id="@+id/btnCustomToast"></Button> <Button android:layout_height="wrap_content" android:layout_width="fill_parent" android:text="其他线程" android:id="@+id/btnRunToastFromOtherThread"></Button> </LinearLayout>
3.custom.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="wrap_content" android:layout_width="wrap_content" android:background="#ffffffff" android:orientation="vertical" android:id="@+id/llToast" > <TextView android:layout_height="wrap_content" android:layout_margin="1dip" android:textColor="#ffffffff" android:layout_width="fill_parent" android:gravity="center" android:background="#bb000000" android:id="@+id/tvTitleToast" /> <LinearLayout android:layout_height="wrap_content" android:orientation="vertical" android:id="@+id/llToastContent" android:layout_marginLeft="1dip" android:layout_marginRight="1dip" android:layout_marginBottom="1dip" android:layout_width="wrap_content" android:padding="15dip" android:background="#44000000" > <ImageView android:layout_height="wrap_content" android:layout_gravity="center" android:layout_width="wrap_content" android:id="@+id/tvImageToast" /> <TextView android:layout_height="wrap_content" android:paddingRight="10dip" android:paddingLeft="10dip" android:layout_width="wrap_content" android:gravity="center" android:textColor="#ff000000" android:id="@+id/tvTextToast" /> </LinearLayout> </LinearLayout>
The above is the content of Android UI control series: Toast (prompt), more For related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 New report delivers damning assessment of rumoured Samsung Galaxy S25, Galaxy S25 Plus and Galaxy S25 Ultra camera upgrades
Sep 12, 2024 pm 12:23 PM
New report delivers damning assessment of rumoured Samsung Galaxy S25, Galaxy S25 Plus and Galaxy S25 Ultra camera upgrades
Sep 12, 2024 pm 12:23 PM
In recent days, Ice Universe has been steadily revealing details about the Galaxy S25 Ultra, which is widely believed to be Samsung's next flagship smartphone. Among other things, the leaker claimed that Samsung only plans to bring one camera upgrade
 Samsung Galaxy S25 Ultra leaks in first render images with rumoured design changes revealed
Sep 11, 2024 am 06:37 AM
Samsung Galaxy S25 Ultra leaks in first render images with rumoured design changes revealed
Sep 11, 2024 am 06:37 AM
OnLeaks has now partnered with Android Headlines to provide a first look at the Galaxy S25 Ultra, a few days after a failed attempt to generate upwards of $4,000 from his X (formerly Twitter) followers. For context, the render images embedded below h
 IFA 2024 | TCL\'s NXTPAPER 14 won\'t match the Galaxy Tab S10 Ultra in performance, but it nearly matches it in size
Sep 07, 2024 am 06:35 AM
IFA 2024 | TCL\'s NXTPAPER 14 won\'t match the Galaxy Tab S10 Ultra in performance, but it nearly matches it in size
Sep 07, 2024 am 06:35 AM
Alongside announcing two new smartphones, TCL has also announced a new Android tablet called the NXTPAPER 14, and its massive screen size is one of its selling points. The NXTPAPER 14 features version 3.0 of TCL's signature brand of matte LCD panels
 Vivo Y300 Pro packs 6,500 mAh battery in a slim 7.69 mm body
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro packs 6,500 mAh battery in a slim 7.69 mm body
Sep 07, 2024 am 06:39 AM
The Vivo Y300 Pro just got fully revealed, and it's one of the slimmest mid-range Android phones with a large battery. To be exact, the smartphone is only 7.69 mm thick but features a 6,500 mAh battery. This is the same capacity as the recently launc
 Samsung Galaxy S24 FE billed to launch for less than expected in four colours and two memory options
Sep 12, 2024 pm 09:21 PM
Samsung Galaxy S24 FE billed to launch for less than expected in four colours and two memory options
Sep 12, 2024 pm 09:21 PM
Samsung has not offered any hints yet about when it will update its Fan Edition (FE) smartphone series. As it stands, the Galaxy S23 FE remains the company's most recent edition, having been presented at the start of October 2023. However, plenty of
 New report delivers damning assessment of rumoured Samsung Galaxy S25, Galaxy S25 Plus and Galaxy S25 Ultra camera upgrades
Sep 12, 2024 pm 12:22 PM
New report delivers damning assessment of rumoured Samsung Galaxy S25, Galaxy S25 Plus and Galaxy S25 Ultra camera upgrades
Sep 12, 2024 pm 12:22 PM
In recent days, Ice Universe has been steadily revealing details about the Galaxy S25 Ultra, which is widely believed to be Samsung's next flagship smartphone. Among other things, the leaker claimed that Samsung only plans to bring one camera upgrade
 Xiaomi Redmi Note 14 Pro Plus arrives as first Qualcomm Snapdragon 7s Gen 3 smartphone with Light Hunter 800 camera
Sep 27, 2024 am 06:23 AM
Xiaomi Redmi Note 14 Pro Plus arrives as first Qualcomm Snapdragon 7s Gen 3 smartphone with Light Hunter 800 camera
Sep 27, 2024 am 06:23 AM
The Redmi Note 14 Pro Plus is now official as a direct successor to last year'sRedmi Note 13 Pro Plus(curr. $375 on Amazon). As expected, the Redmi Note 14 Pro Plus heads up the Redmi Note 14 series alongside theRedmi Note 14and Redmi Note 14 Pro. Li
 iQOO Z9 Turbo Plus: Reservations begin for the potentially beefed-up series flagship
Sep 10, 2024 am 06:45 AM
iQOO Z9 Turbo Plus: Reservations begin for the potentially beefed-up series flagship
Sep 10, 2024 am 06:45 AM
OnePlus'sister brand iQOO has a 2023-4 product cycle that might be nearlyover; nevertheless, the brand has declared that it is not done with itsZ9series just yet. Its final, and possibly highest-end,Turbo+variant has just beenannouncedas predicted. T






