
1. What is SVG
Scalable vector graphics is a graphics format based on Extensible Markup Language (a subset of Standard Universal Markup Language) that is used to describe two-dimensional vector graphics. It became a W3C Recommendation on January 14, 2003 by the World Wide Web Consortium SVG.
SVG stands for Scalable Vector Graphics
SVG is used to define vector-based graphics for the web
SVG uses XML format to define graphics
SVG images will not lose their graphic quality when enlarged or changed in size
SVG is a standard of the World Wide Web Consortium
SVG is consistent with W3C standards such as DOM and XSL A whole
2. Advantages of SVG
In January 2003, SVG 1.1 was established as a W3C standard.
The organizations involved in defining SVG include: Sun Microsystems, Adobe, Apple, IBM and Kodak.
Compared with other image formats, the advantage of using SVG is:
SVG can be read and modified by many tools (such as Notepad)
SVG and JPEG Compared with GIF images, they are smaller in size and more compressible.
SVG is scalable
SVG images can be printed with high quality at any resolution
SVG can be enlarged without losing image quality
Text in SVG images is optional and searchable (great for making maps)
SVG can run with Java technology
SVG is an open standard
SVG files are pure XML
The main competitor for SVG is Flash.
Compared with Flash, the biggest advantage of SVG is that it is compatible with other standards (such as XSL and DOM). Flash is a proprietary technology that is not open source.
3. Browser support
Internet Explorer 9, Firefox, Opera, Chrome and Safari support inline SVG.
4. Embedding SVG in HTML pages
In HTML5, you can embed SVG elements directly into HTML pages:
<!DOCTYPE html>
<html>
<body>
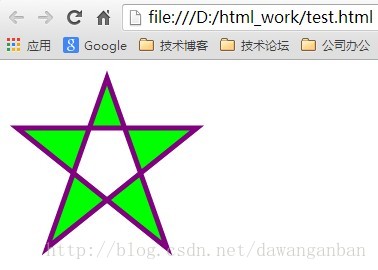
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190">
<polygon points="100,10 40,180 190,60 10,60 160,180"
style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;" />
</svg>
</body>
</html>
5. Simple and practical methods of SVG
SVG has some predefined shape elements that can be used and manipulated by developers:
Rectangle
Circle
<!DOCTYPE html>
<html>
<body>
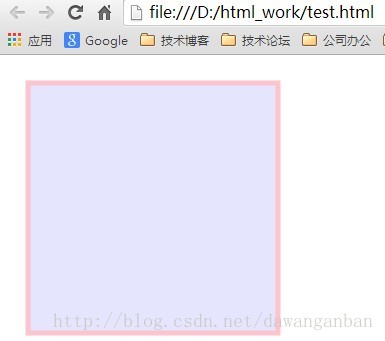
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="100%" height="100%">
<rect x="20" y="20" width="250" height="250"
style="fill:blue;stroke:pink;stroke-width:5;
fill-opacity:0.1;stroke-opacity:0.9"/>
</svg>
</body>
</html> What we used above is the
What we used above is the
<!DOCTYPE html>
<html>
<body>
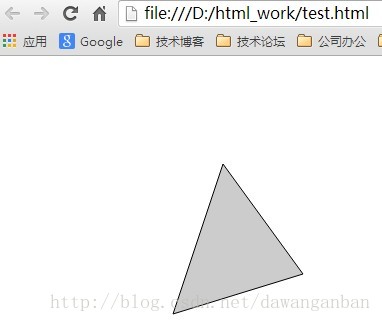
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<polygon points="220,100 300,210 170,250"
style="fill:#cccccc;
stroke:#000000;stroke-width:1"/>
</svg>
</body>
</html>The coordinates of the three points are defined above, and then the color and fill of the line are defined. Method
 6. SVG example demonstration
6. SVG example demonstration
##Source code: 
<!DOCTYPE html>
<html>
<body>
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<rect id="rec" x="300" y="100" width="300" height="100" style="fill:lime">
<animate attributeName="x" attributeType="XML" begin="0s" dur="6s" fill="freeze" from="300" to="0"/>
<animate attributeName="y" attributeType="XML" begin="0s" dur="6s" fill="freeze" from="100" to="0"/>
<animate attributeName="width" attributeType="XML" begin="0s" dur="6s" fill="freeze" from="300" to="800"/>
<animate attributeName="height" attributeType="XML" begin="0s" dur="6s" fill="freeze" from="100" to="300"/>
<animateColor attributeName="fill" attributeType="CSS" from="lime" to="red" begin="2s" dur="4s" fill="freeze"/>
</rect>
<g transform="translate(100,100)">
<text id="TextElement" x="0" y="0" style="font-family:Verdana;font-size:24; visibility:hidden"> It's SVG!
<set attributeName="visibility" attributeType="CSS" to="visible" begin="1s" dur="5s" fill="freeze"/>
<animateMotion path="M 0 0 L 100 100" begin="1s" dur="5s" fill="freeze"/>
<animateColor attributeName="fill" attributeType="CSS" from="red" to="blue" begin="1s" dur="5s" fill="freeze"/>
<animateTransform attributeName="transform" attributeType="XML" type="rotate" from="-30" to="0" begin="1s" dur="5s" fill="freeze"/>
<animateTransform attributeName="transform" attributeType="XML" type="scale" from="1" to="3" additive="sum" begin="1s" dur="5s" fill="freeze"/>
</text>
</g>
</svg>
</body>
</html> What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 shib coin latest news
shib coin latest news
 How to solve the problem of slow server domain name transfer
How to solve the problem of slow server domain name transfer
 How to set a scheduled shutdown in UOS
How to set a scheduled shutdown in UOS
 What can TikTok friends do?
What can TikTok friends do?
 Usage of qsort function
Usage of qsort function
 Introduction to python higher-order functions
Introduction to python higher-order functions
 How to find the greatest common divisor in C language
How to find the greatest common divisor in C language




