
Let the AddPlayer window move
For now, let's ignore the "Game" line and only consider the player name entered by the user.
When the user touches the Cancel button, the window will be closed and all the data entered by the user will be lost. This part is OK. When the delegate object (Players window) receives the "didcancel" message, the AddPlayer window is simply closed.
When the user touches the done button, we should create a new Player object and set its properties. Then tell the delegate object that we have added a new player and he should refresh the interface.
Therefore, the done method in PlayerDetailsViewController.m becomes:
- (IBAction)done:(id)sender {
Player *player = [[Player alloc] init];
player.name = self.nameTextField.text;
player.game = @"Chess";
player.rating = 1;
[self.delegate playerDetailsViewController:self didAddPlayer:player];
}
We need to import the header file:
#import "Player.h"
The done method now creates a new Player object and sends it to the delegate object. The current delegation protocol in the PlayerDetailsViewController.h file needs to be modified to:
@class Player; @protocol PlayerDetailsViewControllerDelegate <NSObject> - (void)playerDetailsViewControllerDidCancel: (PlayerDetailsViewController *)controller; - (void)playerDetailsViewController: (PlayerDetailsViewController *)controller didAddPlayer:(Player *)player; @end
didSave method definition has been removed, and we have replaced it with a didAddPlayer method. The next period is to implement this method in
PlayersViewController.m:
- (void)playerDetailsViewController: (PlayerDetailsViewController *)controller didAddPlayer:(Player *)player{
[self.players addObject:player];
NSIndexPath *indexPath = [NSIndexPath indexPathForRow:[self.players count] - 1 inSection:0];
[self.tableView insertRowsAtIndexPaths: [NSArray arrayWithObject:indexPath] withRowAnimation:UITableViewRowAnimationAutomatic];
[self dismissViewControllerAnimated:YES completion:nil];
}
First add a new Player object to the players array. Then tell the table view to add the new row (at the bottom) because the table view and the data source must stay in sync. We could also use [self.tableView reloadData], but it would be better to animate the insertion of a new row. UITableViewRowAnimationAutomatic is a new constant that appeared in iOS 5. It will automatically select the appropriate animation depending on where you insert the row, which is very convenient.
Run the program and you should be able to add new players to the list!
You may suspect that there are performance issues with storyboards. But loading an entire storyboard at once is nothing fancy. The storyboard does not directly initialize all viewControllers, it only initializes the initial view controller. Because our initial view controller s is a TabBarController, the two view controllers it contains are also loaded (the Players View Controller and the second viewcontroller).
Other ViewControllers will not be initialized until you "segue" them. Once you close these ViewControllers, they are released, so only the currently used ViewController will stay in memory, just like the nib files you used.
Let's do an experiment. Add this method to PlayerDetailsViewController.m:
- (id)initWithCoder:(NSCoder *)aDecoder {
if ((self = [super initWithCoder:aDecoder])) {
NSLog(@"init PlayerDetailsViewController");
}
return self;
}
- (void)dealloc {
NSLog(@"dealloc PlayerDetailsViewController");
}
We override the initWithCoder and dealloc methods to output some information. Run the program again and open the Add Player window. You can see that the ViewController was not alloc'd until this point. Close the window (Cancel or Done button) and you can see the output of delloc. Open the window again and you can also see the content output by initWithCoder. This fully demonstrates that the Viewcontroller is loaded on demand, just like using the nib method.
One more thing, static cells can only be used in UITableViewController. The storyboard editor allows you to use static cells on a TableView in a regular UIViewController, but not at runtime. The reason is that UITableViewController provides a special data source mechanism for static cells. Xcode will even issue a warning to prohibit you from compiling such projects:
"Illegal Configuration: Statictable views are only valid when embedded in UITableViewController instances" (static table views are only valid for UITableViewController).
Template cell can be used in regular ViewController. Of course not in IB. Therefore, if you want to use template cells and static cells, you must use storyboards.
You may want to use static cells and dynamic cells in a table view at the same time, but the SDK does not support it. If you really want to do this, please refer here.
Note: If your window has too many static cells - more than the screen can accommodate - you can use mouse or trackpad scroll gestures to share the view in the storyboard editor. . This feature isn't very intuitive, but it's useful.
Game Picker Window
Tap the Game cell on the Add Player window and a list will open for the user to select a game. Therefore, a Table View Controller needs to be added. This time, we use the Push method instead of the Modal method.
Drag a new Table View Controller to the storyboard. Select the Game cell from the Add Player window (note that the entire cell is selected, not the Label above), hold down the ctrl key, and drag it to the new TableViewController. This will create a segue. Select the Push type segue and name the segue
as "PickGame".
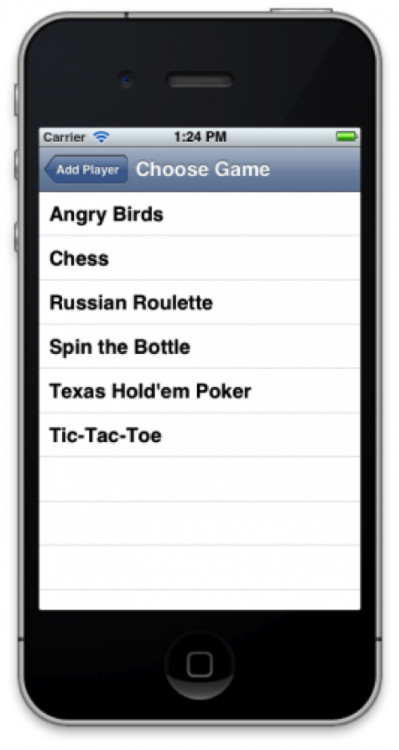
Double-click the navigation bar and change the title to "Choose Game". The style of the template cell is set to Basic, and the reuse ID is set to "GameCell", as shown in the following figure:
Create a new UITableViewController subclass named GamePickerViewController. Don’t forget to set the Identifier of TableViewController in the storyboard to GamePickerViewController.先让我们为新场景准备一些数据。在GamePickerViewController.h 中添加实例变量:
@interface GamePickerViewController : UITableViewController {
NSArray * games;
}
在 GamePickerViewController.m 的viewDidLoad 方法中:
- (void)viewDidLoad {
[super viewDidLoad];
games = [NSArray arrayWithObjects:
@"Angry Birds",
@"Chess",
@"Russian Roulette",
@"Spin the Bottle",
@"Texas Hold’em Poker",
@"Tic-Tac-Toe",
nil];
}
因为在 viewDidUnload 中初始化games 数组,所以必须在 viewDidUnload 中进行释放:
- (void)viewDidUnload {
[super viewDidUnload];
games = nil;
}
尽管这个窗口的 viewDidUnload实际上永远不会调用(我们永远也不会用另一个视图来覆盖它),但保持 release/alloc 平衡是一种良好的做法。
修改 TableView 的数据源方法:
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return [games count];
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"GameCell"];
cell.textLabel.text = [games objectAtIndex:indexPath.row];
return cell;
}
关于数据源就这么多。运行程序,轻击 Game 行,Choose Game 窗口会出现。点击任何行都不会有任何动作。当然,由于窗口是以Push 方式呈现的,你可以点击导航栏的返回按钮返回 Add Player 窗口。

这很好,不是吗?我们不需要写任何呈现新窗口的代码。只是从静态 cell 拖拽了一条线到新窗口而已。(注意当你点击Game 行是, table view 的委托方法即PlayerDetailsViewController的 didSelectRowAtIndexPath是会被调用的,请不要在其中加入任何代码,以免造成混乱)。
当然,目前新窗口还没有什么作用。 我们必须在 GamePickerViewController.h中定义一个新的委托协议使他能返回一些数据:
@class GamePickerViewController; @protocol GamePickerViewControllerDelegate <NSObject> - (void)gamePickerViewController: (GamePickerViewController *)controller didSelectGame:(NSString*)game; @end @interface GamePickerViewController : UITableViewController @property (nonatomic, weak) id <GamePickerViewControllerDelegate> delegate; @property (nonatomic, strong) NSString *game; @end
修改 GamePickerViewController.m为:
@implementation GamePickerViewController {
NSArray *games;
NSUInteger selectedIndex;
}
@synthesize delegate;
@synthesize game;添加了一个新的实例变量 selectedIndex,以及属性合成语句。
在 viewDidLoad 方法末增加:
selectedIndex = [games indexOfObject:self.game];
用户选定的游戏名称将保存到 self.game 中。selectedIndex则是 game 位于 games 数组中的索引。该索引用于在 TableView 中用一个对钩图标来标出所选 cell。因此,self.game 必须在视图加载之前就必须指定一个值。这可以通过prepareForSegue 方法进行,这个方法在 viewDidLoad 之前调用。
修改 cellForRowAtIndexPathto 方法为:
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"GameCell"];
cell.textLabel.text = [games objectAtIndex:indexPath.row];
if (indexPath.row == selectedIndex)
cell.accessoryType = UITableViewCellAccessoryCheckmark;
else
cell.accessoryType = UITableViewCellAccessoryNone;
return cell;
}
在当前选定的游戏名称后面标志一个对钩图标。这对于用户来说应该是需要的。
修改 didSelectRowAtIndexPath方法如下:
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
[tableView deselectRowAtIndexPath:indexPath animated:YES];
if (selectedIndex != NSNotFound) {
UITableViewCell *cell = [tableView cellForRowAtIndexPath:[NSIndexPath
indexPathForRow:selectedIndex inSection:0]];
cell.accessoryType = UITableViewCellAccessoryNone;
}
selectedIndex = indexPath.row;
UITableViewCell *cell = [tableView cellForRowAtIndexPath:indexPath];
cell.accessoryType = UITableViewCellAccessoryCheckmark;
NSString *theGame = [games objectAtIndex:indexPath.row];
[self.delegate gamePickerViewController:self didSelectGame:theGame];
}
首先反选改行。这将使单元格从高亮的蓝色变回正常的白色。然后移掉或添加单元格末尾的对钩标志(依赖于选中状态)。最终,将用于已选的游戏名称通过委托协议返回给委托对象。
运行程序进行测试。从游戏列表中点击一个游戏。该行末自动添加一个对钩。点击另一个游戏名称,对钩随之移动到新的选择。当你点击行时,窗口应该关闭,但什么也没发生。因为实际上我们还没有将委托对象连接进来。
#import "GamePickerViewController.h"
在 @interface 语句中添加协议:
@interface PlayerDetailsViewController : UITableViewController <GamePickerViewControllerDelegate>
在 PlayerDetailsViewController.m,添加prepareForSegue 方法:
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender {
if ([segue.identifier isEqualToString:@"PickGame"]) {
GamePickerViewController *gamePickerViewController = segue.destinationViewController;
gamePickerViewController.delegate = self;
gamePickerViewController.game = game;
}
}
就如我们前面所做的一样。这次的目标场景是 game picker 窗口。记住,该方法发生在GamePickerViewController 被初始化之后,视图被加载之前。
“game” 变量是新加的。它是一个实例变量:
@implementation PlayerDetailsViewController {
NSString *game;
}
该变量用于存储用户选定的游戏,因此我们可以把它放到 Player 对象中。我们可以给它一个默认值。通过initWithCoder 方法是个不错的选择:
- (id)initWithCoder:(NSCoder *)aDecoder {
if ((self = [super initWithCoder:aDecoder])) {
NSLog(@"init PlayerDetailsViewController");
game = @"Chess";
}
return self;
}
如果你用过 nib 文件,initWithCoder 你应该很熟悉。在故事板中,这些方法同样存在:initWithCoder、awakeFromNib和viewDidLoad。你可以把故事板看成是 nib 文件的集合,再加上它们之间的转换和关系。但是故事板中的 view controller 仍然是用同样的方法编码和解码。
修改 viewDidLoad ,让 Game 单元格显示游戏名:
- (void)viewDidLoad {
[super viewDidLoad];
self.detailLabel.text = game;
}接下来实现委托方法:
#pragma mark - GamePickerViewControllerDelegate
- (void)gamePickerViewController: (GamePickerViewController *)controller didSelectGame:(NSString*)theGame {
game = theGame;
self.detailLabel.text = game;
[self.navigationController popViewControllerAnimated:YES];
}很简单,将新游戏名称赋给我们的实例变量 game 以及 cell 的Label,然后关闭游戏选择窗口。由于它是一个 Push 式 segue,从导航控制器的栈顶中将它弹出即可。
在 done 方法中,我们将已选游戏放入 Player 对象:
- (IBAction)done:(id)sender {
Player *player = [[Player alloc] init];
player.name = self.nameTextField.text;
player.game = game;
player.rating = 1;
[self.delegate playerDetailsViewController:self didAddPlayer:player];
}好了,我们的游戏选择窗口就完成了!
接下来的内容
这是 示例工程源代码。
恭喜你,现在你已经基本掌握了故事板的使用,能够用 segue 在多个view controller 中导航及转换。
关于更多 iOS 5 中故事板的学习内容,请查看我们的新书iOS 5 教程,其中还包含了:
修改 PlayerDetailsViewController 以便对 Player 对象进行编辑。
How to create multiple outgoing segues, how to make your ViewController reusable and handle multiple incoming segues.
How to call segue from disclosure button, gesture and any event.
Customize your segue - not just use the standard Push/Modal style animation!
How to use storyboards on iPad, including split-view controller and popover.
Finally, how to manually load storyboards and use multiple storyboards in the app.
The above is the content of iOS 5 storyboard introduction (4). For more related content, please pay attention to the PHP Chinese website (www.php.cn)!
 What are the web servers?
What are the web servers?
 How to register for corporate Alipay
How to register for corporate Alipay
 js string to array
js string to array
 How to turn off windows security center
How to turn off windows security center
 langbar.chm
langbar.chm
 How to delete my WeChat address
How to delete my WeChat address
 Introduction to Kirchhoff's theorem
Introduction to Kirchhoff's theorem
 The difference between flutter and uniapp
The difference between flutter and uniapp
 How to solve the problem when the computer CPU temperature is too high
How to solve the problem when the computer CPU temperature is too high




