
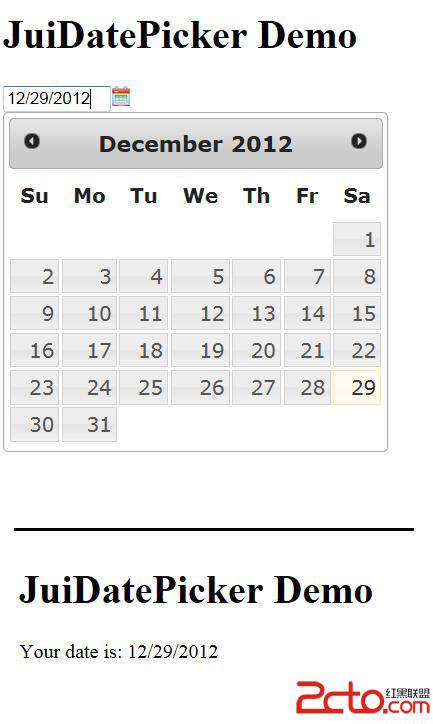
CJuiDatePicker is used for date input. It encapsulates the JUI datepicker plug-in. Its basic usage is as follows:
<!--?php echo $form--->errorSummary($model); ?>
<!--?php
$this--->widget('zii.widgets.jui.CJuiDatePicker', array(
'name'=>'my_date',
'language'=>'en',
'options'=>array(
// 'show' (the default), 'slideDown', 'fadeIn', 'fold'
'showAnim'=>'fold',
'showOn'=>'button', // 'focus', 'button', 'both'
'buttonText'=>'Select form calendar',
'buttonImage'=>'images/calendar.png',
'buttonImageOnly'=>true,
),
'htmlOptions'=>array(
'style'=>'width:80px;vertical-align:top'
),
));
?>
endWidget(); ?>In order to obtain the input date, first assign a value to the Name attribute of CJuiDatePicker, in this case my_date, and then define the DataModel
class
DataModel extends CFormModel
{
public $my_date;
}When the user submits, display the date entered by the user and modify the actionIndex of SiteController
public function actionIndex()
{
$model=new DataModel();
if(!empty($_POST['my_date']))
{
$model->my_date=$_POST['my_date'];
if($model->validate()) {
$this->render('result', array(
'model' => $model,
));
return;
}
}
$this->render('index', array(
'model' => $model,
));
}
The above is the PHP development framework Yii Framework tutorial (36) Zii Contents of the component-DatePicker example. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!




