JavaScript Document Object Model-Element type
In addition to the Document type, the Element type is the most commonly used type in JavaScript programming. The Element type is often used to represent HTML or XML elements, providing access to element tag names, subnodes, and attributes. The Element node has the following characteristics: The value of
nodeType is 1.
The value of nodeName is the tag name of the element.
The value of nodeValue is null.
The value of parentNode may be Document or Element.
Its child nodes may be Element, Text, Comment, ProcessingInstruction, CDATASection or EntityReference.
To access the tag name of an element, you can use the nodeName attribute or the tagName attribute. These two attributes will return the same value, such as the following example:
<div id="myDiv"></div>
can be obtained as follows The tag name of this element:
var div = document.getElementById("myDiv");
console.info(div.tagName); //输出“DIV”
console.info(div.tagName == div.nodeName); //trueIn HTML, tags are always expressed in uppercase letters, so div.tagName will output an uppercase "DIV". In XML (including XHTML), the tag name will be consistent with the tag in the source code. Therefore, when comparing whether the tag names of elements are consistent, it is best to convert them to lowercase before comparing.
//错误的写法
if(element.tagName == "div"){
}
//正确的写法
if(element.tagName.toLowerCase() == "div"){
}HTML elements
All HTML elements are represented by the HTMLElement type, not by this type, but also by its subtypes. The HTMLElement type directly inherits from the Element type and adds some properties. These added attributes correspond to a series of attributes that exist in every HTML element:
id, the unique identifier of the element in the document.
title, additional explanatory information about the element, is generally displayed through a tool tip bar.
lang, the language of the element content.
dir, the direction of the language, the value is "ltr" (displayed from left to right), or "rtl" (displayed from right to left).
classname corresponds to the class attribute of the element, which is the CSS class specified for the element.
The above attributes can be used to obtain or modify the corresponding characteristic values. For example, the following example:
<div id="myDiv" title="jQuery之家" dir="ltr">jQuery之家</div>
We can output the above attribute values in the console:
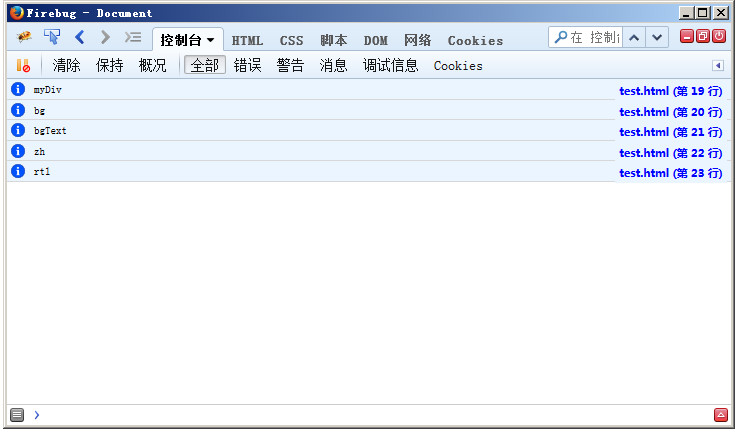
var div = document.getElementById("myDiv");
console.info(div.id);
console.info(div.className);
console.info(div.title);
console.info(div.lang);
console.info(div.dir);
To assign values to these attributes, you can operate as follows :
div.id = "otherId"; div.className = "otherClass"; div.title = "otherTitle"; div.lang = "en"; div.dir = "rtl";
Get attributes
Each element has one or more attributes. There are three DOM methods for operating element attributes, which are:
getAttribute()
setAttribute()
removeAttribute()
The above The method can be used for any attribute, for example:
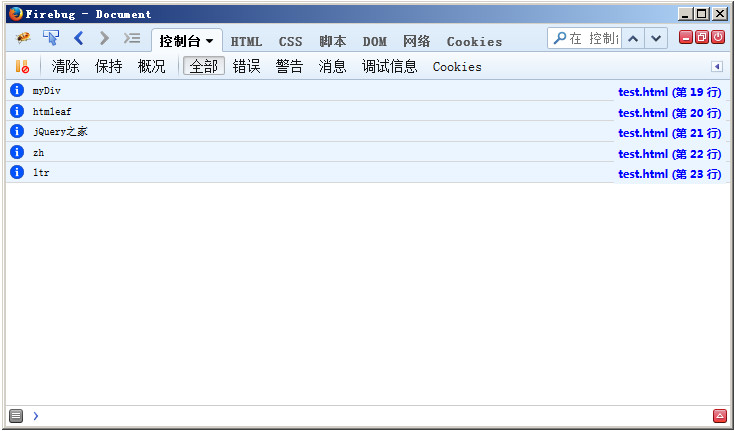
var div = document.getElementById("myDiv");
console.info(div.getAttribute("id"));
console.info(div.getAttribute("class"));
console.info(div.getAttribute("title"));
console.info(div.getAttribute("lang"));
console.info(div.getAttribute("dir"));
Custom attributes (that is, attribute names not found in the standard HTML language) can also be obtained through the getAttribute() method, for example :
<div id="myDiv" my-attribute="hello">自定义属性</div>
You can get the value of this custom attribute just like other attributes.
var div = document.getElementById("myDiv");
console.info(div.getAttribute("my-attribute")); //helloTip: Attribute names are not case-sensitive, that is, "ID" and "id" represent the same attribute.
There are two special attributes. Although they have corresponding attribute names, the value of the attribute is not the same as the value obtained through getAttribute(). The first attribute is the style attribute, which is used to style the element through CSS. When accessed through getAttribute(), the returned style attribute value is not the included CSS text, but an object. The second one is an event handler like onclick. When used on an element, onclick contains JavaScript code. If accessed through getAttribute(), a JavaScript function will be returned.
Setting attributes
Corresponding to getAttribute() is the setAttribute() method, which receives two parameters: the name and value of the attribute to be set. If the attribute to be set already exists, the setAttribute() method will replace the existing value with the specified value. If the attribute does not exist, the setAttribute() method will create the attribute and set the corresponding value. For example:
div.setAttribute("id","myDiv");
div.setAttribute("class","div-class");
div.setAttribute("title","div-title");You can operate both HTML attributes and custom attributes through the setAttribute() method. The attribute names set by this method will be uniformly converted to lowercase, for example, "ID" will be converted to "id".
You can also directly use attribute assignment to set the attribute value
div.id = "myDiv"; div.align = "left";
However, if you add a custom attribute to the DOM element as follows, this attribute will not automatically become a feature of the element:
div.myColor = "red";
alert(div.getAttribute("myColor")); //返回null要删除一个元素的特性,可以使用removeAttribute()方法,该方法用于彻底删除元素的特性。调用这个方法不仅会清除特性的值,也会从元素中完全删除这个特性。例如:
div.removeAttribute("class");attribute属性
Element类型是唯一一个使用attribute属性的DOM节点类型。attribute属性中包含一个NamedNodeMap,于NodeList相似,也是一个动态的集合。元素的每一个特性都由一个Attr节点表示,每一个节点都保存在NamedNodeMap对象中。NamedNodeMap对象拥有以下一些方法:
getNamedItem(name):返回nodeName属性等于name的节点。
removeNamedItem(name):从列表中移除nodeName属性等于name的节点。
setNamedItem(name):向列表中添加节点,以节点的nodeName为索引。
item(pos):返回位于pos位置处的节点。
attribute属性包含一系列的节点,每个节点的nodeName就是特性的名称,而节点的nodeValue就是特性的值。要取得元素的id,可以使用下面的方法:
var id = element.attribute.getNamedItem("id").nodeValue;也可以通过方括号的方式来简写上面的代码:
var id = element.attribute["id"].nodeValue;
也可以通过这种语法来设置属性值:
element.attribute["id"].nodeValue = "myDiv";
调用removeNamedItem()方法与在元素上调用removeAttribute()方法的效果一样:删除给定名称的元素特性。但是它们之间也有一些区别,removeNamedItem()方法会返回被删除特性的Attr节点:
var oldAttr = element.attribute.removeNamedItem("id");创建元素
我们通过document.createElement()方法可以创建一个新的元素。这个方法只接受一个参数:要创建的元素的标签名称。这个标签名称在HTML文档中不区分大小写,而在XML文档中则是要区分大小写的。例如使用下面的代码来创建一个新的元素:
var div = document.createElement("div");在使用createElement()创建元素的同时,也为元素设置了ownerDocument属性。同时,我们还可以操作元素的特性,为它添加更多的子节点,例如:
var div = document.createElement("div");div.id = "myDiv";div.className = "div-class";在新元素上设置这些特性只是为元素添加了相应的信息。由于新元素还没有被添加到文档树中,所以这些特性不会浏览器的显示。要把新元素添加到文档树中,可以使用appendChild()、insertBefore()、replaceChild()方法,例如下面的代码:
var div = document.createElement("div");
document.body.appendChild(div);一旦新元素被添加到文档树中,浏览器就会立刻展现该元素。之后,对该元素所做的任何修改都会在浏览器中被反应出来。
元素子节点
元素可以有任意数量的子节点和后代节点。元素的childNodes属性中包含了它的所有子节点,这些子节点有可能是元素、文本节点、注释或处理指令。不同的浏览器对待这些节点有不同的处理方法,以下面的代码为例:
<ul id="myList"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul>
如果是IE浏览器来解析这段代码,那么
- 元素会有3个子节点,分别是3个
- 元素;如果是其他浏览器来解析,
- 元素都会有7个子节点,包括3个
- 元素和4个文本节点(表示
- 元素之间的空白符)。如果像下面这样删除了元素之间的空白符号,那么所有的浏览器都会返回相同的子节点数量。
<ul id="myList"><li>Item 1</li><li>Item 2</li><li>Item 3</li></ul>
Copy after login对于上面的代码,
- 元素在任何浏览器都会包含3个子节点。如果你需要通过childNodes来遍历子节点,那么一定要注意浏览器之间的这一差别。这就意味着在执行某项操作之前,我们需要检查一下nodeType属性,例如下面的代码:
- 元素,可以这样写代码:
var ul = document.getElementById("myList"); var items = ul.getElementsByTagName("li");Copy after login上面的
- 元素中只包含直接的
- 子元素。如果它包含更多层次的后代子元素,那么各个层次包含的
- 元素也一起会被返回。
以上就是JavaScript文档对象模型-Element类型的内容,更多相关内容请关注PHP中文网(www.php.cn)!
for(var i = 0,len = element.childNodes.length; i < len; i++){ if(element.childNodes[i].nodeType == 1){ //执行某些操作... } }Copy after login这个例子会循环遍历特定元素的每一个子节点,在子节点的nodeType类型为1时(表示元素节点),才执行某些操作。
如果想通过某个特定的标签名称来获取子节点和后代节点,可以使用getElementsByTagName()方法。在通过元素调用这个方法的时候,除了搜索起点是当前元素之外,其它的都与通过document来调用这个方法是一样的,因此,搜索的结果只会返回当前元素的后代。例如,想要取得
- 元素包含的所有
- 元素,可以这样写代码:

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1390
1390
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




