 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of the attribute methods of element objects in DOM based on js
Detailed explanation of the attribute methods of element objects in DOM based on js
Detailed explanation of the attribute methods of element objects in DOM based on js
In HTML DOM (Document Object Model), each part is a node.
Nodes are the most basic components of the DOM structure. Each HTML tag is a node of the DOM structure.
The document is a document node.
All HTML elements are element nodes
All HTML attributes are attribute nodes
Text inserted into HTML elements are text nodes
Comments are comments node.
The most basic node type is the Node type. All other types are inherited from Node. DOM operations are often the most expensive part of js, so NodeList causes the most problems. Note: NodeList is 'dynamic', that is to say, every time a NodeList object is accessed, a query will be run. Although this increases the overhead, it can ensure that our newly added nodes can be accessed in the NodeList.
All element nodes have common attributes and methods, let’s take a look in detail:
Let’s first look at the more commonly used general attributes
1 element.id Sets or returns the element's id.
2 element.innerHTML Sets or returns the content of the element, which can include subtags and content in the node
3 element.innerText Sets or returns the content of the element, excluding subtags in the node And the content
4 element.className Set or return the class name of the element
5 element.nodeName Return the uppercase label name of the node
6 element.nodeType Return the node The node type of the point, 1 represents the element node 2 represents the attribute node...
7 element.nodeValue Returns the value of the node, the value of the element node is null
8 element.childNodes Return The nodeslist object of the element's child nodes. nodelist is similar to an array and has a length attribute. You can use square brackets [index] to access the value of the specified index (you can also use the item(index) method). But nodelist is not an array.
9 element.firstChild/element.lastChild Returns the first/last child node of the element (including comment nodes and text nodes)
10 element.parentNode Returns the parent node of the node
11 element.previousSibling Returns the previous node at the same level as the current node (including comment nodes and text nodes)
12 element.nextSibling Returns the next node at the same level as the current node (including Comment nodes and text nodes)
13 element.chileElementCount: Returns the number of child elements (excluding text nodes and comment nodes)
14 element.firstElementChild /lastElementChild returns the first/last A child element (excluding text nodes and comment nodes)
15 element.previousElementSibling/nextElementSibling Returns the previous/next sibling element (excluding text nodes and comment nodes)
16 element. clientHeight/clientWidth Returns the visual height/width of the content (not including borders, margins or scroll bars)
17 element.offsetHeight/offsetWidth /offsetLeft/offset/Top Returns the height/width of the element relative to the parent The left offset/right offset of the element (including borders and padding, excluding margins)
18 element.style Sets or returns the style attribute of the element. Example: element.style.backgroundColor Note that, unlike CSS, the style attribute must remove the horizontal bar and the first letter of the second word must be capitalized
19 element.tagName Returns the tag name of the element (capital)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.form_style{
color: #5b5b5b;
font-size: large;
border: 5px solid rebeccapurple;
background-color: antiquewhite;
width: 440px;
height: 120px;
position: relative;
left: 20px;
top:20px;
margin:10px;
}
p {
color: #5b5b5b;
font-size: larger;
text-indent: 40px;
}
</style>
</head>
<body>
<form id='first_form' name="cangjingge" >
请选择功法:<br/>
<input type="radio" name="gongfa" value="jysg">九阳神功<br/>
<input type="radio" name="gongfa" value="qkdny">乾坤大挪移<br/>
<input type="radio" name="gongfa" value="khbd">葵花宝典<br/>
<input type="radio" name="gongfa" value="xxdf">吸星大法<br/>
</form>
<p>少侠请三思!!!</p><!--注释标签-->
<p>推荐功法-->葵花宝典</p>
<script>
//js演示代码请添加至此
var a=document.getElementById('first_form'),
b = document.getElementsByTagName('p')[0];
console.log(a.id);
console.log(a.innerHTML);
console.log(a.className);
console.log(a.childNodes);
console.log(a.firstChild);
console.log(a.lastChild);
console.log(a.nodeName);
console.log(a.nodeType);
console.log(a.nodeValue);
console.log(a.parentNode);
console.log(a.clientHeight);
console.log(a.offsetHeight);
console.log(b.nextSibling);
console.log(b.nextElementSibling);
</script>
</body>
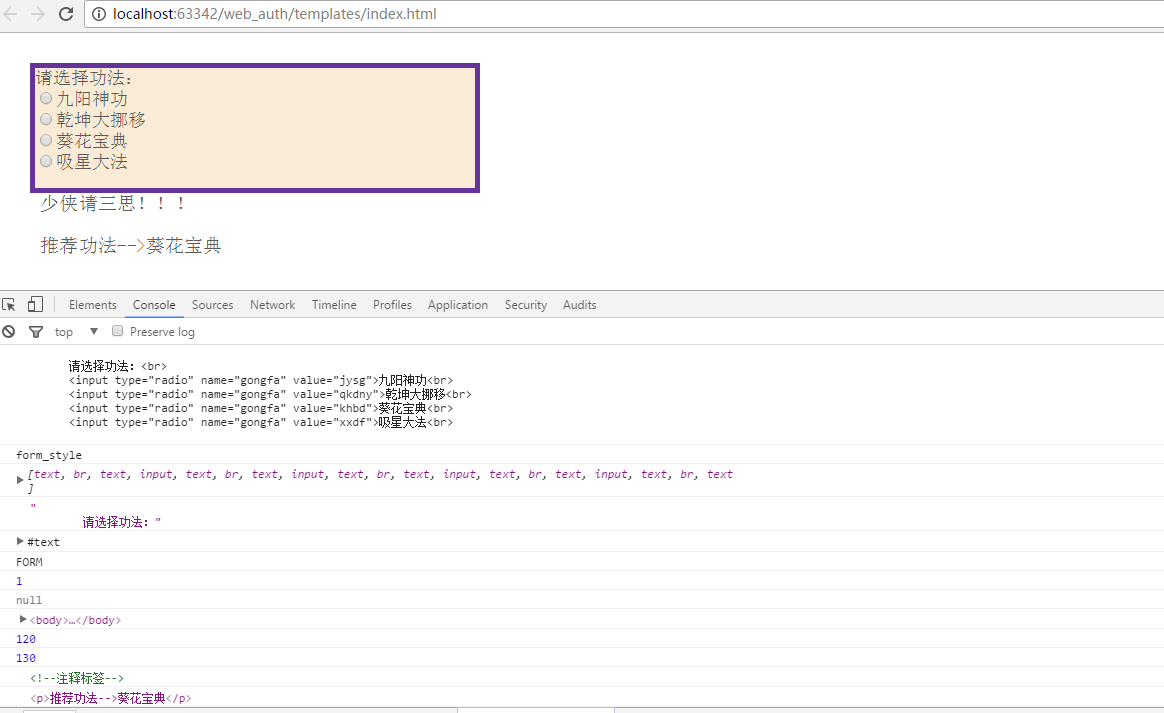
</html>The browser displays the results:

There are also some exclusive attributes
Exclusive attributes refer to those attributes that are exclusive to a certain tag. For example, the tag has href and target attributes. has the src attribute;
a_element.href Returns the hyperlink pointed to by the current node
Let’s take a look at the more commonly used general methods:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.form_style{
color: #5b5b5b;
font-size: large;
}
p {
color: #5b5b5b;
font-size: larger;
}
</style>
</head>
<body>
<form id='first_form' name="cangjingge" >
请选择功法:<br/>
<input type="radio" name="gongfa" value="jysg">九阳神功<br/>
<input type="radio" name="gongfa" value="qkdny">乾坤大挪移<br/>
<input type="radio" name="gongfa" value="khbd">葵花宝典<br/>
<input type="radio" name="gongfa" value="xxdf">吸星大法<br/>
</form>
<p>少侠请三思!!!</p>
<script>
//js演示代码请添加至此
</script>
</body>
</html>(All the following js demonstration codes are based on the sample html code in this document as the experimental object)
1 element.appendChild(nodeName) Adds a new child node to the element as the last A child node and returns that child node. To add a new element to the HTML DOM, you must first create the element and then append it to an existing element.
js demo code:
var a=document.getElementById('first_form');
var textnode=document.createTextNode("慎重选择");
a.appendChild(textnode)2 element.getAttribute(para) Returns the specified attribute value of the element node.
js demo code:
var a=document.getElementById('first_form'); console.log(a.getAttribute('name')) //控制台输出name的值
3 element.getAttributeNode(para) Returns the specified attribute node.
js demo code:
var a=document.getElementById('first_form'); console.log(a.getAttributeNode('name')) //控制台输出name属性节点
4 element.getElementsByTagName(para) Returns a collection of all child elements with the specified tag name.
js demo code:
var a=document.getElementById('first_form'); console.log(a.getElementsByTagName('input')) //控制台输出
5 element.hasAttribute(para) 如果元素拥有指定属性,则返回true,否则返回 false。
js演示代码:
var a=document.getElementById('first_form'); console.log(a.hasAttribute('name')) //控制台输出
6 element.insertBefore(insertNode,appointedNode) 在指定的已有的子节点之前插入新节点。
js演示代码:
var a=document.getElementById('first_form');
var inputList=document.getElementsByTagName('input');
var newNode=document.createElement('input');
var newNode2=document.createTextNode('天马流星拳');
var br=document.createElement('br');
newNode.type='radio';
newNode.name='gongfa';
newNode.value='tmlxq';
a.insertBefore(newNode,inputList[2]);
a.insertBefore(newNode2,inputList[3]);
a.insertBefore(br,inputList[3]);7 element.removeAttribute() 从元素中移除指定属性。
js示例代码:
var a=document.getElementById('first_form'); a.removeAttribute('name'); console.log(a.hasAttribute('name'))
8 element.removeChild() 从元素中移除子节点。移除的节点虽然不在文档树中了,但其实还在内存中,可以随时被引用。
js示例代码:
var a=document.getElementById('first_form');
a.removeChild(a.childNodes[3]);9 element.replaceChild(newNode,replaceNode) 把指定节点替换为新节点。
10 element.setAttribute(attrName,attrValue) 把指定属性设置或更改为指定值。
js示例代码:
var a=document.getElementById('first_form');
a.setAttribute('name','shaolinsi');
console.log(a.name)11 element.setAttributeNode() 修改指定属性节点
js示例代码:
var a=document.getElementById('first_form');
var attr = document.createAttribute('id');
attr.value='the_first';
a.setAttributeNode(attr);
console.log(a.id)12 nodelist.item() 返回 NodeList 中位于指定下标的节点。
js示例代码:
var a=document.getElementsByTagName('input') console.log(a.item(2))
以上就是小编为大家带来的Detailed explanation of the attribute methods of element objects in DOM based on js全部内容了,希望大家多多支持PHP中文网~
更多Detailed explanation of the attribute methods of element objects in DOM based on js相关文章请关注PHP中文网!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript can be run in PowerPoint, and can be implemented by calling external JavaScript files or embedding HTML files through VBA. 1. To use VBA to call JavaScript files, you need to enable macros and have VBA programming knowledge. 2. Embed HTML files containing JavaScript, which are simple and easy to use but are subject to security restrictions. Advantages include extended functions and flexibility, while disadvantages involve security, compatibility and complexity. In practice, attention should be paid to security, compatibility, performance and user experience.



