 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 PHP development framework Yii Framework tutorial (29) Zii component-Menu example
PHP development framework Yii Framework tutorial (29) Zii component-Menu example
PHP development framework Yii Framework tutorial (29) Zii component-Menu example
After introducing the Yii database interface, we will introduce Zii components from this article, including ListView, GridView, and some UI components based on JQuery, such as AutoComplete, DataPicker, Button, Drag and Drop.
This article introduces the usage of Menu menu. CMenu uses Html list to display multi-level menus. Menu configuration is configured through its attribute item. Each menu item includes three main attributes
visible Whether it is visible
active Whether the current menu item is selected,
items submenu items.
In addition, it also includes the following attributes:
label: Optional, menu name, supports the use of HTML tags.
url: Optional, click on the URL link of the menu
template: optional, menu template
linkOptions: array, optional, additional HTML link attributes
itemOptions: array, optional, additional HTML for displaying menu items Attributes.
submenuOptions: array, optional, additionally displays the HTML attributes of the submenu.
Generally, the Menu can be defined in the Layout layout. For example, in this example, modify protected/views/layout/main. php
$this->widget('zii.widgets.CMenu',array( 'items'=>array( array('label'=>'Home', 'url'=>array('/site/index')), array('label'=>'About', 'url'=>array('/site/page', 'view'=>'about')), array('label'=>'Contact', 'url'=>array('/site/page', 'view'=>'contact')), array('label'=>'Login', 'url'=>array('/site/login'), 'visible'=>false), ), )); ?>
This example uses CViewAction to display several static pages. The default directory of static pages is the pages subdirectory under the current Controller's View directory. This example creates two static pages about in the pages directory. .php, contact.
To use CViewAction to display a static page, you need to modify the Actions method of the Controller:
public function actions()
{
return array(
'page'=>array(
'class'=>'CViewAction',
)
);
}In addition, if you want to display the hierarchical tracks (breadcrumbs) of the menu, you can use the CBreadcrumbs component in the Zii component , CBreadcrumbs is generally used with CMenu
breadcrumbs)):?> widget('zii.widgets.CBreadcrumbs', array( 'links'=>$this->breadcrumbs, )); ?>
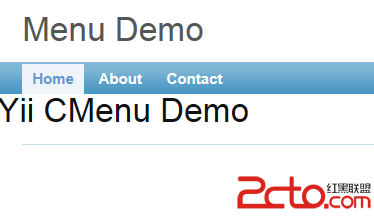
This example uses Yii's default CSS, and the display result is as follows:

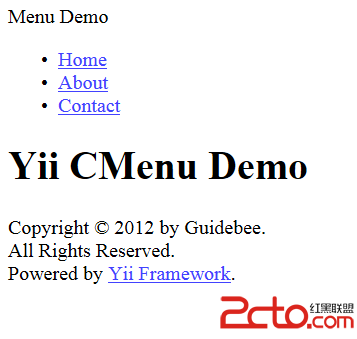
If CSS is not used, the display result is as follows:

It can be seen that you need to use the CMenu component together with appropriate CSS to display a beautiful menu.
The above is the content of the PHP development framework Yii Framework tutorial (29) Zii component-Menu example. For more related content, please pay attention to the PHP Chinese website (www.php.cn) !

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 How to use PHP framework Yii to develop a highly available cloud backup system
Jun 27, 2023 am 09:04 AM
How to use PHP framework Yii to develop a highly available cloud backup system
Jun 27, 2023 am 09:04 AM
With the continuous development of cloud computing technology, data backup has become something that every enterprise must do. In this context, it is particularly important to develop a highly available cloud backup system. The PHP framework Yii is a powerful framework that can help developers quickly build high-performance web applications. The following will introduce how to use the Yii framework to develop a highly available cloud backup system. Designing the database model In the Yii framework, the database model is a very important part. Because the data backup system requires a lot of tables and relationships
 Symfony vs Yii2: Which framework is better for developing large-scale web applications?
Jun 19, 2023 am 10:57 AM
Symfony vs Yii2: Which framework is better for developing large-scale web applications?
Jun 19, 2023 am 10:57 AM
As the demand for web applications continues to grow, developers have more and more choices in choosing development frameworks. Symfony and Yii2 are two popular PHP frameworks. They both have powerful functions and performance, but when faced with the need to develop large-scale web applications, which framework is more suitable? Next we will conduct a comparative analysis of Symphony and Yii2 to help you make a better choice. Basic Overview Symphony is an open source web application framework written in PHP and is built on
 How to use Yii3 framework in php?
May 31, 2023 pm 10:42 PM
How to use Yii3 framework in php?
May 31, 2023 pm 10:42 PM
As the Internet continues to develop, the demand for web application development is also getting higher and higher. For developers, developing applications requires a stable, efficient, and powerful framework, which can improve development efficiency. Yii is a leading high-performance PHP framework that provides rich features and good performance. Yii3 is the next generation version of the Yii framework, which further optimizes performance and code quality based on Yii2. In this article, we will introduce how to use Yii3 framework to develop PHP applications.
 Data query in Yii framework: access data efficiently
Jun 21, 2023 am 11:22 AM
Data query in Yii framework: access data efficiently
Jun 21, 2023 am 11:22 AM
The Yii framework is an open source PHP Web application framework that provides numerous tools and components to simplify the process of Web application development, of which data query is one of the important components. In the Yii framework, we can use SQL-like syntax to access the database to query and manipulate data efficiently. The query builder of the Yii framework mainly includes the following types: ActiveRecord query, QueryBuilder query, command query and original SQL query
 Yii2 vs Phalcon: Which framework is better for developing graphics rendering applications?
Jun 19, 2023 am 08:09 AM
Yii2 vs Phalcon: Which framework is better for developing graphics rendering applications?
Jun 19, 2023 am 08:09 AM
In the current information age, big data, artificial intelligence, cloud computing and other technologies have become the focus of major enterprises. Among these technologies, graphics card rendering technology, as a high-performance graphics processing technology, has received more and more attention. Graphics card rendering technology is widely used in game development, film and television special effects, engineering modeling and other fields. For developers, choosing a framework that suits their projects is a very important decision. Among current languages, PHP is a very dynamic language. Some excellent PHP frameworks such as Yii2, Ph
 Yii2 Programming Guide: How to run Cron service
Sep 01, 2023 pm 11:21 PM
Yii2 Programming Guide: How to run Cron service
Sep 01, 2023 pm 11:21 PM
If you're asking "What is Yii?" check out my previous tutorial: Introduction to the Yii Framework, which reviews the benefits of Yii and outlines what's new in Yii 2.0, released in October 2014. Hmm> In this Programming with Yii2 series, I will guide readers in using the Yii2PHP framework. In today's tutorial, I will share with you how to leverage Yii's console functionality to run cron jobs. In the past, I've used wget - a web-accessible URL - in a cron job to run my background tasks. This raises security concerns and has some performance issues. While I discussed some ways to mitigate the risk in our Security for Startup series, I had hoped to transition to console-driven commands
 Yii2 vs Symfony: Which framework is better for API development?
Jun 18, 2023 pm 11:00 PM
Yii2 vs Symfony: Which framework is better for API development?
Jun 18, 2023 pm 11:00 PM
With the rapid development of the Internet, APIs have become an important way to exchange data between various applications. Therefore, it has become increasingly important to develop an API framework that is easy to maintain, efficient, and stable. When choosing an API framework, Yii2 and Symfony are two popular choices among developers. So, which one is more suitable for API development? This article will compare these two frameworks and give some conclusions. 1. Basic introduction Yii2 and Symfony are mature PHP frameworks with corresponding extensions that can be used to develop
 PHP development: Use Yii2 and GrapeJS to implement back-end CMS and front-end visual editing
Jun 15, 2023 pm 11:48 PM
PHP development: Use Yii2 and GrapeJS to implement back-end CMS and front-end visual editing
Jun 15, 2023 pm 11:48 PM
In modern software development, building a powerful content management system (CMS) is not an easy task. Not only do developers need to have extensive skills and experience, but they also need to use the most advanced technologies and tools to optimize their functionality and performance. This article introduces how to use Yii2 and GrapeJS, two popular open source software, to implement back-end CMS and front-end visual editing. Yii2 is a popular PHPWeb framework that provides rich tools and components to quickly build



