JavaScript object-oriented-prototype memory model
In JavaScript, each function has a prototype (prototype) attribute, which is an object. Its function is to enable all object instances of a specific type to share the properties and methods it contains.
The prototype is a very special object in JavaScript. When a function is created, a prototype object will be generated. When a specific object is created through the constructor of this function, in this specific object , there will be a property pointing to the prototype.
The following code demonstrates how to create JavaScript objects through prototypes. Using prototype-based creation, the properties and methods can be set as properties and methods exclusive to the object Person. They can no longer be called through the window, thus meeting the encapsulation requirements of the object.
function Person(){};
Person.prototype.name = "Leon";
Person.prototype.age = 22;
Person.prototype.say = fucntion(){
alert(this.name + "," + this.age);
}
var p1 = new Person();
p1.say();Memory model analysis of prototype
In the process of using the prototype method to create a class, the prototype will have 4 different states in the memory. We still use the above example of creating the Person class to analyze the prototype memory model. The code is as follows:
// 第一种状态
function Person(){};
// 第二种状态
Person.prototype.name = "Leon";
Person.prototype.age = 22;
Person.prototype.say = fucntion(){
alert(this.name + "," + this.age);
}
// 第三种状态,创建了一个对象之后会有一个_proto_属性指向原型
// 在使用时如果对象内部没有找到该属性,就会去原型中查找
var p1 = new Person();
p1.say();
// 第四种状态
var p2 = new Person();
p2.name = "Ada";
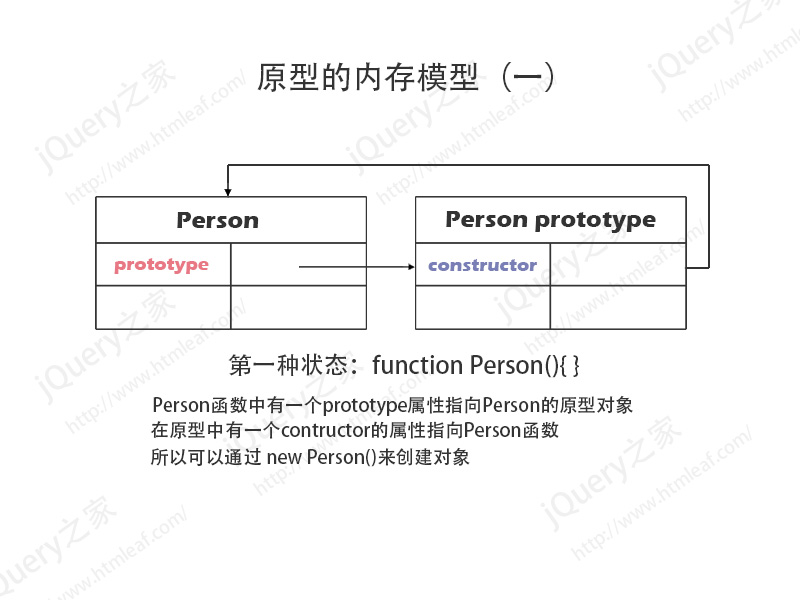
p2.say();First, we create a Person function through function Person(){};. At this time, the prototype memory model of the Person function is as shown below:
// 第一种状态
function Person(){};
A space will be allocated for the Person function in the memory, and there will be a prototype attribute in this space. In addition, a prototype object will be created for the function, and there will be a constructor attribute in the prototype object. The relationship between the Person function and its prototype object is shown in the figure. We call the memory model at this time the first state of the prototype.
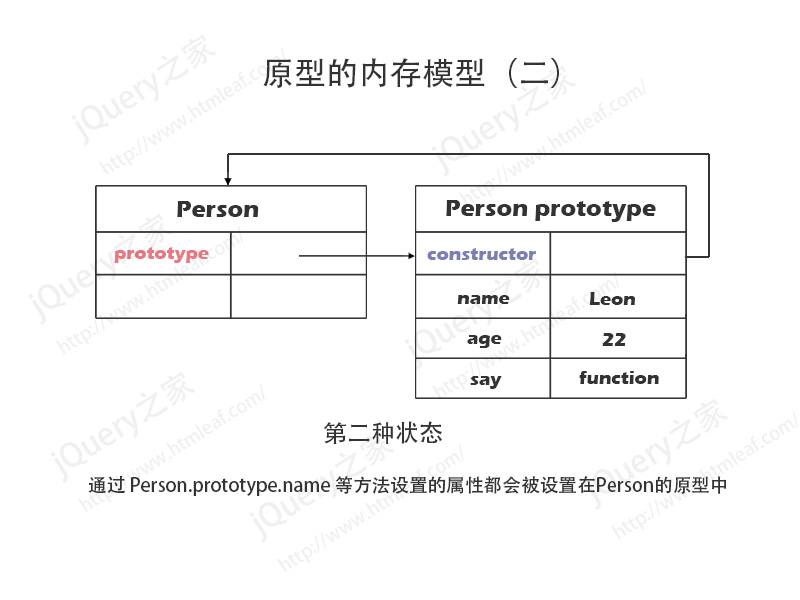
Then we set the properties and methods for the Person function through the prototype, which is the second state of the prototype memory model.
// 第二种状态
Person.prototype.name = "Leon";
Person.prototype.age = 22;
Person.prototype.say = fucntion(){
alert(this.name + "," + this.age);
}After adding the above code, the memory model structure of the prototype is as shown below:

At this time, the methods and attributes added through the prototype are all Stored in the prototype's memory space.
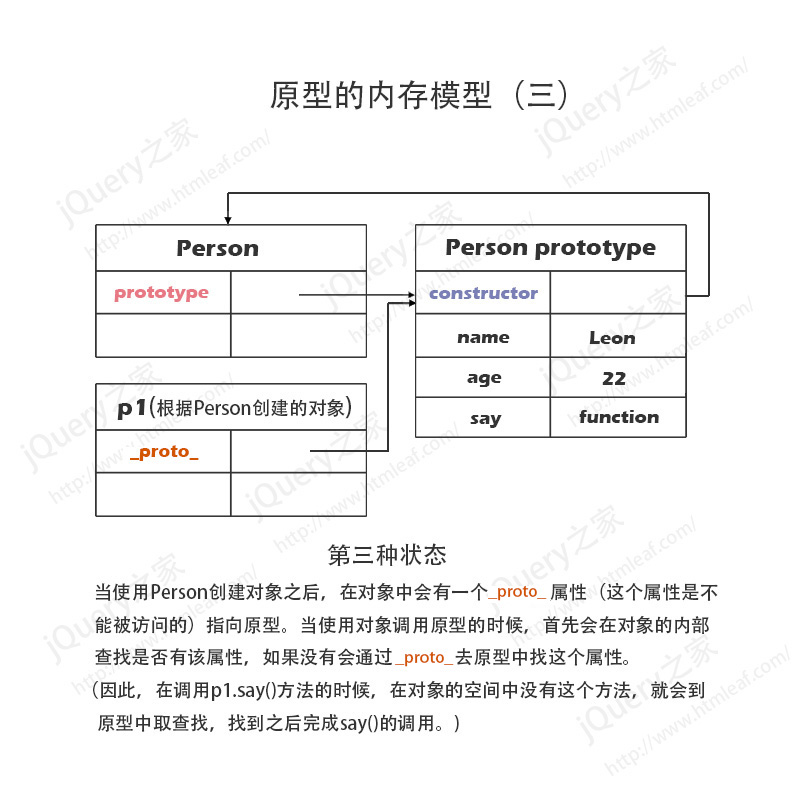
Next, after we complete the creation of the Person class, we can create a Person object through the new keyword. This is the third state of the prototype memory model.
// 第三种状态 var p1 = new Person(); p1.say();
The third state of the prototype memory model is shown in the figure below:

We create a Person object p1 through new Person(). At this time A memory space will be allocated for the p1 object in the memory. There will be a _proto_ internal attribute in the memory space of p1. This internal attribute cannot be accessed and it also points to the Person prototype.
Although _proto_ internal attributes are hidden, we can use the Person.prototype.isPrototypeOf(p1) method to detect whether p1 has _proto_ pointing to the prototype of Person.
console.info(Person.prototype.isPrototypeOf(p1)); // 控制台输出:true
After completing the creation of the p1 object, the say() method is called through the p1 object. At this time, there is no say() method in the memory space of the p1 object. When the say() method cannot be found in the memory space of p1, JavaScript will search the prototype of Preson through the _proto_ attribute, and after finding it, the corresponding say() method will be executed.
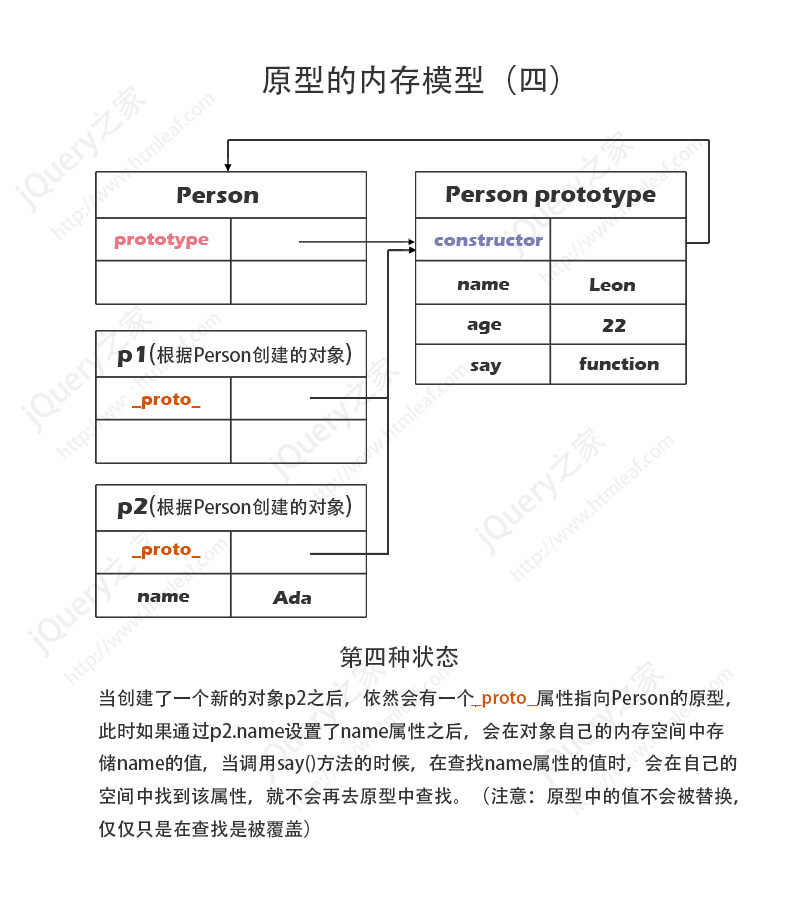
In addition to the above three states, the prototype memory model also has a fourth state.
If we create another Person object p2 and modify the name attribute of the p2 object to "Ada", the fourth state of the prototype memory model will appear.
// 第四种状态var p2 = new Person();p2.name = "Ada";p2.say();
The prototype memory model after calling the above code is as shown below:

When the object p2 is created, it will also be stored in the memory for it. Allocate space, and there will also be a _proto_ internal attribute in the space of the p2 object pointing to the prototype of Person.
When we assign a value to the name attribute of object p2 through p2.name = "Ada";, JavaScript will set its own name attribute in the memory space of p2 and set the value to "Ada".
Then we called the say() method. In this method, we need to obtain the name attribute of p2. It will first search whether there is a name attribute in the memory space of the p2 object itself. If it is found, it will not Then go to the Person prototype to find it. Obviously, there is a name attribute in the space of the p2 object at this time, so the name printed by calling the say() method is "Ada", not "Leon".
It is important to note that the value in the prototype will not be replaced, but will only be overwritten by the same-named property in the object's own space during property search.
The above are the four states of the prototype memory model. Understanding these four states is the key to mastering the prototype.
The above is the content of JavaScript object-oriented prototype memory model. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Explore object-oriented programming in Go
Apr 04, 2024 am 10:39 AM
Explore object-oriented programming in Go
Apr 04, 2024 am 10:39 AM
Go language supports object-oriented programming through type definition and method association. It does not support traditional inheritance, but is implemented through composition. Interfaces provide consistency between types and allow abstract methods to be defined. Practical cases show how to use OOP to manage customer information, including creating, obtaining, updating and deleting customer operations.
 Analysis of object-oriented features of Go language
Apr 04, 2024 am 11:18 AM
Analysis of object-oriented features of Go language
Apr 04, 2024 am 11:18 AM
The Go language supports object-oriented programming, defining objects through structs, defining methods using pointer receivers, and implementing polymorphism through interfaces. The object-oriented features provide code reuse, maintainability and encapsulation in the Go language, but there are also limitations such as the lack of traditional concepts of classes and inheritance and method signature casts.
 PHP Advanced Features: Best Practices in Object-Oriented Programming
Jun 05, 2024 pm 09:39 PM
PHP Advanced Features: Best Practices in Object-Oriented Programming
Jun 05, 2024 pm 09:39 PM
OOP best practices in PHP include naming conventions, interfaces and abstract classes, inheritance and polymorphism, and dependency injection. Practical cases include: using warehouse mode to manage data and using strategy mode to implement sorting.
 Are there any class-like object-oriented features in Golang?
Mar 19, 2024 pm 02:51 PM
Are there any class-like object-oriented features in Golang?
Mar 19, 2024 pm 02:51 PM
There is no concept of a class in the traditional sense in Golang (Go language), but it provides a data type called a structure, through which object-oriented features similar to classes can be achieved. In this article, we'll explain how to use structures to implement object-oriented features and provide concrete code examples. Definition and use of structures First, let's take a look at the definition and use of structures. In Golang, structures can be defined through the type keyword and then used where needed. Structures can contain attributes
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 In-depth understanding of PHP object-oriented programming: Debugging techniques for object-oriented programming
Jun 05, 2024 pm 08:50 PM
In-depth understanding of PHP object-oriented programming: Debugging techniques for object-oriented programming
Jun 05, 2024 pm 08:50 PM
By mastering tracking object status, setting breakpoints, tracking exceptions and utilizing the xdebug extension, you can effectively debug PHP object-oriented programming code. 1. Track object status: Use var_dump() and print_r() to view object attributes and method values. 2. Set a breakpoint: Set a breakpoint in the development environment, and the debugger will pause when execution reaches the breakpoint, making it easier to check the object status. 3. Trace exceptions: Use try-catch blocks and getTraceAsString() to get the stack trace and message when the exception occurs. 4. Use the debugger: The xdebug_var_dump() function can inspect the contents of variables during code execution.
 How to implement an online electronic signature system using WebSocket and JavaScript
Dec 18, 2023 pm 03:09 PM
How to implement an online electronic signature system using WebSocket and JavaScript
Dec 18, 2023 pm 03:09 PM
Overview of how to use WebSocket and JavaScript to implement an online electronic signature system: With the advent of the digital age, electronic signatures are widely used in various industries to replace traditional paper signatures. As a full-duplex communication protocol, WebSocket can perform real-time two-way data transmission with the server. Combined with JavaScript, an online electronic signature system can be implemented. This article will introduce how to use WebSocket and JavaScript to develop a simple online




