
Dynamic Script
We can insert JavaScript code into the page by using the <script> element in the page. There are two ways: one is to reference an external js file through the src attribute, and the other is to use this element to include a piece of js code. The so-called dynamic script means that the script does not exist when the page is loaded. The script can be added dynamically by modifying the DOM at a certain time in the future. Just like manipulating HTML elements, there are two ways to create dynamic scripts: inserting external files and directly inserting JavaScript code. </script>
Dynamically loaded external JavaScript code can be executed immediately, such as the following code:
var script = document.createElement("script");
script.type = "text/javascript";
script.src = "demo.js";
document.body.appendChild(script);
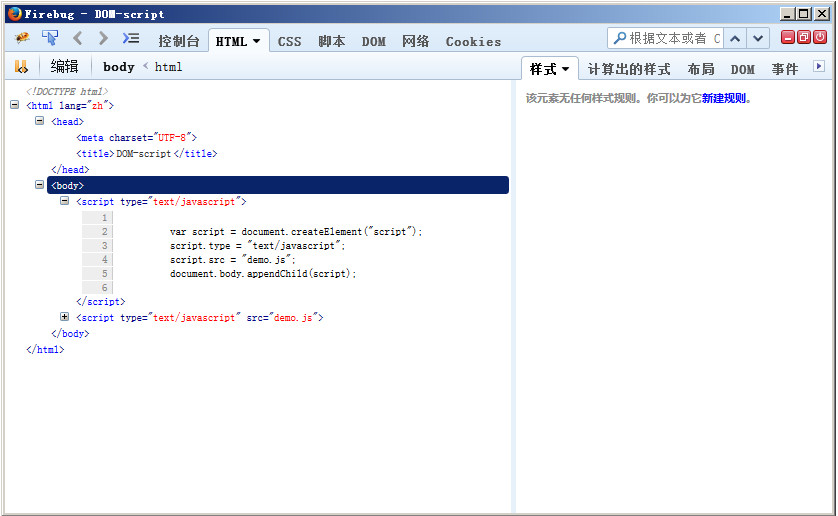
As you can see from the results in the above figure, the above code A




