
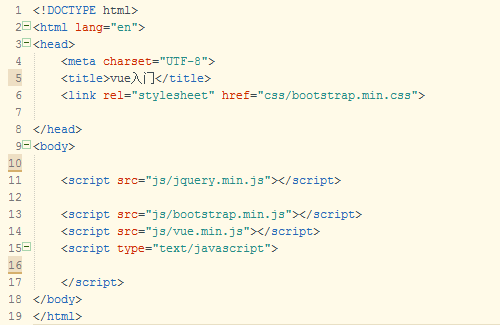
First introduce vue.js and other plug-ins that need to be used or may be used on the page (here I refer to bootstrap and jquery)

quoted At this time, you need to pay attention to the path of the file. The preparation work is basically completed. Let's officially start getting started.
One of the most important features of vue.js is two-way data binding, which is what we often call MVVM: Model-View-ViewModel. If we want to achieve two-way binding, of course we must first have "two-way". Here vue.js provides us with the View layer and the Model layer. The View layer is the code in HTML, and the Model layer is the Javascript code.
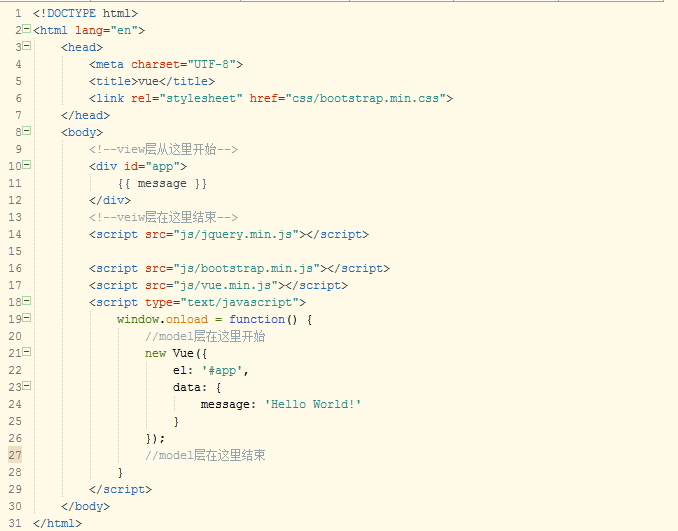
The following is a basic example

The code marks the start and end positions of the view layer and model layer.
In the view layer we need to create a label to display the results of the program running in the model layer, and we need to add a class or ID to this label. In this example, I added a label named The ID of the app.
The model layer is the code we want to execute. First we need to create a new Vue object. The value corresponding to el in the object is the class name or ID name of the label we previously created in the view layer ( This label is the scope of the vue object), and the value corresponding to data is an object. The key in this object is our code in "{{}}" in the view layer, and the value is the displayed result.
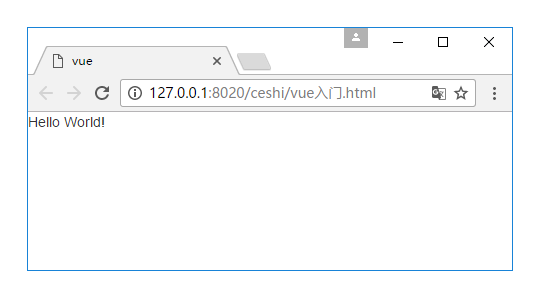
The picture below shows the result after operation

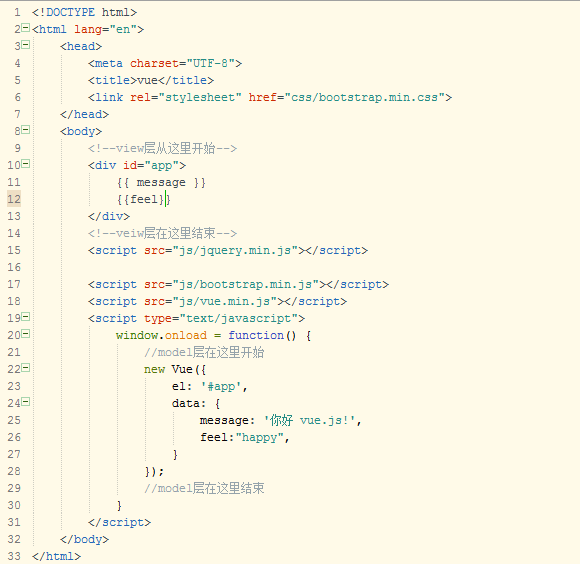
#In order to facilitate understanding, in the following code, I modified the value of message and added it in data A key-value pair

#This is the running result after the instance modification

Compare the code of instance 1 and instance 2 and running results, I believe everyone can have a clearer understanding of the most basic working principles of vue.js.
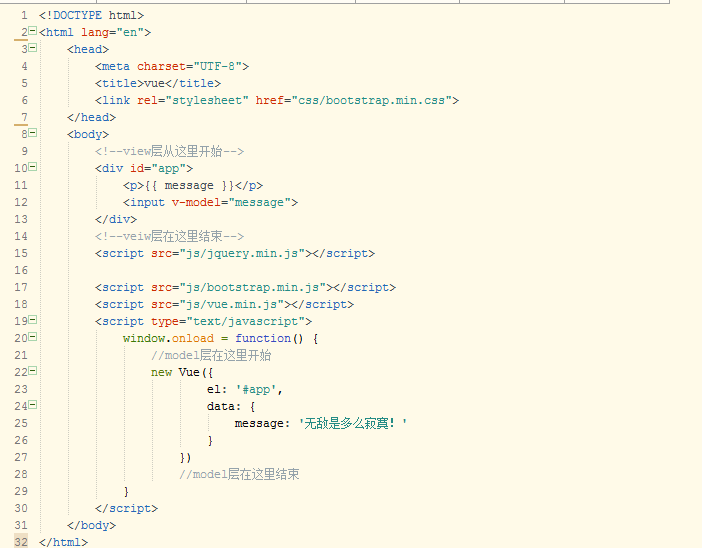
Next we will perform two-way binding of data

In this example we added an input tag, and there is an input tag named v -Attributes of model. We can clearly see that the value of the v-model attribute is the same as the value in the p tag "{{}}" and the key name in data. This is the key to achieving two-way binding.
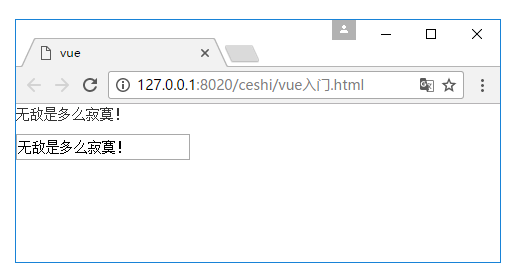
The following is the result of running Example 3.

The upper part is the content displayed by the p tag, and the lower part is the content of the input tag. At this time, we can change the content of the p tag by modifying the content of the input. So far we This completes the most basic two-way binding operation.
The above is the Vue.js two-way binding operation skills (primary entry) introduced by the editor. I hope it will be helpful to you. If you have any questions, please leave me a message and the editor will promptly Reply to everyone. I would also like to thank you all for your support of the PHP Chinese website!
For more articles related to Vue.js two-way binding operation techniques, please pay attention to the PHP Chinese website!




