 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Xiaoqiang's road to HTML5 mobile development (5) – making a beautiful video player
Xiaoqiang's road to HTML5 mobile development (5) – making a beautiful video player
Xiaoqiang's road to HTML5 mobile development (5) – making a beautiful video player
In the previous articles, we introduced the characteristics of HTML5 and the basic knowledge that needs to be mastered. Now let’s start to truly experience the advantages of Html5. Let’s start making a beautiful video player. Don’t worry, before we start making it. Let’s first understand the basic knowledge of video files.
1. Video format
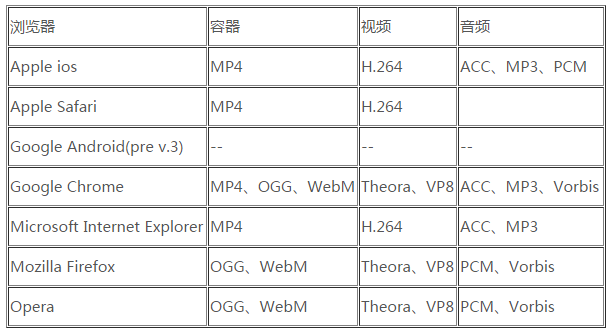
The currently more mainstream and commonly used video formats are: avi, rmvb, wmv, mpeg4, ogg, and webm. These videos are composed of three parts: video, audio, and encoding format. In HTML5, there are currently many different sets of encoders depending on the browser:
H.264 (personally not optimistic): This encoder is the encoder in Apple systems including Apple mobile phones, and has a patent video encoder. Royalties may be charged for any part of the encoding and transmission process. Therefore, Safari (Apple's browser) and Internet Explorer support this encoder. However, at a time when open source has become a general trend, it is still charging patent fees in browsers. I am really not optimistic about it.
Theora: This is a patent-free encoding format and a free video encoder for all levels of encoding, transmission and playback. Chrome, Firefox and Opera support this encoder.
VP8: This video encoder is similar to Theora, but its owner is Google, which has been open source, so no patent fees are required. Chrome, Firefox and Opera support this encoder.
AAC: audio codec, the same as H.264, this audio codec has patent restrictions, Safari, Chrome and Internet Explorer support this audio codec.
MP3: Also a patented technology, this audio encoder is supported by Safari, Chrome and Internet Explorer.
PCM: A format for storing data on audio CDs that stores complete data encoded by an analog-to-digital converter. Therefore, the file size of the Chinese lossless encoder is generally several times that of AAC and MP3 files. Safari, Firefox and Internet Explorer support this audio encoder.
Vorbis: The file extension is .ogg, sometimes also called Ogg Vorbis. This audio encoder is not protected by patents and is therefore copyright free. Supported browsers include Chrome, Firefox and Opera.
Video and audio supported by major browsers and devices

2. In html5, you can use the There are many attributes in the video tag. For example, the controls attribute can control whether There is a console. From the above video formats, we can see that different browsers support different video formats, so we can use the 3. Making a video player index.html style.css video.js Above It's Xiaoqiang's HTML5 mobile development road (5) - the content of making a beautiful video player. For more related content, please pay attention to the PHP Chinese website (www.php.cn)! <video src="move.mp4"></video>
<video src="move.mp4" controls="controls">
浏览器不支持HTML5的视频播放功能
</video><video width="400" controls="controls">
<source src="move.mp4" type="video/mp4" />
<source src="move.ogg" type="video/ogg" />
</video><!DOCTYPE html>
<html>
<head>
<title>Demo 1 | Custom HTML5 Video Controls with jQuery</title>
<link rel="stylesheet" href="../vendorstyle.css" />
<link rel="stylesheet" href="style.css" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<script src="../vendorscript.js"></script>
<script src="video.js"></script>
<!--[if lt IE 9]>
<script>
$(document).ready(function() {
$('.control').hide();
$('.loading').fadeOut(500);
$('.caption').fadeOut(500);
});
</script>
<![endif]-->
<link rel="shortcut icon" href="http://www.inwebson.com/wp-content/themes/inwebson/favicon.ico" />
</head>
<body>
<!-- Header -->
<header>
<h1 id="Custom-nbsp-HTML-nbsp-Video-nbsp-Controls-nbsp-with-nbsp-jQuery">Custom HTML5 Video Controls with jQuery</h1>
<p id="backlinks">
<a href="http://www.inwebson.com/custom-html5-video-controls-with-jquery-and-css/">BACK TO ARTICLE »</a>
<a href="http://www.inwebson.com">Visit inWebson.com »</a>
</p>
<p class="clearfix"></p>
</header>
<!-- Content -->
<section id="wrapper">
<!-- Title -->
<h2 id="Demo-nbsp">Demo 1</h2>
<h3 id="Custom-nbsp-HTML-nbsp-Video-nbsp-Controls">Custom HTML5 Video Controls</h3>
<p class="videoContainer">
<video id="myVideo" controls preload="auto" poster="poster.jpg" width="600" height="350" >
<source src="http://demo.inwebson.com/html5-video/iceage4.mp4" type="video/mp4" />
<source src="http://demo.inwebson.com/html5-video/iceage4.webm" type="video/webM" />
<source src="http://demo.inwebson.com/html5-video/iceage4.ogv" type="video/ogg" />
<p>Your browser does not support the video tag.</p>
</video>
<p class="caption">This is HTML5 video with custom controls</p>
<p class="control">
<p class="topControl">
<p class="progress">
<span class="bufferBar"></span>
<span class="timeBar"></span>
</p>
<p class="time">
<span class="current"></span> /
<span class="duration"></span>
</p>
</p>
<p class="btmControl">
<p class="btnPlay btn" title="Play/Pause video"></p>
<p class="btnStop btn" title="Stop video"></p>
<p class="spdText btn">Speed: </p>
<p class="btnx1 btn text selected" title="Normal speed">x1</p>
<p class="btnx3 btn text" title="Fast forward x3">x3</p>
<p class="btnFS btn" title="Switch to full screen"></p>
<p class="btnLight lighton btn" title="Turn on/off light"></p>
<p class="volume" title="Set volume">
<span class="volumeBar"></span>
</p>
<p class="sound sound2 btn" title="Mute/Unmute sound"></p>
</p>
</p>
<p class="loading"></p>
</p>
<!-- Navigation -->
<nav id="navigation">
<ul>
<li class="currentbtn"><a href="#" title="Demo 1">DEMO 1</a></li>
<li><a href="../demo2/" title="Demo 2">DEMO 2</a></li>
</ul>
<p class="clearfix"></p>
</nav>
</section>
<!-- Footer -->
<footer>
<span>© 2011 <a href="http://www.inwebson.com">inWebson.com</a>.
Design by <a href="http://www.inwebson.com/contactus">Kenny Ooi</a>.
Powered by <a href="http://www.inwebson.com/html5/">HTML5</a> and
<a href="http://www.inwebson.com/jquery/">jQuery</a>.</span>
</footer>
</body>
</html>/* video container */
.videoContainer{
width:600px;
height:350px;
position:relative;
overflow:hidden;
background:#000;
color:#ccc;
}
/* video caption css */
.caption{
display:none;
position:absolute;
top:0;
left:0;
width:100%;
padding:10px;
color:#ccc;
font-size:20px;
font-weight:bold;
box-sizing: border-box;
-ms-box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
background: #1F1F1F; /* fallback */
background:-moz-linear-gradient(top,#242424 50%,#1F1F1F 50%,#171717 100%);
background:-webkit-linear-gradient(top,#242424 50%,#1F1F1F 50%,#171717 100%);
background:-o-linear-gradient(top,#242424 50%,#1F1F1F 50%,#171717 100%);
}
/*** VIDEO CONTROLS CSS ***/
/* control holder */
.control{
background:#333;
color:#ccc;
position:absolute;
bottom:0;
left:0;
width:100%;
z-index:5;
display:none;
}
/* control top part */
.topControl{
height:11px;
border-bottom:1px solid #404040;
padding:1px 5px;
background:#1F1F1F; /* fallback */
background:-moz-linear-gradient(top,#242424 50%,#1F1F1F 50%,#171717 100%);
background:-webkit-linear-gradient(top,#242424 50%,#1F1F1F 50%,#171717 100%);
background:-o-linear-gradient(top,#242424 50%,#1F1F1F 50%,#171717 100%);
}
/* control bottom part */
.btmControl{
clear:both;
background: #1F1F1F; /* fallback */
background:-moz-linear-gradient(top,#242424 50%,#1F1F1F 50%,#171717 100%);
background:-webkit-linear-gradient(top,#242424 50%,#1F1F1F 50%,#171717 100%);
background:-o-linear-gradient(top,#242424 50%,#1F1F1F 50%,#171717 100%);
}
.control p.btn {
float:left;
width:34px;
height:30px;
padding:0 5px;
border-right:1px solid #404040;
cursor:pointer;
}
.control p.text{
font-size:12px;
font-weight:bold;
line-height:30px;
text-align:center;
font-family:verdana;
width:20px;
border:none;
color:#777;
}
.control p.btnPlay{
background:url(control.png) no-repeat 0 0;
border-left:1px solid #404040;
}
.control p.paused{
background:url(control.png) no-repeat 0 -30px;
}
.control p.btnStop{
background:url(control.png) no-repeat 0 -60px;
}
.control p.spdText{
border:none;
font-size:14px;
line-height:30px;
font-style:italic;
}
.control p.selected{
font-size:15px;
color:#ccc;
}
.control p.sound{
background:url(control.png) no-repeat -88px -30px;
border:none;
float:right;
}
.control p.sound2{
background:url(control.png) no-repeat -88px -60px !important;
}
.control p.muted{
background:url(control.png) no-repeat -88px 0 !important;
}
.control p.btnFS{
background:url(control.png) no-repeat -44px 0;
float:right;
}
.control p.btnLight{
background:url(control.png) no-repeat -44px -60px;
border-left:1px solid #404040;
float:right;
}
.control p.lighton{
background:url(control.png) no-repeat -44px -30px !important;
}
/* PROGRESS BAR CSS */
/* Progress bar */
.progress {
width:85%;
height:10px;
position:relative;
float:left;
cursor:pointer;
background: #444; /* fallback */
background:-moz-linear-gradient(top,#666,#333);
background:-webkit-linear-gradient(top,#666,#333);
background:-o-linear-gradient(top,#666,#333);
box-shadow:0 2px 3px #333 inset;
-moz-box-shadow:0 2px 3px #333 inset;
-webkit-box-shadow:0 2px 3px #333 inset;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
}
.progress span {
height:100%;
position:absolute;
top:0;
left:0;
display:block;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
}
.timeBar{
z-index:10;
width:0;
background: #3FB7FC; /* fallback */
background:-moz-linear-gradient(top,#A0DCFF 50%,#3FB7FC 50%,#16A9FF 100%);
background:-webkit-linear-gradient(top,#A0DCFF 50%,#3FB7FC 50%,#16A9FF 100%);
background:-o-linear-gradient(top,#A0DCFF 50%,#3FB7FC 50%,#16A9FF 100%);
box-shadow:0 0 1px #fff;
-moz-box-shadow:0 0 1px #fff;
-webkit-box-shadow:0 0 1px #fff;
}
.bufferBar{
z-index:5;
width:0;
background: #777;
background:-moz-linear-gradient(top,#999,#666);
background:-webkit-linear-gradient(top,#999,#666);
background:-o-linear-gradient(top,#999,#666);
box-shadow:2px 0 5px #333;
-moz-box-shadow:2px 0 5px #333;
-webkit-box-shadow:2px 0 5px #333;
}
/* time and duration */
.time{
width:15%;
float:right;
text-align:center;
font-size:11px;
line-height:12px;
}
/* VOLUME BAR CSS */
/* volume bar */
.volume{
position:relative;
cursor:pointer;
width:70px;
height:10px;
float:right;
margin-top:10px;
margin-right:10px;
}
.volumeBar{
display:block;
height:100%;
position:absolute;
top:0;
left:0;
background-color:#eee;
z-index:10;
}
/* OTHERS CSS */
/* video screen cover */
.loading, #init{
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
background:url(loading.gif) no-repeat 50% 50%;
z-index:2;
display:none;
}
#init{
background:url(bigplay.png) no-repeat 50% 50% !important;
cursor:pointer;
}$(document).ready(function(){
//INITIALIZE
var video = $('#myVideo');
//remove default control when JS loaded
video[0].removeAttribute("controls");
$('.control').show().css({'bottom':-45});
$('.loading').fadeIn(500);
$('.caption').fadeIn(500);
//before everything get started
video.on('loadedmetadata', function() {
$('.caption').animate({'top':-45},300);
//set video properties
$('.current').text(timeFormat(0));
$('.duration').text(timeFormat(video[0].duration));
updateVolume(0, 0.7);
//start to get video buffering data
setTimeout(startBuffer, 150);
//bind video events
$('.videoContainer')
.append('<p id="init"></p>')
.hover(function() {
$('.control').stop().animate({'bottom':0}, 500);
$('.caption').stop().animate({'top':0}, 500);
}, function() {
if(!volumeDrag && !timeDrag){
$('.control').stop().animate({'bottom':-45}, 500);
$('.caption').stop().animate({'top':-45}, 500);
}
})
.on('click', function() {
$('#init').remove();
$('.btnPlay').addClass('paused');
$(this).unbind('click');
video[0].play();
});
$('#init').fadeIn(200);
});
//display video buffering bar
var startBuffer = function() {
var currentBuffer = video[0].buffered.end(0);
var maxduration = video[0].duration;
var perc = 100 * currentBuffer / maxduration;
$('.bufferBar').css('width',perc+'%');
if(currentBuffer < maxduration) {
setTimeout(startBuffer, 500);
}
};
//display current video play time
video.on('timeupdate', function() {
var currentPos = video[0].currentTime;
var maxduration = video[0].duration;
var perc = 100 * currentPos / maxduration;
$('.timeBar').css('width',perc+'%');
$('.current').text(timeFormat(currentPos));
});
//CONTROLS EVENTS
//video screen and play button clicked
video.on('click', function() { playpause(); } );
$('.btnPlay').on('click', function() { playpause(); } );
var playpause = function() {
if(video[0].paused || video[0].ended) {
$('.btnPlay').addClass('paused');
video[0].play();
}
else {
$('.btnPlay').removeClass('paused');
video[0].pause();
}
};
//speed text clicked
$('.btnx1').on('click', function() { fastfowrd(this, 1); });
$('.btnx3').on('click', function() { fastfowrd(this, 3); });
var fastfowrd = function(obj, spd) {
$('.text').removeClass('selected');
$(obj).addClass('selected');
video[0].playbackRate = spd;
video[0].play();
};
//stop button clicked
$('.btnStop').on('click', function() {
$('.btnPlay').removeClass('paused');
updatebar($('.progress').offset().left);
video[0].pause();
});
//fullscreen button clicked
$('.btnFS').on('click', function() {
if($.isFunction(video[0].webkitEnterFullscreen)) {
video[0].webkitEnterFullscreen();
}
else if ($.isFunction(video[0].mozRequestFullScreen)) {
video[0].mozRequestFullScreen();
}
else {
alert('Your browsers doesn\'t support fullscreen');
}
});
//light bulb button clicked
$('.btnLight').click(function() {
$(this).toggleClass('lighton');
//if lightoff, create an overlay
if(!$(this).hasClass('lighton')) {
$('body').append('<p class="overlay"></p>');
$('.overlay').css({
'position':'absolute',
'width':100+'%',
'height':$(document).height(),
'background':'#000',
'opacity':0.9,
'top':0,
'left':0,
'z-index':999
});
$('.videoContainer').css({
'z-index':1000
});
}
//if lighton, remove overlay
else {
$('.overlay').remove();
}
});
//sound button clicked
$('.sound').click(function() {
video[0].muted = !video[0].muted;
$(this).toggleClass('muted');
if(video[0].muted) {
$('.volumeBar').css('width',0);
}
else{
$('.volumeBar').css('width', video[0].volume*100+'%');
}
});
//VIDEO EVENTS
//video canplay event
video.on('canplay', function() {
$('.loading').fadeOut(100);
});
//video canplaythrough event
//solve Chrome cache issue
var completeloaded = false;
video.on('canplaythrough', function() {
completeloaded = true;
});
//video ended event
video.on('ended', function() {
$('.btnPlay').removeClass('paused');
video[0].pause();
});
//video seeking event
video.on('seeking', function() {
//if video fully loaded, ignore loading screen
if(!completeloaded) {
$('.loading').fadeIn(200);
}
});
//video seeked event
video.on('seeked', function() { });
//video waiting for more data event
video.on('waiting', function() {
$('.loading').fadeIn(200);
});
//VIDEO PROGRESS BAR
//when video timebar clicked
var timeDrag = false; /* check for drag event */
$('.progress').on('mousedown', function(e) {
timeDrag = true;
updatebar(e.pageX);
});
$(document).on('mouseup', function(e) {
if(timeDrag) {
timeDrag = false;
updatebar(e.pageX);
}
});
$(document).on('mousemove', function(e) {
if(timeDrag) {
updatebar(e.pageX);
}
});
var updatebar = function(x) {
var progress = $('.progress');
//calculate drag position
//and update video currenttime
//as well as progress bar
var maxduration = video[0].duration;
var position = x - progress.offset().left;
var percentage = 100 * position / progress.width();
if(percentage > 100) {
percentage = 100;
}
if(percentage < 0) {
percentage = 0;
}
$('.timeBar').css('width',percentage+'%');
video[0].currentTime = maxduration * percentage / 100;
};
//VOLUME BAR
//volume bar event
var volumeDrag = false;
$('.volume').on('mousedown', function(e) {
volumeDrag = true;
video[0].muted = false;
$('.sound').removeClass('muted');
updateVolume(e.pageX);
});
$(document).on('mouseup', function(e) {
if(volumeDrag) {
volumeDrag = false;
updateVolume(e.pageX);
}
});
$(document).on('mousemove', function(e) {
if(volumeDrag) {
updateVolume(e.pageX);
}
});
var updateVolume = function(x, vol) {
var volume = $('.volume');
var percentage;
//if only volume have specificed
//then direct update volume
if(vol) {
percentage = vol * 100;
}
else {
var position = x - volume.offset().left;
percentage = 100 * position / volume.width();
}
if(percentage > 100) {
percentage = 100;
}
if(percentage < 0) {
percentage = 0;
}
//update volume bar and video volume
$('.volumeBar').css('width',percentage+'%');
video[0].volume = percentage / 100;
//change sound icon based on volume
if(video[0].volume == 0){
$('.sound').removeClass('sound2').addClass('muted');
}
else if(video[0].volume > 0.5){
$('.sound').removeClass('muted').addClass('sound2');
}
else{
$('.sound').removeClass('muted').removeClass('sound2');
}
};
//Time format converter - 00:00
var timeFormat = function(seconds){
var m = Math.floor(seconds/60)<10 ? "0"+Math.floor(seconds/60) : Math.floor(seconds/60);
var s = Math.floor(seconds-(m*60))<10 ? "0"+Math.floor(seconds-(m*60)) :Math.floor(seconds-(m*60));
return m+":"+s;
};
});

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



