 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Xiaoqiang's HTML5 mobile development road (19) - HTML5 Local Storage (local storage)
Xiaoqiang's HTML5 mobile development road (19) - HTML5 Local Storage (local storage)
Xiaoqiang's HTML5 mobile development road (19) - HTML5 Local Storage (local storage)
1. The development history of browser storage
There are many local storage solutions, such as Flash SharedObject, Google Gears, Cookie, DOM Storage, User Data, window.name, Silverlight, Open Database, etc.
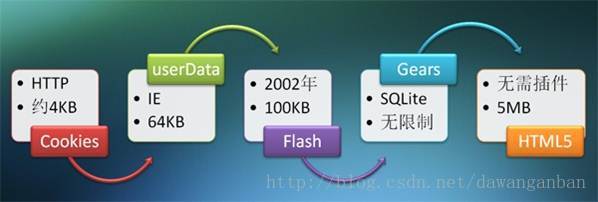
Let’s borrow a picture from the Internet to take a look at the current mainstream local storage solutions:

Cookie: is widely used in the web, but has very limited limitations. Obviously, the capacity is too small. Some sites will disable cookies for security reasons. Cookies are not as safe as imagined. The content of the cookie will be sent to the server along with the page request.
Flash SharedObject: Kissy’s store module is used to call Flash SharedObject. The advantage of Flash SharedObject is that it has moderate capacity and basically no compatibility issues. The disadvantage is that it requires the introduction of specific swf and js files into the page, which adds extra burden and is cumbersome to process; some machines do not have a flash operating environment.
Google Gears: Google’s offline solution has stopped updating. The official recommendation is to use the HTML5 localStorage solution.
User Data: It is a storage space specially opened by Microsoft in the system for IE, so it only supports the combination of Windows+IE. The actual test was in 2000 (IE5.5), XP (IE6, IE7). It can be used normally under Vista (IE7). Under XP, it is usually located in C:\Documents and Settings\username\UserData, sometimes it is in C:\Documents and Settings\username\Application Data\Microsoft\Internet Explorer\UserData. Under Vista, it is located in C:\Users\Username\AppData\Roaming\Microsoft\Internet Explorer\UserData; the size limit of a single file is 128KB, and a total of 1024KB files can be saved under one domain name. There should be no limit on the number of files. In restricted sites, these two values are 64KB and 640KB respectively, so if various circumstances are taken into account, it is best to control a single file to be less than 64KB.
localStorage: Compared with the above local storage solutions, localStorage has its own advantages: large capacity, easy to use, powerful, native support; the disadvantage is poor compatibility (chrome, safari, firefox, IE 9, IE8 all support localStorage, mainly not supported by versions below IE8) and less secure (so please do not use localStorage to save sensitive information).
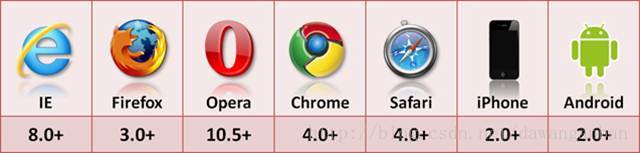
The browser compatibility of localStorage in Html5 is as follows:

##localStorage.t1;
localStorage["t2"];
localStorage.getItem("t3");
<!DOCTYPE HTML>
<html>
<head>
<meta charset="urf-8"/>
</head>
<body>
<script type="text/javascript">
//判断浏览器是否支持本地存储
if(window.localStorage){
localStorage.t1="大碗干拌";
document.write(localStorage.t1);
localStorage['t2']="<br/>hello word"
document.write(localStorage.t2);
localStorage.setItem("t3", "<br/>http://blog.csdn.net/dawanganban");
document.write(localStorage.t3);
}else{
alert("你的浏览器不支持");
}
</script>
</body>
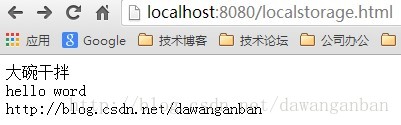
</html>Comment out the above three lines of assignment code, you will find that the data can still be displayed on the browser.
 In addition to handling the above assignment and retrieval, localStorage also has the following usages:
In addition to handling the above assignment and retrieval, localStorage also has the following usages:
localStorage.removeItem(); //Clear
localStorage.clear() //Clear all
localStorage.length //How many keys to get
localStorage. key() //Get the stored key content
<!DOCTYPE HTML>
<html>
<head>
<meta charset="urf-8"/>
</head>
<body>
<script type="text/javascript">
//判断浏览器是否支持本地存储
if(window.localStorage){
//先清除一下
localStorage.clear();
localStorage.t1="大碗干拌";
document.write(localStorage.t1);
localStorage['t2']="<br/>hello word"
document.write(localStorage.t2);
localStorage.setItem("t3", "<br/>http://blog.csdn.net/dawanganban");
document.write(localStorage.t3);
//清除t2 全部清除用clear
localStorage.removeItem("t2");
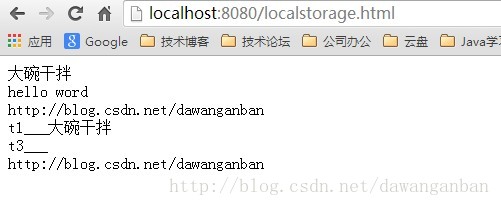
for(var i=0;i<localStorage.length;i++){
document.write("<br/>" + localStorage.key(i) + "___"+localStorage.getItem(localStorage.key(i)));
}
}else{
alert("你的浏览器不支持");
}
</script>
</body>
</html> The above is the content of Xiaoqiang’s HTML5 mobile development road (19)-HTML5 Local Storage (local storage), For more related content, please pay attention to the PHP Chinese website (www.php.cn)!
The above is the content of Xiaoqiang’s HTML5 mobile development road (19)-HTML5 Local Storage (local storage), For more related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



