Two-way binding and common instructions of Vue.js data
Two-way binding of data (ES6 writing method)
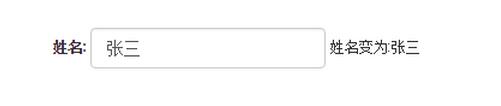
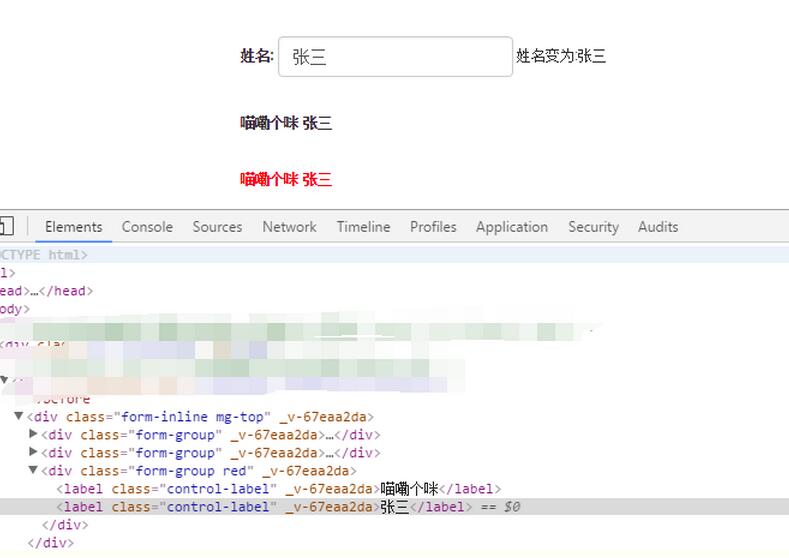
Effect:
When the value in the input box is not changed:

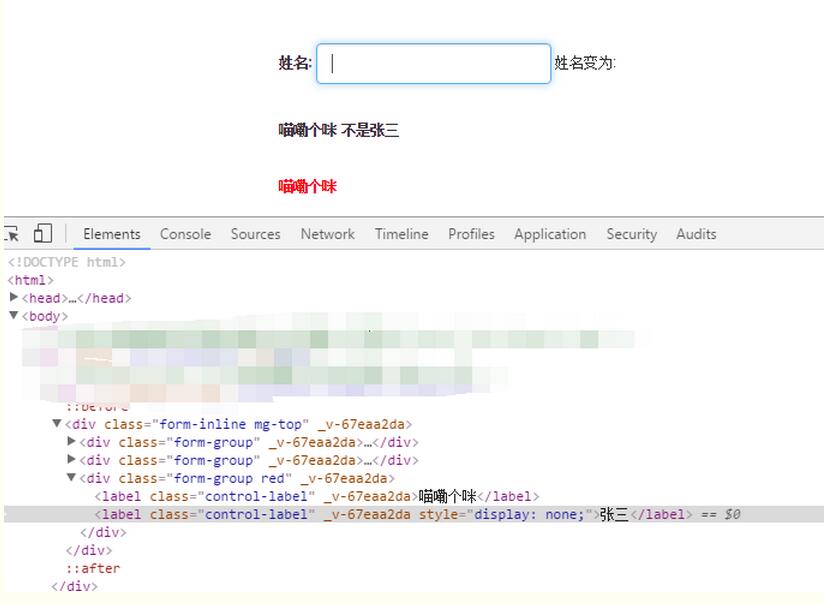
When clearing the value in the input box:

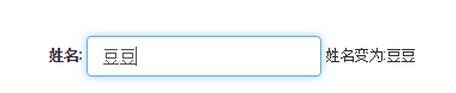
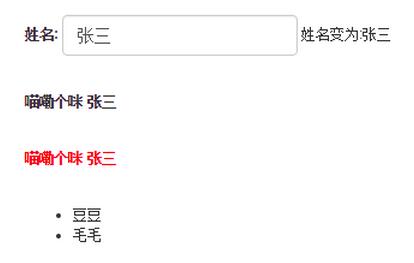
# Re-enter the input box. After Doudou, the value bound to {{testData.name}} in the span on the page follows the input. Changes when the box value changes.

In Vue.js, you can use the v-model directive to create two-way data binding on form elements. And the v-model directive can only be used for three tags: ,
<template>
<div>
<div class="form-inline mg-top">
<div class="form-group">
<label class="control-label">姓名:</label>
<input type="text" v-model='testData.name' class="form-control">
<span class="control-span">姓名变为:{{testData.name}}</span>
</div>
</div>
</div>
</template>
<script>
export default {
components: {
},
ready: function(){
},
methods: {
},
data() {
return {
testData:{
id:'1',
name:'张三',
age:'18'
}
}
}
}
</script>Vue.js components can be understood as ViewModel classes with predefined behaviors. A component can predefine many options, but the core ones are the following:
Template (template): The template declares the mapping relationship between the data and the DOM that is ultimately displayed to the user.
Register components (components): After registration, you can call a child component in the form of a custom element in the parent component template.
Initial data (data): The initial data state of a component. For reusable components, this is usually private state.
Accepted external parameters (props): Data is transferred and shared between components through parameters. Parameters are bound one-way (top to bottom) by default, but can also be explicitly declared two-way.
Methods: Modifications to data are generally performed within the component’s methods. User input events and component methods can be bound through the v-on directive.
Lifecycle hooks: A component will trigger multiple lifecycle hook functions, such as created, attached, destroyed, etc. In these hook functions, we can encapsulate some custom logic. Compared with traditional MVC, it can be understood that the logic of the Controller is dispersed into these hook functions.
Private resources (assets): User-defined instructions, filters, components, etc. are collectively called resources in Vue.js. Since globally registered resources can easily lead to naming conflicts, a component can declare its own private resources. Private resources can only be called by the component and its subcomponents.
Commonly used instructions:
The so-called instructions are actually special tags that appear in the template. Based on these tags, the framework knows what operations need to be performed on the DOM elements here.
Commonly used instructions:
v-if instruction
v-show instruction
v-else instruction
v-for instruction
v-bind directive
v-on directive
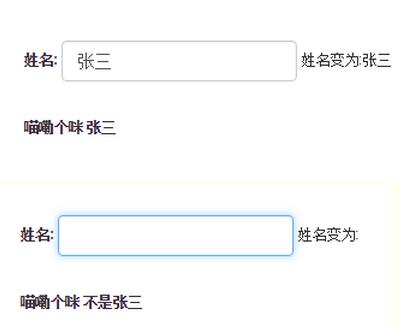
v-if directive:
v-if renders elements based on the true or false condition of the value of an expression . The element and its data bindings/components are destroyed and recreated on switch. If the element is , its contents will be raised as a conditional block. labelShowFlag is an expression that returns a bool value. The expression can be a bool attribute or an operation expression that returns bool. html: js: v-show command: v-show is also conditional rendering The difference between the v-if directive and the v-if directive is that elements using the v-show directive will always be rendered to HTML. v-show simply switches the CSS attribute display of the element. js: v-bind directive: v-bind directive is used to update HTML properties responsively. The form is as follows: v-bind:class html: v-on指令: v-on 指令用于监听DOM事件 形式如:v-on:click 缩写为 @click; html: js: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHPz中文网。 更多Two-way binding and common instructions of Vue.js data相关文章请关注PHP中文网! AI-powered app for creating realistic nude photos Online AI tool for removing clothes from photos. Undress images for free AI clothes remover Swap faces in any video effortlessly with our completely free AI face swap tool! Easy-to-use and free code editor Chinese version, very easy to use Powerful PHP integrated development environment Visual web development tools God-level code editing software (SublimeText3) Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing... There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills. JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development. How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID... Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)... In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �... Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices. Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...
<label class="control-label" v-if='labelShowFlag'>喵嘞个咪</label>
<label class="control-label" v-if="testData.name=='张三'" >张三</label>
<script>
export default {
components: {
},
ready: function(){
},
methods: {
},
data() {
return {
labelShowFlag:true,
testData:{
id:'1',
name:'张三',
age:'18'
}
}
}
}
</script>

<label class="control-label" v-show='labelShowFlag'>喵嘞个咪</label>
<label class="control-label" v-show="testData.name=='张三'" >张三</label>
<script>
export default {
components: {
},
ready: function(){
},
methods: {
},
data() {
return {
labelShowFlag:true,
testData:{
id:'1',
name:'张三',
age:'18'
}
}
}
}
</script><label class="control-label" v-if='labelShowFlag'>喵嘞个咪</label>
<label class="control-label" v-if="testData.name=='张三'" >张三</label>
 ##html:
##html:<ul>
<li v-for="item in items">
{{ item.message }}
</li>
</ul><script>
export default {
components: {
},
ready: function(){
},
methods: {
},
data() {
return {
labelShowFlag:true,
testData:{
id:'1',
name:'张三',
age:'18'
},
items: [{
message: '豆豆'
}, {
message: '毛毛'
}],
}
}
}
</script><label class="control-label" v-bind:class="{'pink-label': labelShowFlag}" >我是粉色的</label>
<label class="control-label">默认</label><input type="button" class="form-control btn btn-primary" value="提交" @click='saveFun'>
<script>
export default {
components: {
},
ready: function(){
},
methods: {
saveFun:function(){
alert('提交');
}
},
data() {
return {
labelShowFlag:true,
testData:{
id:'1',
name:'张三',
age:'18'
},
items: [{
message: '豆豆'
}, {
message: '毛毛'
}],
}
}
}
</script>
Hot AI Tools

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

Video Face Swap

Hot Article

Hot Tools

Notepad++7.3.1

SublimeText3 Chinese version

Zend Studio 13.0.1

Dreamweaver CS6

SublimeText3 Mac version

Hot Topics
 1392
1392
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM




