强大的HTML5幻灯片系统:H5Slides
H5Slides是一款基于HTML5的轻量级幻灯片播放系统,以前我们给客户演示幻灯片时,还需要在机器上安装ppt软件,有时还会因为版本问题安装失败,影响演示的进度。但是如果能用浏览器来实现ppt播放,那么这一切就简单多了,甚至可以在移动设备上播放幻灯片。同时,你也可以更方便的将自己的ppt分享给别的朋友。
H5Slides的特点
基于HTML5!
不需要臃肿的Powerpoint也可以自由的制作和演示幻灯片
我们可以自由的在各种设备上进行幻灯演示
我们可以自由扩展幻灯片的制作工具和播放环境
它可以很自由很方便的传播
H5Slides的相关模块
模板选择
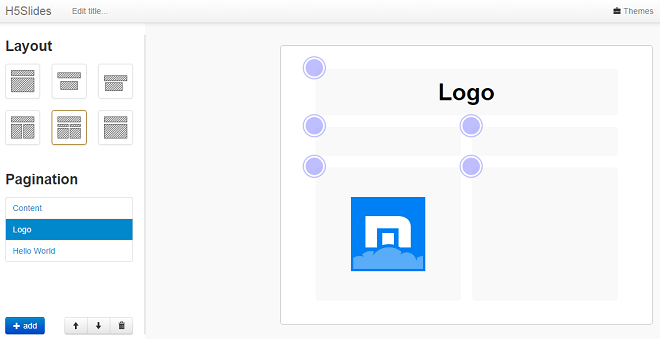
点击左侧面板的Layout,选择ppt的总体模板,这个powerpoint用法类似。

同时你也可以新增和删除幻灯片。
编辑幻灯片
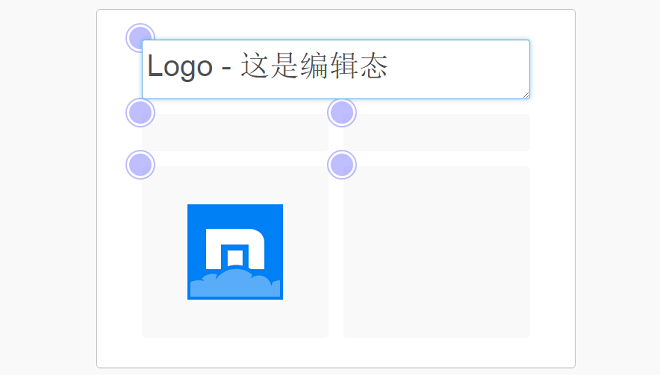
在右侧幻灯片区域中单击文字或者图片,即可进行编辑,如下图所示:

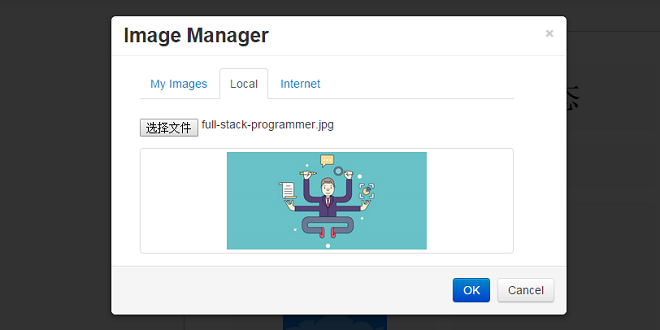
图片管理器
利用这个图片管理器,我们可以在幻灯片中上传并插入图片。

目前这款HTML5幻灯片系统的功能仍需完善,如果能够在播放ppt的时候增加一些HTML5动画特效就更完美了,这是一款开源软件,小伙伴们可以下载源码自行完善。
以上就是强大的HTML5幻灯片系统:H5Slides的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




